Are Students posts, or are Students Users? I am having trouble understanding the difference between Users, Members, and Students.
User: A WordPress User account
Members: ?
Students: ?
In your screenshot here, it looks like Students are a custom post type:
https://toolset.com/forums/topic/how-to-display-the-form-instead-of-a-drop-down-menu/#post-1385103
My question is how are Student posts created, and how are they connected to WordPress Users?
Well Mr. Christian
Let me give you an example for a simpler understanding of the question.
I want to make a form to ask questions
Within each question is a form to answer questions
As it is now exactly in our talks
Another example 01:
I have a list of news
I want to form a response to news
Another example 02:
I have five concerts in different cities
I want participants to put their comments on each ceremony
I have designed an example please see in the attachments
I want the exact same idea
I mean, I want a form of comments or news
Give you a brief question
How to add a new student inside the courses through the front-end?
hidden link
How to add a new student inside the courses through the front-end?
Again, I do not know if Student is a post or if Student is a User role. In your screenshot, "Emma" submitted a Form to create a comment for the News post.
- Do you want to create a WordPress User for "Emma" when the Form is submitted? If "yes", then the Form must create a new User.
- Do you want to be able to search for comments by Emma using a custom search View? If "yes", then you must create a post. See the link below.
- Do you want to be able to create many-to-many relationships with "Emma"? If "yes", then you must create a post. See the link below.
https://toolset.com/documentation/post-relationships/how-to-create-custom-searches-and-relationships-for-users/
hi mr.Christian
My question is not in the relationship of users
I don't want to tie relationships
I just want to add new students to the courses through the form in the front-end
Example in this link
hidden link
Here is a list of courses also
hidden link
But the problem we face is when adding a student is not saved within the course
for example:
When I open the French language page and fill in the form for add new student.
The student does not associate with the French language
But the problem we face is when adding a student is not saved within the course
We already discussed this: https://toolset.com/forums/topic/how-to-display-the-form-instead-of-a-drop-down-menu/#post-1385427
You must use custom code to connect Students and Courses when the new Student Form is submitted. If the custom code is not working correctly, let me help fix it. Please provide login credentials in the private reply fields here and I will correct the code problem.
Okay I made some changes for you and took some screenshots. Please read below to understand how this all works together.
generic-field-builder.png
Here you can see a generic field I added to the Form. The slug is current-course. You can see I also added a CSS class hide. The following code is used to set the default value:
[wpv-post-id item='$current_page']
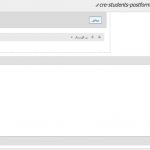
hide-with-css.png
Here you can see I added CSS code in the Form builder. This will help hide the generic field on the front-end of the site.
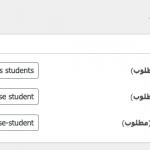
relationship-slug.png
Here you can see the slug of the post relationship is course-student. We will use this slug in the custom code.
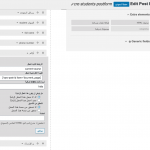
custom-snippet.png
Here you can see how I configured the custom code snippet. The important code is pasted below.
add_action('cred_save_data', 'connect_new_student_and_course',10,2);
function connect_new_student_and_course($post_id, $form_data)
{
// if a specific form
if ($form_data['id']==203)
{
if (isset($_POST['current-course']))
{
// connect the new student to the current course
toolset_connect_posts( 'course-student', $_POST['current-course'], $post_id );
}
}
}
Note that 203 is the numeric ID of this Form, current-course is the slug of the generic field, and course-student is the slug of the relationship: hidden link
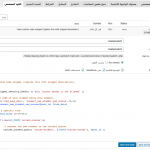
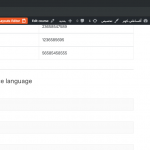
generic-field-frontend.png
Here you can see the hidden field is added on the front-end of the site, and the default value is 71. This is the numeric ID of the current course - France language. When the Form is submitted, the new Student post will be automatically connected to the France language course. If you display the Form on another course, the default value will automatically update to match the current course.
Everything is perfect
But I tried this method in another location
I could not link the publication with the parent
<?php
/**
* New custom code snippet (replace this with snippet description).
*/
toolset_snippet_security_check() or die( 'Direct access is not allowed' );
// Put the code of your snippet below this comment.
add_action('cred_save_data', 'connect_new_opinions',10,2);
function connect_new_opinions($post_id, $form_data)
{
// if a specific form
if ($form_data['id']==1962)
{
if (isset($_POST['current-service']))
{
// connect the new student to the current course
toolset_connect_posts( 'co-cha', $_POST['current-service'], $post_id );
}
}
}
Is there any problem with the code?
Can I find out what these numbers mean 10-2?
('cred_save_data', 'connect_new_opinions',10,2);
The code looks okay but I can't see the wp-admin area of that site so I can't say for sure. Please check the following items:
- Is there a generic field in the Form?
- Is the slug of the generic field current-service?
- Is the value of the generic field set with wpv-post-id and the $current_page operator?
- Remove the "hide" CSS class temporarily and check the value of the hidden field. Is the value the same as the current service post ID?
- Is the Form ID 1962?
- Is it a Form that creates new Opinion posts?
- Is the relationship slug co-cha?
If you're not able to figure it out, I can take a closer look by logging in to wp-admin. Private reply fields are active here so you can share login credentials.
Can I find out what these numbers mean 10-2?
10 is the priority of this action. You should not modify this number. 2 is the number of parameters accepted in the callback function. Since the callback receives two variables, $post_id and $form_data, you should not change this number.
https://developer.wordpress.org/reference/functions/add_action/
This is the problem:
toolset_connect_posts( 'co-cha', $_POST['current-service'], $post_id );
The parent post type should be before the child post type in this code. I switched it for you, like this:
toolset_connect_posts( 'co-cha', $post_id, $_POST['current-service'] );
https://toolset.com/documentation/customizing-sites-using-php/post-relationships-api/#toolset_connect_posts
It seems to be working now, can you confirm?
Thanks Christian Cox
You are a wonderful and truly creative man
It helped me solve the problem nicely
thank you for every thing
thank you toolset.
Hi Christian
I just wanted to ask what if I wanted to use form by a elementor add-on
How do I edit this code?
if ($form_data['id']==1962)
thank you.
Hi, this custom code is only valid for use with Toolset Forms. If you need to use forms from another plugin, you should contact their support team for assistance implementing form submission callbacks. It may or may not be possible, depending on the type of form plugin you use. That's not something I have information about since they are third-party tools.