Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Kerim,
I was reading a ticket you had with Christian and it seems that you guys were able to get this working again.
The main issue was that your code for the flexslider here
$('#carousel').flexslider({
animation: "slide",
controlNav: false,
animationLoop: false,
slideshow: false,
itemWidth: 210,
itemMargin: 5,
asNavFor: '#slider'
});
Was enqueued into your theme correctly, however the code for the flexslider library wasn't. So my plugin actually enqueues the flexslider library to your site.
What was actually needed to be removed was the flexslider folders in your theme and not the code that was enqueued to ensure the slider loads for the images.
I perhaps should've been more clear in what you have needed to remove instead of allowing you to remove everything.
Please let me konw if everything is ok now or if you need my further assistance with this.
Thanks,
Shane
So if I understand you correctly, the thing I need to add now is the piece of PHP to my function.php? I'm talking about this piece of code:
function enqueue_flexslider(){
if ( !is_admin() ) {
wp_enqueue_script( 'flexslider-js', get_theme_file_uri( '/flexslider/jquery.flexslider-min.js' ), array( 'jquery' ), '1.0' );
wp_enqueue_style( 'flexslider-css', get_theme_file_uri( '/flexslider/flexslider.css' ), array(), '1.0' );
}
}
add_action( 'wp_enqueue_scripts', 'enqueue_flexslider' );
Is so, it doesn´t make a whole lot of sense. I think I´m not understanding what your saying 🙂

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Kerim,
I just did a quick fix for you so you don't have to mess with the functions.php file.
I created this content template here.
hidden link
Then loaded the post body with this content template in the elementor section with the code below.
[wpv-post-body view_template="flexslider"]
So this content template contains the HTML structure for the slider as well as the JS for it to work.
However it seems there is some custom css interfering with the normal output of the slider. Could you let me know where you have this custom css?
Thanks,
Shane
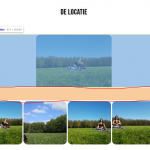
Awesome! I can see the slider again! Almost, almost done :D. There is one thing I keep running into; There is a white gap between the big image and the carousel. And when I try to apply margin-bottom: -20px; to the big image, the white stays but it gets a chunk out of the big image. And visa versa with the carousel images. Can you tell me what css to use for this?
This solution of yours works!!! You can't believe how many times I've tried to fix it on my own.
Never mind!!! I got it :). I guess this clears it now. I know everything i need to know. I;ve said it a bunch of times but can't stretch enough I'm grateful for the help. Enjoy your evening bro!

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Kerim,
I'm not seeing such a big of a gap on my end.
Yes I got it fixed :). Thanks again bro!

Shane
Supporter
Languages:
English (English )
Timezone:
America/Jamaica (GMT-05:00)
Hi Kerim,
Awesome Happy was able to help you out.
You're welcomed to mark this ticket as resolved 🙂
Thanks,
Shane