Hello Toolset support,
I'm trying to add images into the slider added in my layout.
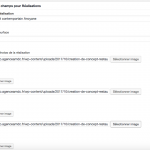
What I did: I have put a custom field 'Image" with the possibility to add multiple images. I was expected that these images will be into the slider that I've put in my layout but it doesn't work.
Here is my try: hidden link
In attached files, you can see my custom post field and what I would like to achieve.
Regards
Adrien
Hi, the Slider View feature built in to Views is designed to create slides from different posts, but not from multiple images in the same post like you have described. If you want to show images from a repeating image field in a slider, you can implement a Flexslider component by follow Nigel's detailed instructions over in this ticket:
https://toolset.com/forums/topic/how-to-display-the-pics-i-uploaded-as-a-slider/#post-518295
It takes a bit of customization CSS and markup to get it to look exactly like you want. Let me know if you get stuck somewhere and I can take a closer look.
Hi again Christian,
It seem to be the perfect tool to display pictures in a slider.
But I tried Nigels's code and it doesn't work for me.
Here is what I did
- add the 2 flexsider files to my FTP
- add code in functions.php
- create a content template named "slides" and add the code
- change the slug for wpcf-slides in my custom fields
- then I added the JS code
Cheers for your help
Adrien
No images are loading, so that indicates a problem with your custom field. I checked and the slug of your custom field should be "slides", not "wpcf-slides". The "wpcf-" prefix is automatically added by Types when the field information is stored in the database, and should not be added to the slug in the wp-admin.
When you're using shortcodes, the "wpcf-" prefix is required in the for-each, but not in the types field shortcode. It's a bit confusing. So you probably need to modify your custom field slug, then re-save any posts that have custom slide fields already defined.
Hello Christian,
I changed my custom fields and re-save my post mutiple times but it still doesn't work.
Do you know why ?
Thanks
add code in functions.php
I don't see the code added to functions.php, did you upload the changes yet?
/wp-admin/theme-editor.php?file=functions.php&theme=pop-startup
I changed my custom fields and re-save my post mutiple times but it still doesn't work.
Okay I looked at your Layout and you haven't added the Content Template anywhere. I see a Slider cell, but that's not what you need. You should delete the Slider cell and replace it with your Slider Content Template.
Yeaahhh it works.
Thank you, Christian.
I still would like to make some customisation. I pick the slider with the caption so I insert the JS code in the JS editor.
- I would like to know how can I add this caption to each photo ?
- And also do you know why did I got 2 dots below the slider ?
- Last question, how can I set the left and right arrow to change images ?
Cheers
Adrien
- I would like to know how can I add this caption to each photo ?
If you mean the caption associated with the item in your Media Library, I can provide you with a shortcode that will display it:
add_shortcode( 'toolset_get_image_caption', 'toolset_get_image_caption_func');
function toolset_get_image_caption_func($atts)
{
global $wpdb;
$url = $atts['url'];
$id = $wpdb->get_var( $wpdb->prepare ("SELECT ID FROM $wpdb->posts WHERE guid=%s ORDER BY `ID` DESC", $url ) );
$excerpt = get_the_excerpt($id);
if($excerpt)
return $excerpt;
$attachment_meta = get_post_meta( $id, '_wp_attachment_metadata', true );
if (isset($attachment_meta['image_meta']))
return $attachment_meta['image_meta']['caption'];
}
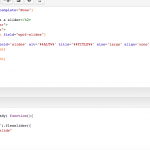
Insert this shortcode in the for-each loop for each slide using the markup provided by flexslider's documentation:
<li>
[types field='slides' alt='%%ALT%%' title='%%TITLE%%' size='large' align='none' resize='proportional' separator=', '][/types]
<p class="flex-caption">[toolset_get_image_caption url="[types field='slides' output='raw']"]</p>
</li>
You may need to add some markup or additional CSS to make it display like you would like.
- And also do you know why did I got 2 dots below the slider ?
That appears to be a style provided by the Divi theme that you need to override. Try adding this custom CSS:
#left-area .flex-direction-nav {
list-style: none;
}
- Last question, how can I set the left and right arrow to change images ?
I think there are a few more files you need to upload that contain the required files. Go to the Flexslider plugin page here:
https://woocommerce.com/flexslider/
Click "Download Flexslider" and expand the zip archive. You will see a folder called "fonts". Upload the entire fonts folder into the flexslider directory at /wp-content/themes/pop-startup/flexslider/. This should fix the issue with the arrows not appearing correctly.
For the first piece of code, it's in the functions.php, right ?
But for the second piece of code, you said "the for-each loop for each slide" I have no idea what that means.
Thanks again for your help Christian
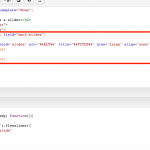
Yes, the first piece of code goes in functions.php. The "for-each loop" is the wpv-for-each tag included in the image you shared earlier. Here's a graphic.
I tried to add the code but I got an error message telling me that I haven't close shortcodes.
They redirect me to this page https://toolset.com/faq/why-do-types-shortcodes-have-to-be-closed but I didn't see any shortcodes that are not closed or single-ended shortcode.
Thanks
I didn't close the inner slides field shortcode. Try this instead:
<li>
[types field='slides' alt='%%ALT%%' title='%%TITLE%%' size='large' align='none' resize='proportional' separator=', '][/types]
<p class="flex-caption">[toolset_get_image_caption url="[types field='slides' output='raw'][/types]"]</p>
</li>