This thread is resolved. Here is a description of the problem and solution.
Problem: I have two custom post types, Recipes and Ingredients, in a many-to-many (M2M) post relationship. In the intermediary post type, there is a custom field representing the quantity of each Ingredient in a specific Recipe. On the Recipe post template, I want to display a list of related Ingredients, the quantities of each, and I want to sort the Ingredients using a custom sort order I specify in wp-admin.
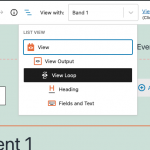
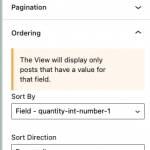
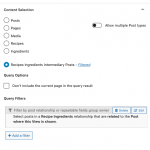
Solution: In the Recipe post, add related Ingredients in the Recipe post's relationships panel, and set the quantity and sort order for each Ingredient. In the Recipe post template, create a View of the intermediary post type. You must query the intermediary post type in order to specify your own custom sort order, which must be managed in a custom number field in the intermediary post type. Use the Query Filter to filter by post relationship, where the intermediary post type is related to the post being displayed. Use the Ordering panel to order by the custom order field in the intermediary post type. Display information about the related Ingredient post and the corresponding quantity in the loop of the View.
Relevant Documentation:
https://toolset.com/course-lesson/what-are-post-relationships-and-how-they-work/
https://toolset.com/course-lesson/how-to-set-up-post-relationships-in-wordpress/
https://toolset.com/course-lesson/many-to-many-post-relationships/
https://toolset.com/course-lesson/displaying-related-posts/
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | 8:00 – 12:00 | - | - |
| 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | 13:00 – 17:00 | - | - |
Supporter timezone: America/New_York (GMT-04:00)
This topic contains 7 replies, has 2 voices.
Last updated by 4 years, 9 months ago.
Assisted by: Christian Cox.