Tell us what you are trying to do?
Trying to get blocks to work & having multiple problems.
Is there any documentation that you are following?
I've been reading everything I can find on new toolset blocks, including the new video just posted showing how to use it with divi. By the way, that video basically showed that the answer is, you DON'T use it with Divi.
Is there a similar example that we can see?
hidden link
I need to get the above link to appear similar to other pages, without the post title default display and with the top block being full-width. The format should look like this page: hidden link
Hello,
I assume we are talking about Divi theme version 4 above.
According to our latest blog post:
https://toolset.com/2020/01/how-to-build-advanced-sites-with-toolset-and-divi/
You should not mix Divi and Toolset elements on the same page, to avoid compatibility issues and make sure that what you build now will keep working in the future.
For existing sites based on Divi 3, this integration should keep working and we will do everything we can to maintain it in the future. However, don’t update these sites to Divi 4 version because that would likely break your designs.
So if the problem page is build with Toolset plugin, you can follow WordPress document to create a full-width theme template file for single "plant" post, and remove the PHP codes for the "post title", and test again.
More help:
https://developer.wordpress.org/themes/basics/template-hierarchy/#single-post
single-{post-type}.php – If the post type is product, WordPress would look for single-product.php.
Ah sorry, I failed to mention that I'm using Elementor. I had just watched the video on using it with Divi, though the concepts seemed to apply to Elementor as well. I'm using the Hello theme, which is a sort of very lightweight bootstrap for Elementor, allowing Elementor to build the theme with its own header & footer templates.
I've had ok success creating a view and using the views element within an Elementor page. I feel like all my problems would be solved if I could only use a regular page as the single post template instead of using a toolset template. I've been exploring possibilities in the loop output... is it possible to use a dynamic link that targets a specific page but passes the post ID attribute in the URL so that the View on that page shows the single post results?
For the new questions:
is it possible to use a dynamic link that targets a specific page but passes the post ID attribute in the URL so that the View on that page shows the single post results?
Yes, it is possible with view, see our document:
https://toolset.com/documentation/user-guides/views/filtering-views-query-by-post-id/
section "Value set by URL parameter"
Ah yes, and thanks. I saw that I can setup a view to filter based on URL parameter, but what I don't know how to do is pass the parameter automatically. IE: how can I set the link in a view loop output to use a custom URL with parameter added to the end?
In my application, people are searching for plants. When the results appear in the view output, I need them to be able to click on the image and plant title and have that link be a custom URL with post ID as the parameter.
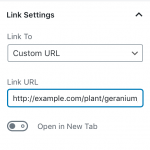
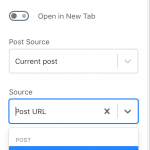
If I set link to Custom URL, I can only enter a static URL. If I set link to Dynamic Source, I only have option for Post URL.
I suggest you try to setup the link with HTML manually, for example:
<a href="<em><u>hidden link</u></em>;">Pass URL parameter to target page</a>