This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | 7:00 – 14:00 | - |
| - | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | 15:00 – 16:00 | - |
Supporter timezone: Europe/London (GMT+01:00)
Tagged: Views, Views plugin
This topic contains 18 replies, has 2 voices.
Last updated by Pete 5 years, 9 months ago.
Assisted by: Nigel.
Hi there,
New to using Toolset so still working my way round things.
I can, using Elementor get creative using their Theme Builder and a plugin to create a loops to display all kinds of grid layouts.
I have done a little digging about, I am unsure I can do this using Toolset.
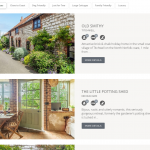
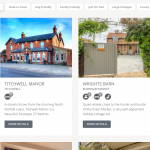
I have attached two images of the grid styles we need, as said I can do this easily in Elementor however would like to do this using Toolset. Is this possible? Are there instructions on doing this?
Many thanks, Pete
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Hi Pete
Of the Toolset suite it is Views that you use to generate lists of grids of content, such as posts (or users, or taxonomy terms).
If you are familiar with how WordPress works under the hood, it is effectively a GUI for the main WP_Query class used to retrieve content from the database, and then adds a way to specify how to output the content as it iterates over the results.
So you would create a View at Toolset > Views to query the kind of posts in question, where you may or may not want to add front-end search filters, specify pagination etc., and then design the output.
For outputting content in grids Views uses Bootstrap, and you would use the Loop Wizard to specify a Bootstrap grid so that Views generates the scaffolding markup required.
The history of Views is that it is a developer tool, i.e. you would be expected to have some knowledge of HTML and CSS to achieve the output styles required, inserting Views shortcodes to include dynamic content (such as custom field values for, e.g. price).
But we are busy working on making it easier to use and have several updates pending which will provide a more visual way of designing the output. After some initial skepticism we are enthusiastic about the Gutenberg editor and using it as the basis for designing such templates, for example, and we already have a beta of a Toolset Blocks plugin available where you can trial this.
Also note we have an overdue update to Bootstrap 4 pending release.
For now I would check the documentation about creating Views that you can find here: https://toolset.com/documentation/getting-started-with-toolset/create-and-display-custom-lists-of-content/
If there is something specific you get stuck on let me know.
Hi Nigel,
Thanks for getting back to me.
Hmmm, our existing holiday property websites work well, they have various pages of grids displaying properties, this as shown in my images.
They work however these use the Divi builder for every listing, this before the time of dynamic content 🙂
We are rebuilding using Elementor and need to upgrade the search to something like one of your videos here:
hidden link
So in essence, if I can build property layouts using Elementor & Toolset, these new dynamic listings will work with your search system.
There would be no reason for me to attempt a slightly more complex way of building grids using Views...is there?
I know HTML and CSS pretty well, so could use Toolset for everything however if I add a small plugin to Elementor I can create Loops within El itself to create grids as we need....real easy.
Do you foresee and issue with this by chance?
All we need from Toolset is dynamic listings, which I've done and multi-field search bars that use Taxonomies from our listings.
I 'think' this is fine.
I like the look of map search with Toolset also, and may attempt this shortly.
Just trying to find the best way of working. Toolset is huge and may take 'forever' to get my head round.
Thanks for your thoughts, Pete
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I'm not sure what this other plugin is that you use for generating loops with Elementor, so I can't really comment on that.
I will say that your options with Elementor are a little more limited than with some of the other main page builders.
We have no control over the Elementor UI, it's an entirely closed environment, though we have created the widgets for inserting Views and Toolset Forms into Elementor pages and templates.
With page builders like Divi, Avada, and WP Bakery—and now Gutenberg—you can create a View where the fields to be output are grouped together in a content template (as shown in that video you linked to) and design that template using the page builder. You cannot design Toolset templates with Elementor, though, and there's nothing we can do about that.
So with Elementor if you use Views to create lists or grids of content you must take a slightly more hands-on approach with the HTML and CSS when it comes to designing the output as I mentioned above.
And if you want to include custom search and need Views for that (your other plugin doesn't provide it), then you will need to create a View with search (that video does a good job of demonstrating it) and insert it into your Elementor-designed page or template.
Even if you are designing most of the site with Elementor, you may want to design the template for the View output with Gutenberg. We should have a final release of the Toolset Blocks beta together with a new visual editor for Views within weeks.
The additional plugin we are trialing with Elementor is called Ele Custom Skin.
With this it adds a Loop tab to the Theme Builder. It makes for a very flexible way of adding your own layouts.
Hmmmm, all our sites at the moment are Divi, I have been trailing Elementor for 3 weeks now and it's way lighter and much more flexible.
I thought Divi had more issues with Toolset and Elementor was the preferred system to use.
I've worked with Divi for years and do like it however it's a big theme and takes a lot to get it to preform well where speed and efficiency are concerned.
So can you confirm...is Toolset more integrated with Divi or Elementor?
I have followed Dario's video on creating a search area with grid results, it works well and sure I can throw some HTML and CSS to no doubt make it look as we need. That not a concern.
As it stands it would be good to hear from support, which is better to work with toolset...Divi or Elementor?
As it stands we have created nothing yet, we are just trialing things.
Thanks for your advice Nigel.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Divi has been around longer and there is an explicit integration with Divi, so that it can be used to design Toolset templates. But as you say Divi is big and complex, and with experience I'd say that means lots of potential points of failure, so that compatibility issues with Divi occur with frustrating frequency (they seem to publish updates on a weekly basis).
If you look at the known issues page (https://toolset.com/errata/) you'll find several open Divi tickets, and there are also styling issues which we cannot fix because Toolset uses Bootstrap, which Divi is incompatible with.
Without meaning to sound judgemental or speak out of turn, cooperation with Elementor has been more difficult inasmuch as their UI is a closed system and rather than working to allow designing Toolset templates with Elementor they opted to develop their own templating system (which they then added support for Types fields as a dynamic data source to).
Page builders are popular but building and maintaining compatibility with Toolset for a variety of page builders is quite a development burden, and given that a visual editor has made its way into WordPress core we are focusing most of our efforts on making the best possible experience using the Block Editor with Toolset. Before long we expect you to be able to do most of the things you can with the popular page builders using the Block Editor—we are working to make that possible—and I wouldn't expect to see much innovation regarding support for commercial page builders going forward.
IMHO I think the only page builder to break the mould that won't readily be superseded by an enhanced Gutenberg Block Editor within a year or so is Oxygen, but that's very much a personal opinion.
Hi Nigel,
Hmmm that's where I saw many Divi issues a little while ago. Divi update so often as you say, sometimes a couple of times a week. Crazy. I didn't realize Elementor has nearly as many issues for Toolset.
I have always been a little wary of page builders and in the early days of WordPress it was all HTML and CSS and this was when I started messing with WP. With the introduction of builders with all their fancy toys, it was too easy to move over. Have to say, I hated them at first. I hated it what they introduced their visual builder. However ones adapts.
I am not happy to rebuild, what are pretty big sites and I have seen you thoughts regarding the innovation with builders and systems like Toolset not being continually supported a while back. I can understand it must be a costly practice.
Hmmm, I had seen Oxygen a little while ago, I liked that it needed no theme however it looked so basic I binned it thinking it was inferior to the main builders out there. And it's not cheap!
At this development stage where I do have a little time to play with themes and ideas, Toolset works as I hoped, advanced search filters, this we have never had in the past. Can I get my head round using it all...time will tell.
Does Toolset play well with Oxygen?
Can you create dynamic custom post types in Oxygen?
Can I do exactly this, as in Dario's video: hidden link
The fact Oxygen offer a 60 day money back guarantee is great, if it's not for us then we move to Divi or El.
At the moment I'm looking to create something long lasting that wont break or mess about.
Thanks again, Pete
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I played with Oxygen when 2.0 was released and recall that it played pretty nicely with Toolset, but I know they are up to 2.4 and have introduced quite a lot of changes in the meantime, including—I think—adding support for Types fields as dynamic sources. We don't have a formal integration with it, so you'd need to test it and see what the current interoperability is like, but I expect it to be good.
As for the page builders where we do have some existing integration, even if we are not adding new features, what works now should continue to work—we have too many clients with existing clients that need to continue to function. So we will try and at least maintain compatibility, although if things break it may take a while to fix.
With Divi, for example, a while ago they introduced a major update switching to a new front-end editor, and we are not going to support that, but we will maintain compatibility with the Classic editor.
So I would say that if you have a tool you currently use that you like, you should expect that it will continue to work and that it is safe to build sites with it now.
Gutenberg probably looks a bit primitive now, but as it matures and the number of 3rd-party extensions available grow, it should become worth consideration. Keep an eye on the blog for when we announce the production release of Toolset Blocks and the new visual editor for Views.
Thanks for your thoughts and advice Nigel.
Can I just ask ref Toolset?
Does Toolset play well with Oxygen?
Can I do exactly this, using Oxygen as in Dario's video: hidden link
Thank you. Pete
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
As I said above, as we don't have a formal integration the only way to know is to try it and see. I'll set up an Oxygen test site and try setting up a custom search View, and I'll report back to you.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
OK, I just set up a custom search View that I inserted into a page designed with Oxygen.
Like Elementor, there is no integration that enables you to design the output of Views using the page builder, you would do so with manual HTML and CSS, or you can use the Gutenberg Block Editor for a visual approach.
When it comes to inserting the View onto the page, Elementor has the edge.
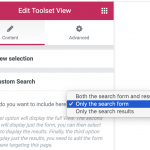
The Views widget for Elementor (created by us) allows you to insert the filter control section and the View results section separately (screenshot).
The Views widget in Oxygen (developed by them) inserts the whole View, meaning the filter controls and View results are displayed next to each other.
You can add them separately to the page, but for that you would need to use the Oxygen shortcode widget to insert the filter controls in one place, and another shortcode widget to insert the results in another place.
That requires knowing the required format of the shortcodes. (You can insert them into a standard page—not designed with Oxygen—using the Fields and Views button, and copy and paste them from there into widgets in the Oxygen-designed page, but this is an extra step.
Hey Nigel,
Thank you for testing this out, appreciate it.
Hmmm, yes we did see and did take the Views widget for Elementor and inserted the filter control section and the View results section separately, this worked great.
To be honest I don't really understand what you mean by...
add them separately to the page, but for that you would need to use the Oxygen shortcode widget to insert the filter controls in one place, and another shortcode widget to insert the results in another place.
and...
That requires knowing the required format of the shortcodes. (You can insert them into a standard page—not designed with Oxygen—using the Fields and Views button, and copy and paste them from there into widgets in the Oxygen-designed page, but this is an extra step.
So I'm coming to the thought that Toolset wont work well with Oxygen which is a shame.
I spoke to a dev friend yesterday and he had so much good to say about Oxygen. I have been researching it most of today and asking some questions here and there.
Oxygen 3.0 has tons of great stuff including repeater feature. Looks great.
I am pretty certain I don't wish to stick with either Divi or Elementor and Oxygen 'seems' the most hassle free, long term option.
The advanced search from Toolset is the main reason I purchased it, if it wont work with Oxygen and it means a lot of messing about I may need to rethink our advanced search requirements or not use Toolset.
Goodness, this is never easy 🙂
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
I don't think it's that difficult once you've done it a couple of times.
Having created your search View, normally you would insert it into a standard WordPress page using shortcodes, and if you are splitting the search form and the search results (maybe your page has columns and you want the search form on the left and search results on the right) the shortcodes inserted using the Fields and Views button would be like so:
[wpv-form-view name="search-things" target_id="self"] [wpv-view name="search-things" view_display="layout"]
With Oxygen if you are happy to insert both together then you can go ahead with Oxygen's Views widget.
If you want to insert them separately then you can add two shortcode widgets, pasting the search form shortcode into one and the search results shortcode into the other.
If your search form includes a submit button then its easier still, because Views provides standard WordPress widgets for inserting the View search form and search results separately, and with Oxygen you can insert such WordPress widgets wherever you like.
It's an extra step compared to with Elementor, but it's not like publishing dozens of posts per day, you'll probably add a custom search View to a page 2 or 3 times at the most on any given site.
Hmmm,
You're losing me a little. So I have only followed the video by Dario. Am I following exactly the same process?
If so, I didn't see short codes produced, where did you see these?
Where is the name coming from? name="search-things"
Also what we did was direct results to another page. Does this change anything.
Thanks again.
Nigel
Languages: English (English ) Spanish (Español )
Timezone: Europe/London (GMT+01:00)
Sorry, I didn't mean to confuse you.
I think it would be helpful if you worked with test pages using the classic editor and without bringing any page builder into the mix so you can see how things work, and then it should be clear what's going on which the different page builders may be obfuscating.
Create a View with search filters at Toolset > Views. You will have given this View a name when creating it (e.g. "search things").
Then the question becomes where and how to display it.
While still editing the View you'll note that the very last section is the Output Editor, which contains the following two shortcodes:
[wpv-filter-meta-html] [wpv-layout-meta-html]
The first inserts the search filter controls, the second the View results.
You can edit this section and add whatever markup you like, so you add markup to display the search filter and search results in separate columns or add some content between them, whatever. When you insert the whole View, this whole section is inserted, and it can be a useful place to customise the output layout.
Now, back to the options when inserting a View.
You can insert the entire View in one go (search filters and results).
If you do that on a page with the classic editor using the Fields and Views button it adds a shortcode like so:
[wpv-view name="search-things"]
You can also insert the search filters and search results separately on the same page (which you specify in the dialog when you use the Fields and Views button to insert the View, which you do once for the search form and again for the search results.
That will separately insert these two shortcodes:
[wpv-form-view name="search-things" target_id="self"] [wpv-view name="search-things" view_display="layout"]
Finally, you can insert the search filters and search results on different pages (if you search form includes a submit button).
So you will insert the search form on one page (specifying that the results will be on a different page in the UI), which adds a shortcode like:
[wpv-form-view name="search-things" target_id="10"]
Note that the target_id this time points to the id of the results page. On that page you insert the View with the normal wpv-view shortcode, e.g.
[wpv-view name="search-things"]
So, those are the normal ways of inserting Views.
With Elementor the Views widget under the hood generates the required shortcodes for you, though you don't actually see the shortcodes in the UI.
With page builders such as Divi and Avada, you insert the shortcodes (and see them) but the same Fields and Views button available in the classic editor is available in the page builder text modules, so the process is largely the same as when not using a page builder.
Finally, Oxygen is something of a poor cousin in that its Views widget only lets you insert the whole View, not the search controls and search results separately. You can still do it, but you need to enter the shortcodes in the required locations yourself, and there is no Fields and Views button available in the UI to help you do it. So you can just manually type them in, using the formats shown above, or you can edit a dummy page with the classic editor where you have the Fields and Views button available, and copy and paste the shortcodes from there into your actual pages.