Hi there,
We use Toolset Views for the bulk of our sites and really happy with how it all works.
We knew from day one, Toolset is a bit of a beast, more how many of us use it, and speed may be an issue.
I have search many forum posts however, is there a way of getting the grid to initially load...faster?
It's not an issue when you use the pagination at the bottom, it changes and auto scrolls fast.
Notice when the page initially loads, there is a delay in the grid loading.
We have made sure the images are the right size. We use A3 Lazy Load, this I saw on a forum post on Toolset.
Lazy Load does work however it's the initial loading of the grid that has bugged me for months.
Any thoughts would be great 🙂
Here's one of the pages:
hidden link
Thank you, Pete
Hello,
I have tried it in my localhost with a fresh WP installation + the latest version of Toolset plugins, but can not see the same problem as you mentioned above.
So it might be a compatibility issue in your website, please check these:
1) Make sure you are using the latest version of Toolset plugins, you can download them here:
https://toolset.com/account/downloads/
2) In case it is a compatibility problem, please deactivate all other plugins, and switch to WordPress default theme 2021, deactivate all custom PHP/JS code snippets, and test again
Hi Luo,
Thanks for getting back to me.
Well the issue exists here on an Elementor site: hidden link
And here on exactly the same page, on a cloned site that uses half the plugins of the above, and uses Oxygen:
hidden link
Both pages use Gutenberg and not a builder. So are you saying your test hasn't this issue?
Even this very quick test using Oxygen Builder has the same issue: hidden link
With both having the same issue using completely different themes, I'm now a little concerned.
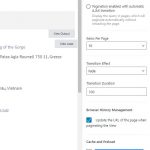
Are you using option "Pagination enabled with manual transition and AJAX" in your view block?
If it is, please fined that option, disable option "Preload images before transition", and test again, see my screenshot: preload.JPG
And see my test site here:
hidden link
Ok, we built this site just as Blocks was in its infancy, there is no way we can start rebuilding 3 sites with Blocks.
On this page:
hidden link
The page in question we were using a shortcode for the grid:
[wpv-view name="holidays-sub-pages" wpv-area="devon" view_display="layout"]
I have changed this to a view Block, however would rather not, and I don;t see the options you select.
I would rather keep to using shortcode rather than messing with blocks.
How and where do you setup the post view "holidays-sub-pages"?
Please find and edit it, both in classic editor and blocks editor, you should be able to see the option "Preload images before transition" in Pagination section, you can disable it simply. see the screenshot I provided above:
https://toolset.com/wp-content/uploads/2021/02/1963833-preload.jpg
Hey Luo,
We built all our Views, the whole system we have is built using Views, as mentioned Blocks wasn't up to what we needed and still doesn't offer the control we want.
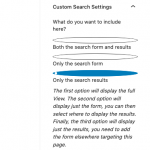
So, the option you've pointed out isn't available. Please see screen shot.
We haven't activated this option????
Please try these:
In your screenshot:
https://toolset.com/wp-content/uploads/2021/02/1965031-aa_plz_see_view.jpg
find section "Pagination and Sliders Settings", click button "Advanced options", you should be able to see option "Preload images before transition", see my screenshot classic-editor.JPG
My issue is resolved now. Thank you!