This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | 10:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Kolkata (GMT+05:30)
This topic contains 21 replies, has 2 voices.
Last updated by opadipeO 2 years, 9 months ago.
Assisted by: Minesh.
Hello,
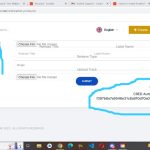
whenever i submit my form i notice that it is always in cred form draft.. when i go and access it in my wordpress. Check the attachment i sent to you. i hope you understand me. Take a look at the image below you will that the forms i submit is in the form of cred form draft which i don't understand.
I also want to ask if it possible for you to create a sample for me on my wordpress, so i can follow this steps. If you can create form and let users entry be displayed on their individual pages, if you can create sample for me on my wordpress i will so appreciate. This can be aguide on how I can use this plugin because i don't seem to really catch on on the tutorials.
here is my wordpress login
hidden link
username: starmakeportal
password: distrostarmakers@22@portal
Hello,
I notice that my audio upload width is taking up space, how can i resize it to a specific width size. I did this on the editor mode
but still the audio size is still large.
here is the code below;
<div class="form-group" class="track">
<label for="%%FORM_ID%%_upload-trac" style="width:350px;">[cred_i18n name='upload-trac-label']Upload Track[/cred_i18n]</label>
[cred_field field='upload-trac' force_type='field' class='form-control' output='bootstrap']
</div>
css;
.track{width: 400px;
}
How can I resize the audio file?
Hello. Thank you for contacting the Toolset support.
I see again you added multiple question and I'm not sure with what to start.
So, I will be assisting you with the initial question you raised with this ticket and for other questions I will split the ticket.
Can you please share problem URL where you added the form as well as what form you are using and on what post/page you want to display only loggedin user posts?
Also - please share frontend user access details so I can login to site using the frontend user instead of admin.
*** Please make a FULL BACKUP of your database and website.***
I would also eventually need to request temporary access (WP-Admin and FTP) to your site.
I have set the next reply to private which means only you and I have access to it.
Lets fix issues one by one.
I see you have the following Elementor template that displays the "+Create" button on your header section.
=> hidden link
I see you already linked the button to the following URL: hidden link
- Is that correct? if not, then you can link the button to correct page where you added the form to create new post using your desired form.
does that fixed the linking problem of "+Create" button?
The site you shared is too slow and I get timeout errors so I could not able to work with the site you provided.
Well - you can create the page and add the form using the form block. Please check the following Doc:
- https://toolset.com/course-lesson/front-end-forms-for-adding-content/#displaying-toolset-forms
Then copy the URL of this newly created page that holds the form and link it to your "+Create" button as you already did before with the following Elementor template where you added that "Create" button:
- hidden link
Hello,
I have been able to do the +create button.
Can you please help resolve the next question where the entry created by my users will only be accessed, seen and edited by them only on my homepage.
For that I suggest to follow the following steps:
- Create a view for your desired post type
- Add the fields you want to display as output to your view's loop
- Add a "Query Filter" and select filter by post author and further select as loggedin user
- Save this view and add this view to your home page
More info:
- https://toolset.com/course-lesson/filtering-custom-lists-of-posts/#filtering-by-author
Hello,
Is it not possible for me to use template instead of views to display my users entry.
I am trying to get use to using the table grid but i dont seem to understand how to use the table view?
I'm not sure what causing not working for you or why you do not understand.
Is it not possible for me to use template instead of views to display my users entry.
==>
Toolset content template is you can say work as a container where you can add View Block, Form block or any other block.
Here is the Doc and you can see the video how Block view is created.
- https://toolset.com/related-lesson/custom-search/
Here is the Doc and you can see how classic (legacy) view is created:
- https://toolset.com/documentation/legacy-features/views-plugin/front-page-filters/
- https://toolset.com/documentation/legacy-features/views-plugin/
In addition to that I would also suggest that you should create a test site on our free test platform http://www.discover-wp.com and you can install any of the reference sites we offer which is build on top using Toolset:
=> https://discover-wp.com/site-templates/
This will allow you to learn how to create views, content templates.
Hello,
I want to ask questions as regards the forms and i hop you reply all?
Firstly, i have activated the bootstrap 4 in other to arrange my form in column but the view is not good, kindly, check the image below to see how my form is displayed after enabling the bootstrap cs 4.
Secondly, i was trying to make my file upload an image preview instead of the ugly upload button but i could not do that because your form is a creed instead of input.so how can i style this using your cred form? take a look at the attachment you notice the upload file button looks ugly i want it to be displayed in form of image . I hope you understand my point?
.
Moreso, how can i take away the border in the text input and make it border bottom. I could not style this because your form is a cred and not input?
take a look at what i mean by cred and not input
cred;
<div class="form-group col-sm-12">
<label for="%%FORM_ID%%_upload-art">[cred_i18n name='upload-art-label']Upload Artwork[/cred_i18n]</label>
[cred_field field='upload-art' force_type='field' class='form-control' output='bootstrap' previewsize='thumbnail']
</div>
input
<div class="form-group col-sm-12">
<label for="%%FORM_ID%%_upload-art">[cred_i18n name='upload-art-label']Upload Artwork[/cred_i18n]</label>
input type="file">
</div>
what i mean is that with input i can style the form but i can not with cred?
i hope you understand my point and put me through this
Firstly, i have activated the bootstrap 4 in other to arrange my form in column but the view is not good, kindly, check the image below to see how my form is displayed after enabling the bootstrap cs 4.
==>
it should be issue with the theme or conflict with third-party plugin.
- What if you switch to default theme - do you see form displays as expected?
- What if you try to deactivate all third-party plugin and activate one by one and keep checking your problem page where you added the form.
Are you able to locate the issue? you should follow the above basic steps.
Now, I already checked and I can see the following CSS style is causing the issue that is coming from your theme. I've added the following CSS code to your form's CSS box:
=> hidden link
.row { margin-bottom: 0px !important; }
I can see now form is displaying correctly: hidden link
Regarding the styling the upload button, please check the following related ticket:
=> https://toolset.com/forums/topic/rename-and-style-choose-file-button-in-forms-in-toolset/#post-1888639
In addition to that, I would also like to remind you that please open a new ticket with every new question you may have. This will help other users searching on the forum as well as help us to write correct problem resolution summery.
Hello.
as regards this link
https://toolset.com/forums/topic/rename-and-style-choose-file-button-in-forms-in-toolset/#post-1888639
there are some hidden link on it that can not be accessed
here are those links:
- https://css-tricks.com/snippets/css/custom-file-input-styling-webkitblink/
- https://tympanus.net/codrops/2015/09/15/styling-customizing-file-inputs-smart-way/
- https://stackoverflow.com/questions/572768/styling-an-input-type-file-button
- https://dev.to/ibn_abubakre/styling-file-inputs-like-a-boss-mhm