This thread is resolved. Here is a description of the problem and solution.
Problem:
How to display a Types address field on a Google map with Elementor?
Solution:
One solution is to generate the map and marker with Toolset (much like you would if you were not using Elementor), by inserting the wpv-map-render and wpv-map-marker shortcodes into an Elementor shortcode module (see below: https://toolset.com/forums/topic/how-to-show-the-address-field-in-an-elementor-template/#post-1177662).
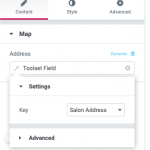
Or the client used an Elementor Google Map module and set the Types address field as the dynamic source for the map address.
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+00:00)
This topic contains 4 replies, has 2 voices.
Last updated by 6 years, 2 months ago.
Assisted by: Nigel.