Hello
I'm almost there with this but need some help! I know the solution to this is reasonably simple.
I would like to draw a simple polygon on a Google map (Toolset Maps) using co-ordinates stored in a post type's repeating field group.
I have a post type with a repeating field group called PATH. Inside this group I have two numerical fields to store LATITUDE and LONGITUDE.
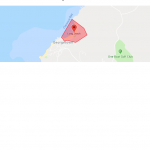
The array of LATITUDE and LONGITUDE values will form the co-ordinates of a Simple Polygon. Like this:
hidden link
I would like to access the repeating group fields and use javascript to draw a shaded polygon on a specific Toolset Map.
I have set up a view to display the map - a view which displays the repeating field, and I can retrieve the co-ordinates.
From gleaning other support threads I need to use HTML in the view loop like this:
<div class="path">
<div class="latitude">[types field="latitude"][/types]</div>
<div class="longitude">[types field="longitude"][/types]</div>
</div>
Then use javascript to get the co-ordinates into an array that can be fed to Google maps.
I have been trying to use information from these three threads:
https://toolset.com/forums/topic/creating-a-zip-file-from-repeating-fields-that-have-links-to-attached-media/
https://toolset.com/forums/topic/split-show-repeating-fields-in-javascript-editor/
https://toolset.com/forums/topic/add-lines-connecting-markers-in-a-google-map/
But my javascript skills aren't quite there!
Please can someone help with the javascript code?
Many Thanks
Gavin
I can overlay a polygon like this by embedding the co-ordinates. e.g.
jQuery(document).ready(function($){
function initMap() {
var mapid = 'map-1';
var map = WPViews.view_addon_maps.get_map(mapid);
var path = [
{lat: -7.9174339, lng: -14.407816},
{lat: -7.9208881, lng: -14.403221},
{lat: -7.9234466, lng: -14.402053},
{lat: -7.9262296, lng: -14.406298},
{lat: -7.9254183, lng: -14.409567},
{lat: -7.9258221, lng: -14.410745},
{lat: -7.9248387, lng: -14.411254},
{lat: -7.9243448, lng: -14.411804},
{lat: -7.9174339, lng: -14.407816}
];
var area = new google.maps.Polygon({
paths: path,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
area.setMap(map);
}
$( document ).on('js_event_wpv_addon_maps_init_map_completed', function( event, event_settings ) {
initMap();
} );
} );
So all I need to do now is access the lat and long fields from the repeating field group in the Post Type and get them into the variable array called path.
If it helps, my view correctly displays the latitudes and longitudes stored in the repeating field group:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
[wpv-map-render map_id="map-1"][/wpv-map-render]
[wpv-map-marker map_id='map-1' marker_id='marker-1' marker_field='wpcf-location'][/wpv-map-marker]
<wpv-loop>
<div class="path">
<div class="latitude">[types field="latitude"][/types]</div>
<div class="logitude">[types field="longitude"][/types]</div>
</div>
</wpv-loop>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]No items found[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
Hi Gavin,
Thank you for waiting and sharing the update.
Your findings and the script was really helpful and it does work in my tests too.
For clarity, your script can be divided into 3 parts
( screenshot: hidden link )
1. Before Loop
2. Loop
3. After Loop
The first and third parts will remain constant, while the loop part is the dynamic one which needs to be controlled through the view's loop.
This means, that we can integrate the script with the view's output like this:
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
[wpv-map-render map_id="map-1"][/wpv-map-render]
[wpv-map-marker map_id='map-1' marker_id='marker-1' marker_field='wpcf-location'][/wpv-map-marker]
<script type="text/javascript">
jQuery(document).ready(function($){
function initMap() {
var mapid = 'map-1';
var map = WPViews.view_addon_maps.get_map(mapid);
var path = [
<wpv-loop>{lat: [types field='latitude'][/types], lng: [types field='longitude'][/types]}, </wpv-loop>
];
var area = new google.maps.Polygon({
paths: path,
strokeColor: '#FF0000',
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: '#FF0000',
fillOpacity: 0.35
});
area.setMap(map);
}
$( document ).on('js_event_wpv_addon_maps_init_map_completed', function( event, event_settings ) {
initMap();
} );
} );
</script>
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]No items found[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Thank you. It hadn't occurred to me to include the script in the loop! Neat solution. 🙂