Hey Jamal,
That sounds great!
However i started (re)styling the searchbar in the meantime.
So I deleted some code and (thought) to restyle from scratch.
When doing this i got the message that the "search filters" needed to be deleted from the query. So i did that with the provide link.
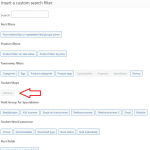
With doing that the filters became visible again when pressing the "New filter" button.
However the "Distance filter" doesn't get vissible / clickable (see attached image).
Probable because, right now, the "Distance filter" isn't added to the searchbar i get the message: "Your location is needed to who this content" (see 2nd attached image).
And obviously because the location is needed the results aren't showing the distance in KM.
Can you help me out on this part, mainly getting the "Distance" filter under the "New Filter" button to be visible again so i can add it in de searchbar. (it needs to be added on row 16...
thanks
Of course, I'll remain with you here until we get all this fix and we help you achieve what you want.
The distance filter is disabled because a Query Filter on the distance already exists on the view. It has to be deleted first. Check this screenshot hidden link
After removing it, the filter is enabled again. Check this screenshot hidden link
The "Your location is needed to who this content" message is generated by the wpv-geolocation shortcode. It will disappear as soon as you(the user/visitor) gave permissions for the location. Check this screenshot hidden link
We can hide the message with CSS. But, that's not a good idea. We should keep it to tell the visitor that we need his location in order to sort the view and calculate the distance from his location. We can customize that message to something else. For example:
[wpv-geolocation message_when_missing="We need your location to display the results by distance, and to provide the exact distance between your location and each post"]
[/wpv-geolocation]
Please check the documentation of the shortcode for more information https://toolset.com/documentation/programmer-reference/maps/maps-shortcodes/#wpv-geolocation
Hey Jamal,
Ok it took me some time to get the searchbar the way i want (for as far as i can do this) i still need some help with styling the searchbar, getting everthing shown inline (your teammember Waqar helped us with this - when using the block editor - but guess that won't work now)... Anyway hopefully we get to that soon.
For now my focus remains on the distance search:
When going to the the url: mijnwingman.nl/zoekresultaten-afstand/
- it still says: "Your location is needed to show this content" (no distance is shown for each result - which is logical)
See image 1
When i use the button "gebruik mijn locatie" my browser asks me if it's ok to show my location
-> when i press OK, it still says: "Your location is needed to show this content" (the distance is shown however it isn't ordered)
See image 2
When i enter a zipcode and press the "Zoek" button
- it still says: "Your location is needed to show this content" (the distance is shown however it isn't ordered)
See image 3
The most important part for us is that the option works when a user fills in his location using the "Enter a Location" field.
So think it's best to keep our focus on that specific problem.
How can we make sure that when a user fills in his location in the "Enter a Location" field:
1. The distance is shown ?
2. It's ascending with the one closest by shown first (as discussed before)?
Thanks!
It seems to me like if the permissions are not allowed. Because I don't get that message after I allowed the website to track my position. Can you try in a private navigation window? Check this article hidden link
I also do not see the distance on the results, and I checked the content template and the distance shortcodes are not used at all. Can you add the shortcodes somewhere in the content template?
You can copy them from this reply https://toolset.com/forums/topic/distance-filter-3/page/2/#post-2190937
Let me know what you will get.
Hey Jamal,
See attached image for incognito results. Same as before.
I added the shortcodes to the Content template CSS section, but still no change 😉
I am afraid the browser does not ask for the location even though it seems to be picked(based on the km value in the results). Can you try on a different browser? Or remove the browser cache and permissions and try again?
Regarding the alignment of the distance filter, I suggest that you make its wrapper div an "md-4" instead of an "md-2" to give it more weight. Add another custom class to it to target it with CSS. Like this:
<div class="col-md-4 my-distance-filter">[wpv-control-distance distance_unit_url_param="toolset_maps_distance_unit" distance_radius_url_param="toolset_maps_distance_radius" distance_center_url_param="toolset_maps_distance_center" compare_field="straat-en-huisnummer" default_distance="25" inputs_placeholder="%%DISTANCE%% of %%CENTER%%" visitor_location_button_text="Gebruik mijn locatie"]</div>
Then align it with the following CSS code:
.my-distance-filter > .form-group {
display: flex;
gap: 10px;
}
Check this screenshot hidden link
Hey Jamal,
I don't know why it keeps showing: "Your location is needed to show this content".
I've tried it in another browser
I've tried cleraing all history and cookies
No change on that part.
Thanks for the code to align the searchbar.
It gave me an idea of adding some extra code, both in the search editor and in the css for the styling part.
Not completly as I want it, but we'll get to that later.
My man focus is the distance problem (showing the distance ascending form the "Enter a Location" field.
Have you found a solution for that problem?
Hey Jamal,
I hope you had great weekend!
About the distance search results:
I don't want the distance to be based on the user location (this is to complex and gives to many issues) so let's skip that one entirely.
So all I want is the distance to be ordered based on the location in the "Enter a Location" field.
If the user doesn't enter a location then the distance won't be shown. I'll make sure the users get a notification about that.
I hope we can fix this today (Friday), since I also need support with another matter.
Looking forward to hear from you!
Hello!
Regarding the "Your location is needed to show this content", I still suspect an issue with the browser instead of the view/page. The issue is not reproduced on my side. I did another test on a different browser(Microsoft Edge).
First, the browser asked me for location permissions, and the message was appearing, check this hidden link
After granting the permissions, the view has reloaded and the message disappeared. Check this screenshot hidden link
Regarding the distance order from the provided center, you can reconfigure the order setting for it. Choose to order by distance from the same URL parameter as defined in the distance filter. Check this screenshot http://prntscr.com/1w85rcu
Please check from your side if the distance order works as you would expect. I'll remain at your disposal.
Hey Jamal,
Thank you so much, it works!
Fantastic!!
Only problem right now is the:
"Your location is needed to show this content" text.
So far i've tried deleting my browser history, all downloaded content, all cache memory and all passwords.
I see it both on my computers (tried different laptops) and on mobile devices as well.
So how do we get to never show that text?
Well, I am really out of ideas regarding the "Your location is needed to show this content". The only thing, I can still think of, is if you are browsing the website in an insecure mode. I mean browsing without the https. For example hidden link instead of hidden link (note the s in https:)
The user location feature requires serving the website in a secure mode https:// instead of http!://
Can you try again with a secure address hidden link
If that's the issue, you can use a plugin like "Really Simple SSL" which will redirect the insecure traffic to a secured one https://wordpress.org/plugins/really-simple-ssl/
Yes ofcourse i'm in the httpS mode.
Also have an SSL certificate in place.
Can't we just remove/erase/delete the "User Location Feature"?
Sorry for missing that. We can remove that message by removing the [wpv-geo-location] shortcodes from the view. http://prntscr.com/1w9l091
I'll remain at your disposal.
Hey Jamal,
Thanks so much!
It looks like the distance issues are all resolved.
I do need some extra helpwith the styling of the searchbar. Since we created the view with the Legacy Editor i'm having trouble styling the searchbar.
I've tried to google it, but so far no results. I need the searchbar to have 14px marging both on the right and left. Wheen adding it to the css nothing happens. Whats is the best way to do this and how?
My issue is resolved now. Thank you!