Tell us what you are trying to do? hide Out of Stock Products in WooCommerce Blocks Archive
Is there any documentation that you are following? No
Is there a similar example that we can see? hidden link and the Allis-Chalmers Style Large Tractor Tin Plated Cookie Cutter is out of stock
What is the link to your site? hidden link
Hi,
Thank you for contacting us and I'd be happy to assist.
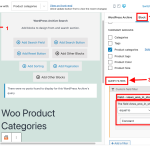
To filter out the 'out-of-stock' products from the products archive, you can include a query filter for the custom field "views_woo_in_stock" field, in the archive's settings, as shown in the attached screenshot.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
A step closer now knowing how to get there. 🙂 Thanks! There is still an issue. When we go to add a filter, the "Add a query filter" pop up lets us select views_woo_in_stock, but after selecting Add query filter, circles says processing server request and then nothing shows up in the query filters location. Please advise.
Thanks for writing back.
Do you see any script error or warning in the browser console, when the query filter operation doesn't complete?
You're welcome to share temporary admin login details so that I can check this in the admin area.
Note: Your next reply will be private and making a complete backup copy is recommended before sharing the access details.
I did a little more digging and found that the class "hidden" is added to the block container with a style of display: block:
<ul class="filter-list js-filter-list hidden" style="display: block;">
The problem with this is that "hidden" is a bootstrap class (part of the theme) with "display: none !important;" which is over riding the style="display: block;" because of the !important.
.hidden {
display: none !important;
}
I added a function to the child theme to deregister the style and it is now working.
/**
* --------------------------------------------------------------
* Dequeue Bootstrap in Admin
* --------------------------------------------------------------
*/
add_action('admin_enqueue_scripts','your_remove_default_stylesheets');
function your_remove_default_stylesheets() {
wp_deregister_style('bootstrap-style');
}
Thanks for your help. This can be closed.
Thank you for sharing this and it will surely help other users who may face a similar challenge.
I'm going to mark this ticket as resolved and you're welcome to start a new ticket, for each new question or concern.