Tell us what you are trying to do?
make a taxonomy filter.
Is there any documentation that you are following?
no
Is there a similar example that we can see?
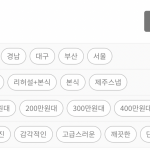
hidden link top right filter button click
What is the link to your site?ˀ
thepulrio.com
I want to make a similar filter list like the reference site.
Hello,
You can consider to use term link as the taxonomy filter mentioned in your screenshot:
https://toolset.com/wp-content/uploads/2022/06/2401843-Screen_Shot_2022_06_21_at_4.55.18_PM_1.png
For example
1) Enable legacy editor:
https://toolset.com/course-lesson/enabling-legacy-version-of-toolset-views/
2) Dashboard-> Toolset-> Views:
Create two taxonomy views:
a) Parent taxonomy view:
- Query terms of your custom taxonomy
- Filter by:
Select taxonomy terms whose parent is None.
See my screenshot tax-filter2.jpg
- in View's loop, display term information + below child taxonomy view shortcode
b) Child taxonomy view:
- Query terms of your custom taxonomy
- Filter by:
Parent is the taxonomy selected by the parent Taxonomy View
- in View's loop, display term link: [wpv-taxonomy-link]
Create a page, display above Parent taxonomy view, so user click the term link, it will redirect to the term archive page, and you can follow our document to customize the WordPress Archive page:
https://toolset.com/course-lesson/creating-a-custom-archive-page/
Thanks for your description. I understood the function that I should use to show those results.
But I'm also wondering how to show the taxonomy lists as shown on the screenshot.
How can I make the same UI sort design with the screenshot?
Yes, it is possible to display the taxonomy view results as your screenshot, you just need to use some CSS codes to style the term links as what you want.
Please check our document:
https://toolset.com/course-lesson/adding-custom-css-to-templates-archives-and-views/
Adding Custom CSS to Templates, Archives and Views in WordPress
I had put my grid in the container. It worked fine.
However, after I link my dynamic post url with my container, css breaks.
Can I know why?ˀ
It seems to be a CSS issue, please provide the live problem page URL, I need to test and debug it in my Chrome browser
hidden link
If you need credentials, just let me know. Thx for your support.
There are broken HTML tags in your website, after remove those HTML tags, and CSS codes "padding: 25px;", it works fine in my Chrome browser, see my screenshot css3.JPG
If you need more assistance for it, please provide your website credentials in below private message box
Sorry. I have no idea where that padding code is... Can you fix it please...?ˀ
My credentials are :
ID admin
PW admin1234@#$
Thanks for your help.
The credentials you provided above is not valid, I get below error message:
Error: The username admin is not registered on this site. If you are unsure of your username, try your email address instead.
Please fill the valid credentials in below private message box.
I have done below modifications in your website:
Edit WordPress Archive "aaa":
hidden link
1) Find and select the "Container block"
2) In the setting panel, section "Additional Styles", disable option "Margin / Padding", see my screenshot Container-block3.JPG
Test it in frontend:
hidden link
It works fine, please check if it is fixed
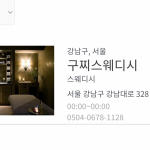
No... If I go to the frontend, it is shown as a broken CSS like screenshot...
I have done the same modifications in your website:
https://toolset.com/forums/topic/i-want-to-make-taxonomy-filter/#post-2406739
Test it in frontend:
hidden link
It works fine in my Chrome browser, see my screenshot location4.jpg
Now it's shown fine, but still only the picture links to the post.
Now the css is shown right, but only the picture links to the post.