I'm still not sure if we can do anything about this?
https://toolset.com/forums/topic/font-boosting-in-toolset-grid-columns/
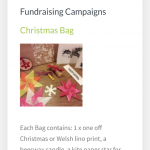
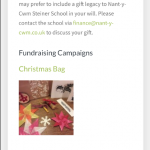
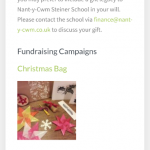
You can see how it affects Toolset Views on a mobile device in the image. The view is below heading Fundraising Campaigns.
So your view doesn't apply font boosting.
hidden link
I would have to analyze the CSS applied to these elements vs. the CSS applied to a similar element where font boosting is applied correctly. Can you show me a specific similar element that has boosted fonts on this page?
Hi Christian
Thanks for your help.
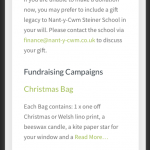
The section above, under the heading 'Leaving a legacy in your Will' is just ordinary typed in text.
It may not be directly your issue... so apologies if not.
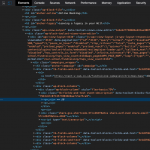
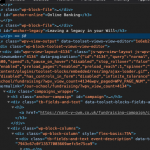
I'm not sure I understand completely, because when I inspect the headlines "Leaving a legacy in your will" and "Christmas Bag" in a mobile environment simulator, both seem to have the same font size - 20px.
When I inspect the paragraph text "If you are unable to make a donation now...to discuss your gift" and the paragraph text "Each bag contains...Read More", again these both seem to have the same font size - 16px.
So I'm not clear what the difference is between the elements you've mentioned. I'm testing at 360x640 resolution as seen in these screenshots, using settings for various Android devices like Moto G4, Galaxy S5, Pixel 2 and Pixel 2XL. I temporarily hid the Christmas bag image during testing. What am I missing? Are you testing in an actual device, and if so, which one, and which browser app? I only have access to an iPhone, and the results seem to be identical there in iOS Safari.
Hi Christian, yes an issue I see on the mobile device itself. Not on an inspector.
It's ONLY when using Android/Google Chrome
I can make ALL the text smaller by using html * {max-height:1000000px;} but I wanted to keep the font boosting and have it applied to the Views. I think font boosting gets applied to elements with dynamic height automatically?
There may not be a solution, just running it past someone with more expertise than myself.
It's ONLY when using Android/Google Chrome
Since I don't have one of those devices to test with, it's not possible for me to determine the styles that are applied to each element. I can ask the team if someone has a testing device available and give you an update later.
I think font boosting gets applied to elements with dynamic height automatically?
The paragraph element inside this View has no set height, nor does any element in its ancestor hierarchy, all the way up to the View element itself. The CSS flexbox display model is in use, though, so that could be relevant. Again, impossible to say without a device available where I can inspect the styles applied to each element.
I've asked a couple of other supporters to test this, and the results in their tests show the same font sizes applied to the paragraphs. We have tested in a Nexus 6 and a Pixel 4, and both devices show the same font size for these elements. I'm attaching screenshots here. Is it possible there is a cached CSS file on your device causing issues? Can you clear the browser cache on your device?
If that's not the problem, it might be simpler to just apply some custom CSS to these elements that enforces a specific font size at specific device resolutions. That would involve a media query:
https://www.w3schools.com/css/css_rwd_mediaqueries.asp
You could target the paragraph elements based on some class applied to a parent element, like the View itself. Then at a specific device resolution, set the paragraph text font size however you'd like.
It's reassuring to hear it's not all Android devices, thank you for checking with colleagues.
Targeting the element is tricky because I can't inspect on the mobile (the browser inspector reports the font being the same size anyway) so would involve just adjusting by eye and also if it's right on Apple and other Android devices then applying this adjustment could distort those. So I think it's best I leave as is.
Thank you for your help. The support here is second to none.
Still having this issue, see the Read More text using Fields and Text which ends up being displayed on an Android phone much smaller than the boosted text. This is wrapped in a <p> tag.
I have discovered that if I wrap in a <div> or a <span> tag the issue goes away and the Android Font Boosting is applied to the Read More also. For example:
<div>[wpv-post-read-more class="more-link" label="Read More"]</div>
Also if I remove the tag altogether this works too.
Just adding as this could be useful to someone else.
Deleted comment, posted in error.