Is it possible to make loop gird gallery with controls and indicators
hidden link
Yes, it is possible to use a nested Slider View to display a gallery of images inside a Grid View. There are some limitations to be aware of:
- Toolset Slider Views are designed to loop over posts, not repeating image fields. If you want to use repeating image fields as the source of the images, the process is a bit more complex: https://toolset.com/forums/topic/how-to-display-the-pics-i-uploaded-as-a-slider/#post-518295
- A custom design with navigation arrows over the image content may require custom CSS. That falls outside the scope of support we provide here in the forums.
- Nesting multiple Views can have performance impacts, especially if querying related posts.
- Preloading and caching multiple slider Views can have performance impacts, and usually is not practical.
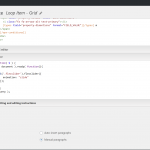
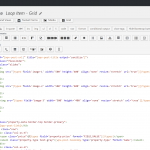
Okej sir , what im asking is in search view with posts , i want in those posts to have my photos that i have created on costum fields , for example i used this code on my gird content template :
<!-- Place somewhere in the <body> of your page -->
<div class="flexslider">
<ul class="slides">
<img src="[types field='image-1' width='500' height='400' align='none' resize='stretch'][/types]" />
<img src="[types field='image-2' width='500' height='400' align='none' resize='stretch'][/types]" />
<img src="[types field='image-3' width='500' height='400' align='none' resize='stretch'][/types]" />
</div>
but it doesnt work .!
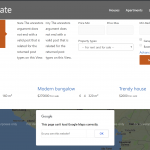
i have an example here hidden link , im testing here
It looks like you should use url="true" in the Types field shortcodes, since you just want the URL for the img src:
<img src="[types field='image-1' width='500' height='400' align='none' resize='stretch' url='true'][/types]" />
Try adding url='true' in each image field shortcode.
Thank you , but now is showing me 3 pictures , not the slider
Have you enqueued the FlexSlider library? Have you added the JavaScript code to initialize the Flexsliders? May I see this in the browser?
Have you enqueued the FlexSlider library?
I see a screenshot showing what looks like a representation of the files existing on the server. That is not the same as enqueueing the library in your theme. See Nigel's comment here for a PHP example:
https://toolset.com/forums/topic/how-to-display-the-pics-i-uploaded-as-a-slider/#post-518295
Can I see this in the browser?
A screenshot doesn't help me diagnose the problem very well. I'd like to see this in the browser, not in a screenshot of the browser, to make additional recommendations.
im testing here hidden link ,
i dont know where to put this code sir
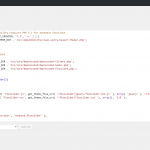
function enqueue_flexslider(){
if ( !is_admin() ) {
wp_enqueue_script( 'flexslider-js', get_theme_file_uri( '/flexslider/jquery.flexslider-min.js' ), array( 'jquery' ), '1.0' );
wp_enqueue_style( 'flexslider-css', get_theme_file_uri( '/flexslider/flexslider.css' ), array(), '1.0' );
}
}
add_action( 'wp_enqueue_scripts', 'enqueue_flexslider' );
if you want the user name and password tell me i will give u
i have write this code on functions.php , and the images are disappear
SIR THANK YOU VERY MUCH FOR SUPPORT , I ALREADY DID IT , BUT I HAVE ONLY ONE QUESTION , I CANT SEE THE SLIDER CONTROLS NOW
My issue is resolved now. Thank you!