This thread is resolved. Here is a description of the problem and solution.
Problem:
The issue here is that the user wanted to add Social Media share image links to img fields.
Solution:
Unfortunately no this is not possible as the share links are not able to be embedded in HTML.
What you will need to use is a single line field and convert the img share link into one that can be embedded in html.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
This topic contains 17 replies, has 3 voices.
Last updated by Ljuba 6 years, 5 months ago.
Assisted by: Shane.
Tell us what you are trying to do?
I know that it is possible to use image URL (https://toolset.com/forums/topic/image-field-external-image-path/), but I ask different question. Real benefit of remote images is only if it can be done with share-able links and they are all (Google Photos, Flickr, Instagram, Facebook, ...) without image extension (so, without jpg, png....).
QUESTION
Is it some solution for such scenario (Google Photos)?
Certainly, I'm interested to know how to do it from CRED and repeatable field activated state (for gallery purpose).
The Toolset Image Field requires a certain syntax as you correctly recognize.
If you plan to pull images from other places that do not match that syntax I suggest to use a single line field, which you can then output as a raw value, inside your HTML code that renders that image.
Since the URL you will provide must respond to some basic HTML like "src", you can just populate the src attribute with your particular URL to the image, you can do that with a Single Line field, which as well can be repeating.
Thanks. Idea is just fine, but it not works, due issue that such shared links must to be 'translated' for HTML usage.
Example (you can see in still active website I created simple post type for remote gallery with sample post - you have credentials).
Original Google Photos link is hidden link
Link as
<img src='<em><u>hidden link</u></em>;
not working.
'Translated link' by hidden link looks like
<img src='<em><u>hidden link</u></em>;
and it works.
If users/members already should to use 'link translators' than better to use translator with image extensions (ie Chrome extension have one translator), as than we have link with JPG.
Some other idea?
Hi Ljuba,
What you can try instead of an image field is the single line or embedded media field.
The single line field you will need to manually build the html link like this
<img src="[types field='single-line' output='raw'][/types]">
Please let me know if this helps.
Thanks,
Shane
Well, for me not working anything. I applied all 3 solutions (embedded field, single line and image field) to be easier to see.
1) First problem is that any of fields can't to repeat. Add button is enabled, but it not add second item (I didn't get that in Types 2).
2) I can't make it in Content Template to work (see 003 and 004).
3) Please Private Reply to post Links and credentials to be able to see what about it is.
P.S. - REMARKS
a) To avoid any kind of conflicts, I removed all 3rd party plugins (Limit Login Attempts is there but you can remove, if you doubt.
b) To avoid any kind of conflicts, I created separate and independent post type 'Galería de imágenes remotas' (but should not to be issue that).
c) Again, to avoid any kind of conflicts, I created complete new and empty site with same Test Gallery. Now I can repeat the fields (?!?), but I still can't get remote links to work (005).
Issue that 'repeater field' don't want to hold value is probably connected with BUG from https://toolset.com/forums/topic/on-my-website-the-toolset-conditional-for-custom-fields-does-not-behave-the-same-way-as-on-a-fresh-install/.
So, if we have in use Nested RG, it affect all repeaters.
I can't see other explanation.
Hi Ljuba,
This could be related to the issue but what we are working on here is the share image link.
So i'll like to focus on this particular issue. What happens when you try to display the share link in a single line field? Is the link printed out on the page if you were just to add the shortcode to a page?
Please let me know.
Thanks,
Shane
1) I agree about focus and that's why I also posted this link on Beda topic.
2) I'm quite sure that pictures should to talk itself.
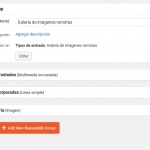
a) - Image 001 show you what kind of the fields I used (Embed, Single Line and Image), as well, order of the fields within post.
b) - Image 002 show you how looks the links itself for each 3 field types (only third is not visible end with JPG extension), in back-end (to avoid CRED).
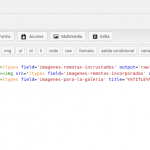
c) - Image 003 show you how look Content Template for the post type (only place where I can theoretically to make mistake).
d) - Image 004 show you front view of the post, where only image field type (with remote link, but with JPG extension) is correctly displayed. First (Embedded Field Type) display only link itself (I'm personally not surprised, as shared link is not direct link and you and Beda don't pay attention on that part of my posts), while second (middle) field type (Single Line) shows 'empty image placeholder' (as it is 'wrapped within img HTML', but also expectedly not working as we don't have direct image link).
e) - Image 005 show same as 004, but in 'virgin site' where 'repeaters works'.
3) Why you don't open private message for links and credentials to see itself?
Hi Ljuba,
What I understand here is that you are using the share link e.g hidden link but for you to embed images they need to be a link to the actual image and not a share link. This is why its not showing up on the frontend so it doesn't matter which field you would use.
You will need to use the actual link to the file as you mentioned previously.
Actually I don't need to look at the site in this case because taking a look at the screenshots I'm able to see why its not working.
Thanks,
Shane
Sorry, but here are two (2) issues in one (1) and both are already written before, but you somehow didn't pay attention on it:
1) It not works either with actual direct link (link converted on attached website for Google Photos links converter) and I attached one of those direct links also (previously - long link). So, link what you see regularly by Google Photos (poste also now by you) is sort of 'shorten links', but it not works either with actual direct links.
2) and GOAL OF TOPIC I already in initial post placed remark that it is 100% same practice for most popular remote image sources (Google Photos, Flickr, Instagram, Facebook, ....) and not exclusively for Google Photos. Just some of the vary rare ('exotic'/uncommon) services provide links with extension and direct links (not 'shortened links').
ALTERNATIVE
Let's try to extend freedom of solution, by changing original question.
Is it some (complete) solution to get remotely hosted gallery?
CONDITION for solution
It should not to be complicated for 'ordinary user/member'.
PURPOSE OF TOPIC
Remote Gallery open possibilities to get permitted unrestricted number of images in gallery and easy managed on daily bases for final users, via they 'everyday applications activities' (on Google Photos, Flickr, Instagram, ....).
There are at least three problems with your solution:
1) (less important, but it looks (again) as some BUG. Try to make it 'repeatable' and it will not working anymore. So, hardly that can be used for Gallery purpose as single image.
2) There is much better option for Google Photos to use Chrome extension link converter (hidden link) with image extension (JPG), what makes possible to be used image field. That is also much easier to explain to members, but still ......
3) I asked - is it some universal solution and not just for Google Photos, as at least 50% of users are much more comfortable with other services (ie Instagram) and ALL OF THEM USING SHORTEN LINKS.
P.S. Hopefully you will not be angry, as if there is no solution, NO PROBLEM, as I just asked, I think, more than logical question. Certainly EVERYBODY would like to use (ie) Google Photos CDN image services and not to slow down there own servers, especially from moment when Google OFFICIALLY announced such service support by direct support to wordpress.com websites (within Gallery, via JetPack). So, no more 'broken' shared links (Google warranty and if I'm not wrong, Flickr/Yahoo as well). If we add OBVIOUS AND HUGE advantage of possibility to offer GALLERY WITH UNLIMITED PHOTOS, that should be some of essentials (or not?).
Hi Ljuba,
The issue that makes a simple solution difficult is because of the unnatural nature of how you want to add these photos they are shared images from google or any other platform and not the actual images themselves.
For the repeatable fields I would need to escalate this though it is an unnatural means of adding an image, though it should work because a single line field should be able to handle any data.
I can escalate this if you would like but it would take some time for a solution to be presented.
Thanks,
Shane
1) I just asked as I think that it is something what should to exist as feature (possibility), to not repat the reasons. However, no problem, if there is no option, we can close the ticket, as I get the answer.
2) You mean that you will escalate (BUG) issue that Types cannot handle "Add New" (not hold the repeated value), or you will escalate something what we can eventually call 'feature request' to get "Remote Gallery"?
P.S. This is just to make me clear.
Hi Ljuba,
I have some good news 🙂
I seem to have forgotten that with repeatable fields you will need use our wpv-for-each to list out the items individually.
What was happing is that it was posting all the links into the same img tag so the correct way to do it is like this.
[wpv-for-each field="wpcf-test-single-line"]<img src="[types field='test-single-line'][/types]" />[/wpv-for-each]
So what this is doing is looping through each of the fields and setting the image tag to the respective values. I tested this and it works and should get it working as well.
Note you need to change the slugs to the slugs of your fields.
Thanks,
Shane