Tell us what you are trying to do?
I'm experimenting with Blocks to recreate a layout I previously developed with Layouts
What is the link to your site?
Example of the existing layout: hidden link
When editing a layout, at the end I could select some Theme Options, like selecting a layout setting, header, footer or disable elements. I developed a new layout using blocks, but I don't know how to modify those settings. Especifically:
1. How to select a fullwidth layout (with no sidebars)
2. How to have a fullwidth header image selected from a custom post field
3. How to disable the post title
(I have installed Divi
Thanks,
Antonio
Dear Antonio,
Please try these:
Dashboard-> Toolset-> Content templates, create a content template, edit with block editor:
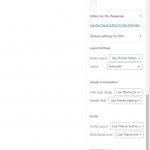
in section "Toolset settings for Divi", you can try below options:
Layout: Fullwidth
Post Title: Disabled
See screenshot divi-theme-options.JPG
For the problem "How to have a fullwidth header image selected from a custom post field", you can setup Layout as "Fullwidth", then display the image block, it should be a fullwidth image.
Or you can try other CSS workaround, for example:
https://wordpress.org/support/topic/image-full-width-gutenberg-not-working/
Hello Luo,
Thanks for your tips. They worked (I used Cover block instead of Image block).
With Layouts, my template had a page display where there wasn't a blank space between the menu bar and the header image.
Also I had the layout of the body of the page the same width of the menu bar. Now if I use Layout settings > "Fullwidth" or "Use theme settings" I get the body fullwidth.
How could I get something like in image 1? (you can see it live in hidden link)
Thanks for your help
Antonio
For the new question:
How could I get something like in image 1?
This is a CSS problem, you can try below CSS codes:
#et-boc .et_pb_row_0{
width: auto;
}
It works fine in my test, see screen shot width.JPG
How do I add it to the template?
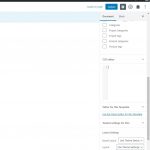
There is a "CSS Editor" input box when you edit the content template, you can put those cutom CSS codes into it. See screenshot css-editor.JPG
Thanks very much Luo. After your help I have now the layout I needed. Thanks again for your support!!!