Hi there! So for some reason it seems that I can't open the css and javascript editor in my toolset views anymore. Besides that there's also a content template called slider two that doesn't seem to display anything, while I'm really sure there's code there to which I'm reffering in the html script of my builder. Can you help me to find out what's going wrong?
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Kerim,
It seems there is an issue with the theme and the editor. There is an error in your code for flexslider.
$('#carousel').flexslider({
animation: "slide",
controlNav: false,
animationLoop: false,
slideshow: false,
itemWidth: 210,
itemMargin: 5,
asNavFor: '#slider'
});
Its complaining that flexslider is not a function. Do you have flexslider libraries installed?
Thanks,
I thought I did everything properly. I took the example from your colleague that solved this support ticket: https://toolset.com/forums/topic/how-to-display-the-pics-i-uploaded-as-a-slider/#post-518295 .
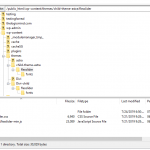
I uploaded a screenshot from my ftp so you can see what i installed. Do you have any idea what might be missing?
And, your colleague instructed me in another ticket. I followed his exact advise
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Kerim,
I did something similar for a customer a while back and decided to create a plugin that imports the libraries for flexslider.hidden link
Just download and install this plugin and it will import the correct libraries for you.
Please let me know if this helps.
Thanks,
You my friend, are a real boss! AWESOME. So do I have to remove everything flexslider related out of my child theme folder?
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Kerim,
Yes because this won't be needed anymore since the plugin is importing it for you.
Ok, I removed it all from my child theme folder and installed the plugin. But now the slider isn't showing anymore. Can you tell me what I'm doing wrong?
Here's a link to a page where the slider is located. It's underneath the header: locaties: hidden link
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Kerim,
I think the problem is that you are loading the images but you forgot to add the code to initialize the slider.
jQuery(window).load(function() {
jQuery('.flexslider').flexslider();
});
Did you remove the initialisation code for the slider from your theme?
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
All the plugin i made is doing is importing the libraries, so if you removed the code that actually loads the slider then you will have issues.
Yes I removed everything. I created a new file in: /public_html/wp-content/themes/child-theme-astra called: javascript-child-theme.js and I added this code to it, afterwards the slider still didn't work:
( function( $ ) {
$('#carousel').flexslider({
$('#slider').flexslider({
});
And after that I tried this code:
jQuery(window).load(function() {
That didn´t work either
Shane Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Kerim,
Yes this is the code thats needed.
Did you remove any code from the functions.php file because the script needs to be enqueued into the theme in order for it to work.
If you removed any code from the functions.php file please let me know.
Thanks,
And still not working I'm afraid