Hi Luo,
I have now had to update to CRED version 1.8.8, Types 2.2.9 and Views 2.3.1 in order to take advantage of some of the new functionality (and to eliminate bugs). However, it seems that whenever I update the Toolset plugins, something breaks!
This time it's a bit of Javascript that you kindly helped me a couple of days ago - it no longer fires after Ajax has refreshed. This was my original message:
https://toolset.com/forums/topic/adding-unit-or-currency-selection-to-a-parametric-search/
That code has enabled the dropdown to remember its selection... but unfortunately the fields (metres / feet) do not remain after Ajax has refreshed.
For example, if you select 'metres' from the Units select menu, the Min/Max length fields change to metres (m). But if you change another element (such as 'Yacht Type'), the Min/Max fields revert to 'feet' whilst the Units menu remains on Metres.
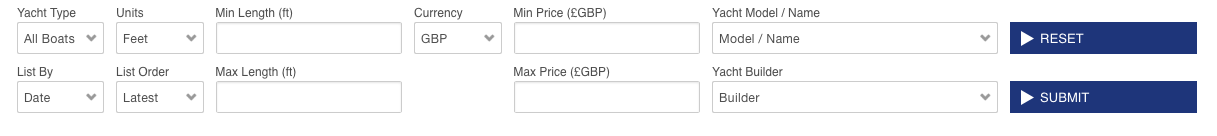
Below is the javascript I am using for the filter. It works fine under Views 2.0, but not 2.3.1. The issue is (again) that after selecting 'metres' and entering a number under the Min / Max (m) fields, the fields revert to 'feet' after Ajax refreshes. The same problem occurs with the currency search selection (screenshot of the filter attached).
I would be grateful if you would help me to identify the problem again. Please let me know if you require access,
Many thanks, Regards Nick
Filter:
[wpv-filter-start hide="false"]
[wpv-filter-controls]
<div class="searchbar" id="searchbar">
<div class="row">
<div class="one columns mobile-four">
[wpml-string context="wpv-views"]<label>Yacht Type</label>[/wpml-string] [wpv-control field="bb_yacht_type" url_param="bb_yacht_type" type="select" values=",Sail,Motor" display_values="All Boats,Sail,Motor"]
<label class="listorder">List By</label>
[wpv-sort-orderby type="select" options="post_date,field-bb_loa_feet,field-bb_asking_price_gbp" label_for_post_date="Date" label_for_field-bb_loa_feet="LOA" label_for_field-bb_asking_price_gbp="Price" orderby_as_numeric_for="field-bb_loa_feet,field-bb_asking_price_gbp" orderby_descending_for="post_date,field-bb_loa_feet,field-bb_asking_price_gbp"]
</div><!-- one column -->
<div class="one columns mobile-two">
<label for="bb_units">Units</label>
[unitsdropdown]
<label class="listorder">List Order</label>
[wpv-sort-order type="select" options="desc,asc" label_for_asc="Low-High" label_for_desc="High-Low" label_asc_for_field-bb_loa_feet="Low-High" label_desc_for_field-bb_loa_feet="High-Low" label_asc_for_field-bb_asking_price_gbp="Low-High" label_desc_for_field-bb_asking_price_gbp="High-Low" label_asc_for_post_date="Earliest" label_desc_for_post_date="Latest"]
</div><!-- one column -->
<div class="two columns mobile-two">
<div id="feet" style="display:inline;">
[wpml-string context="wpv-views"]<label>Min Length (ft)</label>[/wpml-string] [wpv-control field="bb_loa_feet" url_param="bb_loa_feet_min" type="textfield"]
[wpml-string context="wpv-views"]<label>Max Length (ft)</label>[/wpml-string] [wpv-control field="bb_loa_feet" url_param="bb_loa_feet_max" type="textfield"]
</div>
<div id="metres" style="display:none;">
[wpml-string context="wpv-views"]<label>Min Length (m)</label>[/wpml-string] [wpv-control field="bb_loa_metres" url_param="bb_loa_metres_min" type="textfield"]
[wpml-string context="wpv-views"]<label>Max Length (m)</label>[/wpml-string] [wpv-control field="bb_loa_metres" url_param="bb_loa_metres_max" type="textfield"]
</div>
</div><!-- two columns -->
<div class="one columns mobile-two">
<label>Currency</label>
[currencydropdown]
</div><!-- one column -->
<div id="GBP" style="display:inline;">
<div class="two columns mobile-two">
[wpml-string context="wpv-views"]<label>Min Price (£GBP)</label>[/wpml-string] [wpv-control field="bb_asking_price_gbp" url_param="bb_asking_price_gbp_min" type="textfield"]
[wpml-string context="wpv-views"]<label>Max Price (£GBP)</label>[/wpml-string] [wpv-control field="bb_asking_price_gbp" url_param="bb_asking_price_gbp_max" type="textfield"]
</div><!-- two columns -->
</div><!-- GBP -->
<div id="EUR" style="display:none;">
<div class="two columns mobile-two">
[wpml-string context="wpv-views"]<label>Min Price (€EUR)</label>[/wpml-string] [wpv-control field="bb_asking_price_eur" url_param="bb_asking_price_eur_min" type="textfield"]
[wpml-string context="wpv-views"]<label>Max Price (€EUR)</label>[/wpml-string] [wpv-control field="bb_asking_price_eur" url_param="bb_asking_price_eur_max" type="textfield"]
</div><!-- two columns -->
</div><!-- EUR -->
<div id="USD" style="display:none;">
<div class="two columns mobile-two">
[wpml-string context="wpv-views"]<label>Min Price ($USD)</label>[/wpml-string] [wpv-control field="bb_asking_price_usd" url_param="bb_asking_price_usd_min" type="textfield"]
[wpml-string context="wpv-views"]<label>Max Price ($USD)</label>[/wpml-string] [wpv-control field="bb_asking_price_usd" url_param="bb_asking_price_usd_max" type="textfield"]
</div><!-- two columns -->
</div><!-- USD -->
<div class="three columns mobile-four">
[wpml-string context="wpv-views"]<label>Yacht Model / Name</label>[/wpml-string] [wpv-control field="bb_yacht_name" url_param="bb_yacht_name" type="select" auto_fill_default="Model / Name" auto_fill="bb_yacht_name" auto_fill_sort="asc"]
[wpml-string context="wpv-views"]<label>Yacht Builder</label>[/wpml-string] [wpv-control field="bb_builder" url_param="bb_builder" type="select" auto_fill_default="Builder" auto_fill="bb_builder" auto_fill_sort="asc"]
</div><!-- three columns -->
<div class="two columns mobile-four">
<label> </label>
[wpv-filter-reset reset_label="Reset" type="button" class="button expand reset" style=""]
<label> </label>
[wpv-filter-submit name="Submit" class="button expand" type="button"]
</div><!-- two columns -->
<div class="clearboth;"></div>
</div><!-- row -->
</div><!-- searchbar -->
[/wpv-filter-controls]
[wpv-filter-end]
Javascript:
function metres_or_feet(){
$('#bb_metres_or_feet').on('change',function(){
var selection = $(this).val();
switch(selection){
case "metres":
$("#metres").show()
$("#feet").hide()
break;
default:
$("#metres").hide()
$("#feet").show()
}
});
var bb_metres_or_feet = $('#bb_metres_or_feet').val();
switch(bb_metres_or_feet){
case "metres":
$("#metres").show()
$("#feet").hide()
break;
default:
$("#metres").hide()
$("#feet").show()
}
}
jQuery( document ).on( 'js_event_wpv_parametric_search_results_updated', function( event, data ) {
metres_or_feet();
});
metres_or_feet();
function currency_choice(){
$('#bb_currency_choice').on('change',function(){
var selection = $(this).val();
switch(selection){
case "EUR":
$("#GBP").hide()
$("#EUR").show()
$("#USD").hide()
break;
case "USD":
$("#GBP").hide()
$("#EUR").hide()
$("#USD").show()
break;
default:
$("#GBP").show()
$("#EUR").hide()
$("#USD").hide()
}
});
var bb_currency_choice = $('#bb_currency_choice').val();
switch(bb_currency_choice){
case "EUR":
$("#GBP").hide()
$("#EUR").show()
$("#USD").hide()
break;
case "USD":
$("#GBP").hide()
$("#EUR").hide()
$("#USD").show()
break;
default:
$("#GBP").show()
$("#EUR").hide()
$("#USD").hide()
}
}
jQuery( document ).on( 'js_event_wpv_parametric_search_results_updated', function( event, data ) {
currency_choice();
});
currency_choice();
Dropdown Shortcode:
function UnitsDropdownShortcode() {
$bb_metres_or_feet = '';
if(isset($_GET['bb_metres_or_feet']) && !empty($_GET['bb_metres_or_feet'])){
$bb_metres_or_feet = $_GET['bb_metres_or_feet'];
}
$selected = array('feet'=>'', 'metres'=>'');
if($bb_metres_or_feet == 'feet'){
$selected['feet'] = 'selected';
}
if($bb_metres_or_feet == 'metres'){
$selected['metres'] = 'selected';
}
return '<select name="bb_metres_or_feet" id="bb_metres_or_feet">
<option value="feet" ' . $selected['feet'] .'>Feet</option>
<option value="metres" ' . $selected['metres'] .'>Metres</option>
</select>';
}
add_shortcode('unitsdropdown', 'UnitsDropdownShortcode');
function CurrencyDropdownShortcode() {
$bb_currency_choice = '';
if(isset($_GET['bb_currency_choice']) && !empty($_GET['bb_currency_choice'])){
$bb_currency_choice = $_GET['bb_currency_choice'];
}
$selected = array('GBP'=>'', 'EUR'=>'', 'USD'=>'');
if($bb_currency_choice == 'GBP'){
$selected['GBP'] = 'selected';
}
if($bb_currency_choice == 'EUR'){
$selected['EUR'] = 'selected';
}
if($bb_currency_choice == 'USD'){
$selected['USD'] = 'selected';
}
return '<select name="bb_currency_choice" id="bb_currency_choice">
<option value="GBP" ' . $selected['GBP'] .'>GBP</option>
<option value="EUR" ' . $selected['EUR'] .'>EUR</option>
<option value="USD" ' . $selected['USD'] .'>USD</option>
</select>';
}
add_shortcode('currencydropdown', 'CurrencyDropdownShortcode');