This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
This topic contains 65 replies, has 3 voices.
Last updated by nicolaS-3 5 years ago.
Assisted by: Shane.
Hi Christian,
Referring to this,
https://stackoverflow.com/questions/59188433/error-apitargetblockedmaperror-in-agm-map-using-google-map-api
I have checked that all 3 APIs are now listed for this key, it should work now, if not let me know.
Kind regards
Nicola
Okay I see a JavaScript error is causing some problems. Do you know anything about this code?
(function( w, d ) {
'use strict';
d.querySelector( '.btn-print' ).addEventListener( 'click', function() { w.print(); }, false );
}( window, document ));
To bypass the problem, I added this code in your View:
<span class="btn-print"></span>
This will solve the JavaScript problem, and the View should work as expected. I added one test post close to my location, and it now appears in the results:
hidden link
I also temporarily disabled Query Monitor, as it was slowing down the site considerably.
Hi Christian,
the view now works, thanks! I had some issues with addresses already saved in store posts (I had to save them all again) but now it's fine.
Last step is : I don't need to list stores, I need to list children of resulting stores (within X km distance). I tried to add the child view adding a filter "Select posts in the Negozio-Offerte (Store-Product) relationship that are related to the Post where this View is shown." but the view returns no items, while at least one store within 10km surely has a number of items.
What am I doing wrong ?
About the JS, that was a code I added to print a page, I will let you know.
Thanks
Regards
Nicola
Last step is : I don't need to list stores, I need to list children of resulting stores (within X km distance).
Okay I understand. The address field is on the Store post, and a distance query filter is applied to the Store View so only the Stores within X km distance will be included in the results. Great, keep that View without any modifications for now. You want to display all the children Products of those Stores, so you will create a Products post View and add a post relationship filter, choosing the Stores > Products post relationship, where the set by the current post in the loop.
In the loop of this View, insert the post title with a link for now, just to test things out. Then insert this View of child posts into the View of store posts, and delete whatever store information was displayed in the store View. Now you've got a nested View, where the outer View (Stores) is filtered by distance and the inner View (Products) is filtered by post relationship set by the current post in the loop.
Let me know if you have questions about this.
Hi Christian,
I followed your indications and everything worked fine ! I went beyond and structured a proper view to show on my page, the only missing bit is the distance info at child level, same store level distance for all children of that store. I have this that works at parent level but not at child level [toolset-maps-distance-value origin_source='visitor_location' postmeta='wpcf-my-address-field'], how can I modify the postmeta field to refer to the store level ?
thanks
Regards
Nicola
The postmeta_id attribute on the toolset-maps-distance-value shortcode can be used to specify a parent post ID:
https://toolset.com/documentation/user-guides/maps/maps-shortcodes/#toolset-maps-distance-value
The wpv-post-id shortcode can be used to supply the parent post's ID, so you should be able to put them together like this:
[toolset-maps-distance-value origin_source='visitor_location' postmeta='wpcf-my-address-field' postmeta_id='[wpv-post-id item="@relationship-slug.parent"]']
You must replace relationship-slug with the slug of your parent-child relationship.
Hi Christian,
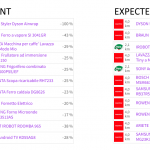
now the view works fine, although results are shown by parent, like they were separated. If sorting is applied is "inside" the set of results of each children, not alltogether (that is what I need). See image.
Something similar happens in another situation. I tried to replicate the same nested views (store-product) using a child view that has a custom search form. It seems to work fine like the previous one, but the search form is repeated for every store found by the parent view. I tried to move it out of the loop but it just returns children of one store. I don't think I can move the search form to the parent view because it's supposed to work at child level. Basically what I need to achieve is that the search form works on the posts subset of products belonging to stores within the specified distance.
Any suggestion ?
Thanks
Regards
Nicola
In the meantime I noticed another issue: for the parent-child (store-product) relationship is a Many-to-many (because the same product can be sold in many stores) the view extracts all products of all stores within the distance range. This is ok of course but in views exposing the address (You can find it here ...) the address exposed might be any of the many related stores, maybe the wrong one and this confuses the user. For example, if you live in NY and Product A is sold by Store 1 in NY and Store B in LA, the view extracts the product because of the address in NY but the address exposed is the one of the first relation item created (I think ...), if it happens to be the Store B you'll see the Store B address in LA ! I am not sure if there is a solution to this issue (maybe sorting the addresses by distance ...), but considering also the other issues I was thinking to restructure all views adding the address at child level. I think this might solve all issues, creating just another one related to entering the address: in most cases I can load the address at product level importing it from a file, so no problem. But when the user enters a product manually the address must be taken from the store selected to be associated in the intermediary form (product address= store address). And I'd just need a simple PHP function to do this. Wouldn't be much simpler ? Pls let me know what you believe to be the best solution.
Thanks
Regards
Nicola
now the view works fine, although results are shown by parent, like they were separated. If sorting is applied is "inside" the set of results of each children, not alltogether (that is what I need).
Yes, I see this. Sorting and pagination are not going to work exactly right with nested Views like this. Workarounds are possible. For example, you could use this nested View to output a comma-separated list of these Product IDs. Then use a View of Products filtered by Product ID, set by a shortcode attribute. You can use sorting in this View to sort the Products without a Store "grouping".
But when the user enters a product manually the address must be taken from the store selected to be associated in the intermediary form (product address= store address). And I'd just need a simple PHP function to do this. Wouldn't be much simpler ?
It does seem more straightforward to copy the address from a related post using a script, but there are some issues. First - there is no API for Relationship Forms. The normal cred_save_data hooks do not fire when submitting Relationship Forms. Instead, you must use the Post Relationships API to trigger code whenever post relationships are created or destroyed. See the API docs here: https://toolset.com/documentation/customizing-sites-using-php/post-relationships-api/#toolset_association_created
https://toolset.com/documentation/customizing-sites-using-php/post-relationships-api/#toolset_before_association_delete
These APIs work reasonably well with Relationship Forms, but in wp-admin there is a small issue with these APIs. Please review this other ticket showing one case for updating posts when new associations are created in a post relationship (i.e. connecting an existing parent post with an existing child post in wp-admin): https://toolset.com/forums/topic/auto-fill-fields-based-on-related-post/
In other words, if you change the address field in the original parent post in wp-admin, you must refresh the page before making any changes in the child posts in the post relationship panel. Otherwise, the old address will still exist in the child posts, and it will overwrite the automatic update.
You also may need to consider other times the address is updated. For example, you may need to create a script to update all child posts if the parent post address changes in a Form. You could use a save_post hook and the toolset_get_related_posts API to fetch all the related child posts, then loop over them and update the address field in each one.
Hi Christian,
thanks for your indications. The comma delimited file solution wouldn't be ideal so I'd turn to writing the two other functions (using toolset_association_created and toolset_get_related_posts ). I looked into your documentation but I couldn't find any help, I am not a programmer so if you cannot provide me with any example I can adapt I will need to hire somone to write them, can you suggest anybody (better not in Italy) ?
Thanks
Regards
Nicola
The comma delimited file solution wouldn't be ideal
Maybe I wasn't clear about this, because there is no separate file involved. There is a nested View structure that produces exactly what you want to see. One View produces a list of post IDs like this:
1,2,3,4,5,2,3,2,2
This View is not shown to your site's visitors. The other View produces the design you have displayed in your screenshot under "EXPECTED". This is the View shown to your site's visitors. The Views are nested using shortcode attributes like this:
[wpv-view name="EXPECTED View" ids="[wpv-view name='Comma separated list']"]
So the Comma separated list View is used as an argument for the expected View. I think this is the better solution if you are not a programmer. I can help you implement it here without custom code. However, if you need to hire someone to get this done as soon as possible, then you may be able to connect with an independent developer in our consultants portal: https://toolset.com/contractors
You can also check here:
https://codeable.io/developers/toolset/
I don't have business relationships or personal relationships with any of these developers, so I cannot recommend one over another.
Hi Christian
ok for the comma separated view (I misunderstood to be a FILE, sorry). How do you want to proceed ? will you explain me how to create a view like that or do you want to access my site ? same credentials as before, use Distanza Negozio view and aaaa-test2 page.
Thanks
Regards
Nicola
I'm having trouble logging in again. I'll be glad to give you directions if you can check the login credentials for me.
First you should duplicate this View:
"Distanza negozio children"
In the duplicate View, remove all the Query Filters and add a post ID filter, set by a shortcode attribute "ids". See filter.png
In the Loop Editor of the original Distanza negozio children View, click "Loop Wizard" and choose the option "List with separators"
Include the Post ID with a comma separator. See wizard.png
Delete everything else from the loop. The loop code should be:
[wpv-layout-start] [wpv-items-found] <!-- wpv-loop-start --> <wpv-loop> [wpv-item index=other] [wpv-post-id], [wpv-item index=last] [wpv-post-id] </wpv-loop> <!-- wpv-loop-end --> [/wpv-items-found] [wpv-no-items-found][/wpv-no-items-found] [wpv-layout-end]
Next, duplicate the Distanza negozio View.
In the Loop Editor of the original Distanza negozio View, click "Loop Wizard" and choose the option "List with separators"
Include the Post ID with a comma separator. See wizard.png
Replace the post ID with the original Distanza negozio children View. Delete everything else from the loop. The loop code should be:
[wpv-layout-start] [wpv-items-found] <!-- wpv-loop-start --> <wpv-loop> [wpv-item index=other] [wpv-view name="Distanza negozio children"], [wpv-item index=last] [wpv-view name="Distanza negozio children"] </wpv-loop> <!-- wpv-loop-end --> [/wpv-items-found] [wpv-no-items-found][/wpv-no-items-found] [wpv-layout-end]
Now place the duplicate child View on your site using a shortcode. Use the "ids" attribute to insert the Duplicae Distanza negozio View:
[wpv-view name="Duplicate Children View" ids="Duplicate Distanza negozio View"]
Hi Christian,
I did all of the above, but I see no results, the page is blank. I really don't understand the logic of the process, I thought there should be one view for creating the comma delimited list of parents and one for showing the children of that list but it looks like I need to keep all 4 views (2 originals + 2 duplication) ? is it that complicated ? for I'd have to do many of these views it would be x4 !
Also I am not sure if the last row for showing the view on the page works, so I tried to replace it like [wpv-view name="{!{wpv-view name='distanza-negozio-children-2'}!}" ids="{!{wpv-view name='distanza-negozio-2'}!}"] but it doesn't work either.
I am confused, please explain, thanks
Regards
Nicola