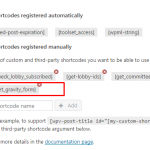
I am trying to display gravity form using custom short code.I have registered my short code in Toolset Settings > Front-end Content > Third-party shortcode arguments
I have created short code to get gravity form id from query string.
//get gravity form id from event registration page
function get_gravity_form(){
if(isset($_REQUEST['id']))
{
echo $_REQUEST['id'];
}
}
add_shortcode('get_gravity_form', 'get_gravity_form');
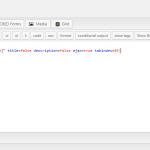
But it is not displaying form.Please check screenshot for code used in content template to display gravity form.
Thanks
Dear Marc,
The option "Third-party shortcode arguments" of Toolset setting page, it is for use other shortcode as attribute of Views shortcode, for example:
[wpv-post-title id="[my-custom-shortcode]"]
It will not be able to display the gravity form, there isn't such a feature within Toolset plugins, I suggest you check it with the gravity form supporters, check if there is a shortcodes for displaying the gravity form.
I searched it in google, find this document:
hidden link
If you would like to build the WordPress shortcode manually, you may do so using the format and options below. You may then insert the shortcode into the body of the page or post you would like the form to appear in.
Example:
[gravityform id="1" title="false" description="false"]
For your reference.
Thanks for support..I am already using the short code you mentioned but still it is not working, I will ask in gravity form support.