Hi, I have two questions to be solved.
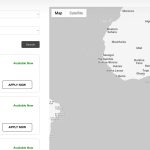
1- As you can see in the attached file, there are two main columns. The left column has the list of items and the right column has the map to visualize the location of items. What I am trying to achieve is this. When I hover over any list of items, I would like some of the item information to pop up on the map with the related item.
2- I am using Divi Theme and would like to use views on the Divi Theme Builder. As we cannot include a map block in the view block, how am I supposed to have both modules communicating with each other on the Divi Theme Builder?
I tried to solve the issue with shortcodes, however, the result was not as I wanted to have.
[wpv-map-render map_id="map-5" map_height="50vw" fitbounds="off" general_zoom="4" single_zoom="15" cluster="on"][wpv-map-marker map_id="map-5" marker_id="marker-5" marker_title="" marker_field="wpcf-adress"]This is the content of the marker popup.[/wpv-map-marker]
Issues are the following :
1- Doesn't show the pin point of list view items.
2- Shows a random place on the map
3- The map is not colored
If the shortcode requires changing the id of each parameter to solve my problem, could you please be more specific about the ids of my map type and pinpoint?
I look forward to hearing back from you.
Thanks a lot!
Hi,
Thank you for contacting us and I'd be happy to assist.
To troubleshoot and suggest the next steps, I'll need to see how these views and pages are set up in the admin area.
Can you please share the temporary admin login details and the page where this view can be seen?
Note: Your next reply will be private and making a complete backup copy is recommended before sharing the access details.
regards,
Waqar
Thank you for sharing these details, but I'm getting the incorrect password message.
Can you please check the username and password again?
I'm setting your next reply as private.
Dear Waqar,
Usually, your support is amazing and on time. I am personally worried about your well-being. Hopefully, everything is going well for you.
In case you are having a difficult moment, someone else from your team can also try to provide support. It has been 10 days that I am trying to get a response for this issue to be solved. I really appreciate it if anyone could urge this problem.
Thanks again for being helpful with previous issues.
Kind regards,
Talatcan
Hi Talatcan,
Thank you for your patience and concern.
Everything is fine and it is just that we had a busier than usual forum queue after the weekend.
The new access details worked and currently reviewing the existing setup and will suggest the next steps, shortly.
regards,
Waqar
Thank you for waiting.
I've created a new page named 'Test page from Waqar' with a new view 'Test view from Waqar'.
( /test-page-from-waqar/ )
I purposely used the shortcodes, not the blocks for the map and the map markers, so you can use the same shortcodes while working with Divi Builder.
1. An important point is that the map's shortcode ( wpv-map-render' - https://toolset.com/documentation/programmer-reference/maps/maps-shortcodes/#wpv-map-render ) can be placed anywhere on the page, but the map marker shortcode ( 'wpv-map-marker' - https://toolset.com/documentation/programmer-reference/maps/maps-shortcodes/#wpv-map-marker ) needs to be inside the loop of the view. This will work as long as both shortcodes are using the same map ID.
2. The map shortcode that I used in the right column is:
[wpv-map-render map_id="map-1" map_height="50vw"][/wpv-map-render]
3. The map marker shortcode that was used:
[wpv-map-marker map_id='map-1' marker_id='marker-[wpv-post-id]' marker_field='wpcf-homestay-area']This is the content of the marker popup.[/wpv-map-marker]
4. This is the format of the Toolset's 'map-focus-on-marker' feature:
( https://toolset.com/documentation/programmer-reference/maps/maps-shortcodes/#map-focus-on-marker )
<a href="#" class="js-wpv-addon-maps-focus-map js-toolset-maps-hover-map-map-1-marker-marker-[wpv-post-id] js-toolset-maps-open-infowindow-map-map-1-marker-marker-[wpv-post-id]" data-map="map-1" data-marker="marker-[wpv-post-id]">view on map</a>
I included the same classes and attributes from this link, into your individual loop item's container, div with the class 'room-card' and it is working without including a separate link:
<div class="room-card js-wpv-addon-maps-focus-map js-toolset-maps-hover-map-map-1-marker-marker-[wpv-post-id] js-toolset-maps-open-infowindow-map-map-1-marker-marker-[wpv-post-id]" data-map="map-1" data-marker="marker-[wpv-post-id]">
.......
</div>
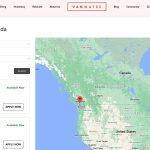
You'll notice that whenever an individual result item's card is clicked, the map is focused on its relevant marker, and the info window is also opened.
I hope this example and points will help and let me know if you have any follow-up questions.
Hi Waqar,
Thank you so much for your support!
It worked on that particular page! I was trying to create the same process for another page but I couldn't make it work .
I need to ask two questions 🙂
1. This is the place this part into the "new view" and this view block was chosen in the Divi as in the left column.
<div class="room-card js-wpv-addon-maps-focus-map js-toolset-maps-hover-map-map-2-marker-marker-[wpv-post-id] js-toolset-maps-open-infowindow-map-map-2-marker-marker-[wpv-post-id]" data-map="map-2" data-marker="marker-[wpv-post-id]">
[wpv-map-marker map_id='map-2' marker_id='marker-[wpv-post-id]' marker_field='wpcf-homestay-area']This is the content of the marker popup.[/wpv-map-marker]
....
</div>
And updated the map marker like this: (This part was also placed on the right column in the Divi.)
[wpv-map-render map_id="map-2" map_height="50vw"][/wpv-map-render]
And still, there is no communication between the view and map sections. Where am I making the mistake here?
If you would like to take a look at the website, please go to Pages and the name of the page is [TEST] Co-living. Credentials are the same.
2. Is there any argument for changing the Map Style in the shortcode to have a colorful view? There is an argument for Type but I couldn't see any argument for map style.
Thanks for writing back.
1. On the page that you mentioned, the map marker shortcode was referencing the custom field 'homestay-area', But for this post type, the relevant custom field is 'location-on-the-map'.
I've updated that and the map marker is showing now.
2. You can use the 'map_type' attribute to control the type of the map:
( ref: https://toolset.com/documentation/programmer-reference/maps/maps-shortcodes/#wpv-map-render )
map_type. Optional, defaults to "roadmap". Can be "roadmap", "satellite", "hybrid", or "terrain".