Hello,
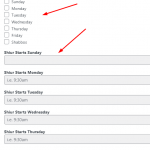
I have a set of checkboxes for the days of the week, Sun - Sat. I also have 7 single line fields for each days starting time.
I would like to conditionally hide a single line field if the corresponding day is not selected in the checkbox above it, is there a way to do this? I primarily want to do this for the admin that will be using the site (backend), but also for the frontend form for guest visitors, if possible.
See images below for reference - a "shiur" means speech, so I am essentially trying to hide any days that won't be applicable to that speech, so that it isn't confusing.
Thanks,
Simcha
Hi Simcha,
Thank you for contacting us and I'd be happy to assist.
You can set the conditional display rules in the custom fields settings, which work in the post edit screen (admin area), as well as in Toolset Forms (front-end):
https://toolset.com/course-lesson/conditionally-display-custom-fields-in-wordpress-backend/
It is important to note, however, that the conditional display of the field doesn't support the "Checkboxes" type field to be used in the conditions. This means that you'll have to remove the checkboxes type field "Shiur Days" and instead add 7 "Checkbox" type fields, one for each day of the week.
After that, you'll be able to add a conditional display rule to each day's start time field, depending on the respective checkbox field.
regards,
Waqar
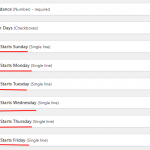
Thanks for the information, I went ahead and created 7 individual checkbox fields and it is working now.
I was wondering if there is a way to format these fields a little better? See image below, they are stacked going downwards- is there a way to make them inline so that it takes up much less space?
Also, is there a way to input just a simple "informational" text for the backend user describing what the days are for immediately beforehand? i.e. "Select what days of the week the speech takes place". - Since it is not a grouped checkboxes field anymore, writing a description comes out below it and doesn't look like it is encapsulating the entire group of checkbox fields in the message.
Thanks!
Thanks for writing back.
There is no built-in feature available to style the fields in the admin area post edit screen, so this will require some custom code.
For example, to make the checkbox fields show in 3 columns, you'll need to load some CSS code in the admin area:
( assuming that your custom field slugs for the checkbox fields are monday, tuesday, wednesday, thursday, friday, saturday, sunday )
add_action('admin_head', 'my_custom_css');
function my_custom_css() {
echo '<style>
.wpt-field.js-wpt-checkbox[data-wpt-id="wpcf-monday"],
.wpt-field.js-wpt-checkbox[data-wpt-id="wpcf-tuesday"],
.wpt-field.js-wpt-checkbox[data-wpt-id="wpcf-wednesday"],
.wpt-field.js-wpt-checkbox[data-wpt-id="wpcf-thursday"],
.wpt-field.js-wpt-checkbox[data-wpt-id="wpcf-friday"],
.wpt-field.js-wpt-checkbox[data-wpt-id="wpcf-saturday"],
.wpt-field.js-wpt-checkbox[data-wpt-id="wpcf-sunday"]
{display: inline-block; width: 32%;}
</style>';
}
The above code snippet can be included through either Toolset's custom code feature ( ref: https://toolset.com/documentation/adding-custom-code/using-toolset-to-add-custom-code/ ) or through the active theme's "functions.php" file.
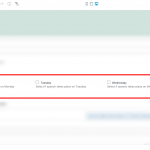
Since, each weekday has its own checkbox field, you can add some text to each field's "Description", for example, "Select if speech takes place on Monday" etc.
( example screenshot attached with some description tex added with each checkbox field )
Note: The custom code examples from our forum are shared to get you started in the right direction. You're welcome to adjust them as needed and for more personalized customization assistance, you can consider hiring a professional from our list of recommended contractors:
https://toolset.com/contractors/
Thanks so much Waqar that worked!