I have created a standard view with a parametric text search box. I want the search to have a full-width background that stretches the full width of the screen but with the content contained. So I created a bootstrap gird with a container-fluid class (see screenshot). When I embedded the view into the page (in a full-width Gutenberg group) (see screenshot) unfortunately it is not stretching full width. Probably because it is stretching for the full width of view, not the block???
Is there a way to override this and have the view stretch full width or is it possible to separate the search and the view and add the search shortcode into a full-width block in the actual page separate from the view.
Note I am using the legacy views and don't have blocks enabled
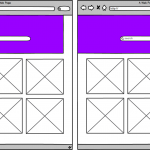
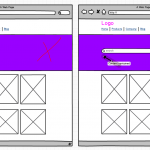
The mockup 1 screenshot on the left is showing what is happening and on the right is showing what I am attempting to achieve.
Thanks!
Hi,
Thank you for contacting us and I'd be happy to assist.
From the description, it seems that some CSS code on the website is limiting the overall container width of the view.
To overcome this, you'll need to include some custom CSS code to override that container's width.
If you could share the link to the page where this view can be seen, I'll be able to help you with a more specific CSS code example too.
Note: I've set your next reply as private.
regards,
Waqar
Thanks Waqar - it is behind a login at the moment. Would you be able to set up private link and I will give you access.
Thanks for writing back and I've set your next reply as private.
Note: Please make a complete backup copy, before sharing the access details.
Thank you for sharing the admin access.
In your website's generic CSS ( for example Customiser > CSS ), you can include the following CSS code:
.entry-content .container-fluid {
width: 100vw;
max-width: 100vw;
margin-left: calc(50% - 50vw);
}
It will stretch any container with class 'container-fluid', within the page's content area, to cover the full-screen width.
( example screenshot: hidden link )
Thanks, Waqar
The container background and content now stretch across the full width but I need the search to have a full-width background that stretches the full width of the screen but with the content contained. Any ideas.
Alternatively am I able to add the search to the page separately from the View something like [wpv-filter-search-box view="view-name"]
Thanks!
My issue is resolved now. Thank you!