Tell us what you are trying to do?
I'm trying to style an image to a css class that is in the content template but it does not work.
On the first screenshot ("First image"), you can see that the image is there without any style.
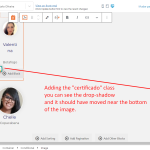
I have added the class "certificado" on "Second Image" and you can see it styles it but not with the right coordinates.
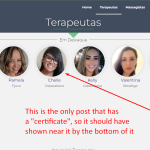
"Third image" I have the css code and on the forth is how it shows.
The example is in the actual page on the bottom but that view uses the classic view which I will not be using it anymore. I'm switching everything to blocks.
How can I make this image stay where it suppose to stay (like the example screenshot)?
Site: hidden link
Hi,
Thank you for contacting us and I'd be happy to assist.
To troubleshoot and suggest the best way to achieve this, I'll need to see exactly how this view is set up in the admin area.
Can you please share temporary admin login details, in reply to this message?
Note: Your next reply will be private and making a complete backup copy is recommended before sharing the access details.
regards,
Waqar
Thank you for sharing these details.
As for your original question, I was able to add the class 'certificado' to image block, through its option in the 'Advanced' tab.
( screenshot: hidden link )
Note: On the front-end, it is added in the 'figure' tag that encloses the image.
As for following the older view's layout, the same CSS code won't work for this block view because the structure of the HTML/markup that is generated by this block is completely different from the one generated by the classic/legacy one, where you have full control over the exact HTML/markup.
This means that for this block view's output, you'll have to rewrite your CSS code according to the different HTML/markup.
Is there any specific reason for redesigning your already built views through the blocks editor? Also, we don't recommend mixing the blocks based views with the other page builder like Elementor. They are designed to work in the blocks-based (Gutenberg) environment and so for the content generated through the other page builders, it is safer to use the classic/legacy views.
As for the images not getting centered, it looks likes some CSS styles from the Elementor are interfering with this. To override them, you can include the following custom CSS code in your content template's CSS editor:
figure.center {
text-align: center;
}
Waqar, thanks for the reply.
Is there any specific reason for redesigning your already built views through the blocks editor?
So when Toolset introduced Blocks, I was interested in maybe switching from Elementor to Toolset and Gutenberg so there would be less plugins, less code and faster response for the site. That is the reason I wanted to use blocks, but I needed to make sure that everything worked fine and similar to the ones I previously build using the classic view.
Now knowing that the structure mark up is different I might have to keep the classic view and continue using Elementor.
Btw, Elementor has a new widget which is Loop Builder. Is that similar to Views? Could I use that widget to style my custom post and show it like View does?
Thanks for writing back.
Yes, keeping the classic/legacy views would be better, as the newer blocks-based views are suitable for the websites using Gutenberg as the primary editor.
The concept of the Loop Builder feature from the Elementor seems similar to the views. You're welcome to consult its official documentation and support to know about the exact functionalities and styles it offers.
I will keep the classic View since the Toolset Blocks is not suitable for me at the moment.
My issue is resolved now. Thank you!