I have successfully created a LOAD MORE button for a results page that is paginated using Ajax infinite scrolling. I used this post to create the button:
https://toolset.com/forums/topic/load-more-button-3/
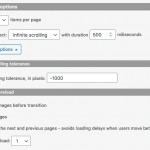
However, I need the button to hide after the last results have loaded. I have attached a screenshot of the Ajax settings and below is the code I used for the button which is positioned between:
and
This is the button code:
[wpv-pager-next-page force="true" class="button" style="display:block;margin-left:auto;margin-right:auto;max-width:400px;"][wpml-string context="wpv-views"]Load More Yachts...[/wpml-string][/wpv-pager-next-page]
Please could you point me in the right direction? Thanks
Hello and thank you for contacting the Toolset support.
This feature is not supported yet and Toolset does not have a proper "load-more" shortcode, it is just a workaround instead. If you believe this feature should land into Toolset, please ask it here https://toolset.com/contact-us/suggest-a-new-feature-for-toolset/
In the meanwhile, I think that some custom Javascript code can help to achieve the result. In the advanced setting for pagination, you can add a Javascript function name to be executed after each page load. I guess you can do the following:
- Store the number of posts or page in an HTML element inside the view using [wpv-found-count] or [wpv-pager-total-pages]. Something like:
<div data-pages="[wpv-pager-total-pages]" data-posts="[wpv-found-count]">
- Create a Javascript function in the view, that will pull this value from the <div> and decrement it at each page load until the last one then hide the load more button.
- Add this function to the advanced settings for pagination in the view.
I hope this makes sense. Let me know if you have any doubts.
Thanks for your help Jamal. I have wrapped the view inside the data-pages div and managed to pull the value from the surrounding div and inserted the function into advanced settings: establishPagination
Div wrapper:
<div id="pagenumbers" data-pages="[wpv-pager-total-pages]" data-posts="[wpv-found-count] ">
function establishPagination()
{
var pageValue = document.getElementById('pagenumbers').getAttribute('data-pages');
console.log('pagevalue'+pageValue);
}
Unfortunately my javascript knowledge is rudimentary at best and I haven't managed to get any further - please could you help me out a little more?
Much appreciated
I gave it a try locally and I noticed that the load more button is replaced after each page load, my "load more" is a link(<a> tag). After the last page load the "Load more" button was actually a <span> tag. So I added the following code to the view CSS and it was hidden on the last page load without the need for Javascript.
span.wpv-filter-next-link.page-link {
display: none;
}
This may be different for your case, depending, on the arguments of your "Load more" button. I might need to give it a closer look to help more. Your next reply will be private to let you share credentials safely. ** Make a database backup before sharing credentials. **
Please share the IDs or URLs of your views and the frontend page.
Thanks Jamal, that works fine. To summarise, the final solution was to add the following after [/wpv-items-found]:
[wpv-pager-next-page force="true" class="button" style="display:block;margin-left:auto;margin-right:auto;max-width:400px;"][wpml-string context="wpv-views"]Load More...[/wpml-string][/wpv-pager-next-page]
...and then add the following to the view CSS panel:
span.wpv-filter-next-link.page-link {
display: none !important;
}
Thank you for your assistance,
Nick