This thread is resolved. Here is a description of the problem and solution.
Problem:
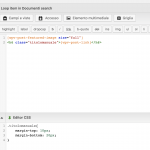
In a View we've set a particular appearance with the CSS Editor (view image), bit using the same view in the hoe page with a Widget, the look are not optimal.
How can we set a different CSS rule for the widgets?
Solution:
If the home page is a WordPress page, for example page ID is 123, there should be a CSS class in HTML body tag: "page-id-123".
You can use it to customize the CSS style of home page, for example:
Relevant Documentation:
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Hong_Kong (GMT+08:00)
This topic contains 2 replies, has 2 voices.
Last updated by 5 years, 8 months ago.
Assisted by: Luo Yang.