I want to display a certain view block on a post based on what I selected in a dropdown or select field of the post.
For example, if I created 2 view blocks:
list of items in category A
list of items in category B
In a post, create a drop-down field or select field for category A or category B.
In the post template, some sort of condition block? If category A is select, show category A view block.
Is something like this possible? What is the best way to set this up.
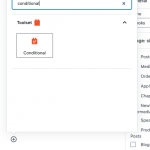
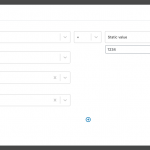
Hello, yes you can use the Toolset Conditional Block to display some content conditionally based on the value of a custom field applied to some post. See insert-block.png for information about inserting a conditional block. See conditions.png for an example I just created. In my example, I am testing to see if the value of a custom field called "question 1" is equal to 1234.
After applying this condition to the conditional block, you will be able to insert other content inside the conditional block in the block editor. In your case, you would insert a View block to display when the condition is true.
You can repeat the process to insert another conditional block testing for another value in the same custom field, and display your other View inside this conditional block.
Let me know if you have questions about implementing this conditional block, and I can provide more guidance.
As an alternative, you can do something similar to this without any custom fields or conditionals by adding a taxonomy term Query Filter, set by the post or page where the View is shown. Then the View will only display posts that have the same terms as the current post being displayed.
Hi Christian,
I think this might work:
As an alternative, you can do something similar to this without any custom fields or conditionals by adding a taxonomy term Query Filter, set by the post or page where the View is shown. Then the View will only display posts that have the same terms as the current post being displayed.
So if I set my taxonomy with a filter for "Set by the page where this View is shown", it will look for similar results based on the page's taxonomy?
So let's say this post is checked off on Color A and Color B for color taxonomy.
If I add a view to the post template to set my "color taxonomy" with "Set by the page where this View is shown", it will display results for only Color A and Color B?
I just want to clarify. Thank you!
Yes, that's the idea. The View would only show results based on the terms applied to the current page.