I am trying to add a View block using Table as the type of output. In the editor, I see the Table Header and Table View Loop sections, but I cannot find how to add what fields appear in each column. I can set the number of columns in each row - just not what is in those columns. What am I missing? I could not find any documentation on it.
In this doc page https://toolset.com/course-lesson/styling-views-and-archives/, the list of loop styles does not include tables.
I'm trying to recreate what is on this page hidden link using the block editor. I need to fix the search and one of the columns. While I can do it on the original, I get the message "This is the preview of the "VirtualCAP Jobs List" view - Edit in Classic editor." I was trying to avoid the classic editor.
How are fields added to a table view loop?
Thanks for any advice.
Hi,
Thank you for contacting us and I'd be happy to assist.
We have received general feedback about the table layout in the view block, that it is not very user-friendly and can be challenging to implement and maintain. There is an internal ticket to improve this, however, we don't have any time estimate to share at the moment.
The view that has been created in the classic/legacy editor, can only be edited in the classic/legacy editor and can't be edited in the blocks editor.
To avoid complexity, I'll recommend keeping the classic/legacy editor views, where the table structure is required. If you'd like to give the table layout in the blocks editor a try, there are two main steps:
1. When you'll create a view and select the table layout, you'll first select the "Table Row" block to select the number of columns and their widths.
( example screenshot: table-loop-screen-1 )
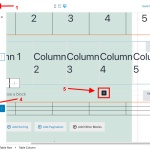
2. Once the columns have been created, you can select the desired "Table Heading Column" or "Table Column" ( depending on whether you'd like to edit a header row column or the loop row column ) and an icon with the "plus" sign will appear in the preview pane. You can use that to add the block in the column, as needed.
( example screenshot: table-loop-screen-2 )
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
Thanks. A bit disappointing that the table view is so under baked. I would think this would be a popular output for lists.
Is there a grid-based alternative?
I do prefer the block layout flexibility and will have to figure out the HTML and CSS to get the classic view filter / search to match what I've done on hidden link. Any advice on that is appreciated.
The other issue I've now run into with using the classic / legacy is to get the column heading sorting to work. On the hidden link page, the Organization, State, and Type column heading links do not sort the table as expected.
My assumption is something broke while editing the view in classic mode. Is there a way to regenerate the proper column headings so the table ordering works as expected? Is there a .js file that should be edited?
My preference is to get the sorting to work properly through the column headings. Plan B would be to make the column headings not link and use a sort control.
Thanks for your help.
Thanks for writing back.
I'm afraid, there is no grid-based alternate available for the table layout, but, I'll be happy to assist with the header column.
Can you please share temporary admin login details, in reply to this message?
I'll be in a better position to suggest the next steps, accordingly.
Note: Your next reply will be private and making a complete backup copy is recommended before sharing the access details.
Thank you for sharing the access details.
I've created an example page and the view named "Test view from TS support", with the same field columns, as the view "VirtualCAP Jobs List" and column heading sorting seems to be working as expected.
You can check that example view and update the changes accordingly in your view.