Tell us what you are trying to do?
Hi,
I have a custom post type called Rates. There is one single custom field in a field group for Rates called Amount. So the Rates post titles are ‘1 Hour’ and another ‘2 Hours’ etc and the field within the posts has £1,000, £2,000 etc. From the title and the amount field I’d like to display a table on a page listing the rates so the table would look like (with added styling of course and neatly aligned columns and rows):
1 Hour - £1,000
2 Hours - £2,000
And so on with more rows as the editor adds more Rates posts.
How on earth do I do that. I think I would usually create a view but I cannot see views anywhere anymore. I believe they’ve been replaced with Blocks but I just don’t get Blocks at all (I use Elementor only to build sites). I’ve added blocks and can see Content Templates but from there I cannot make sense of anything. I just don’t understand why I can’t use Toolset to create a simple table using the data from custom fields and post titles. I’m sure I’ve done this sort of thing before in other sites I’ve built using views.
Can you help please.
Many thanks,
Barry.
Is there any documentation that you are following?
No
Is there a similar example that we can see?
No
What is the link to your site? whurld.com but there's nothing but a home page and a few test posts.
I find using Blocks hugely complicated. Views was complicated but Blocks is worse for me. To create a simple 2 column list of queried posts on a page (in this rates a Rates Custom Post title and an amount) I have to create a content template then add a block with a view and using blocks seems unbearably difficult. I expect it's just me but I'm having to guess everything rather than be guided by seeing obvious things to click in front of me.
Hi,
I have a custom post type called Rates. There is one single custom field in a field group for Rates called Amount. So the Rates post title would say ‘1 Hour’ and another ‘2 Hours’ etc and the field within the post has £1,000, £2,000 etc. From the title and the amount field I’d like to display a table on a page listing the rates so the table would look like (with added styling of course and neatly aligned columns and rows):
1 Hour - £1,000
2 Hours - £2,000
And so on with more rows as the editor adds more Rates posts.
I’ve managed to find out that I need to create a Content Template first (that I’m not going to use) so I didn’t assign it to anything. I then add a ‘view’ block. I’ve got one view on one content template that has the correct data but it looks terrible and I can’t align the text vertically in the middle. It looks disgusting and certainly no good for a website so I’ve tried again using another view and chose the table option. A two column table was created by default which is perfect and after about an hour of staring at the screen I was able to add a header row title to both columns but there is no way on earth that I can add any content!!!!!! NONE. How on earth do I add the post title to the left column and the custom field ‘Amount’ to the right column. I simply cannot understand this set up at all. It’s non sensical.
I try to add blocks but the content of those appear outside the table. I’m losing the will to live. Can you help please.
Many thanks,
Barry.
The link to the page that displays both failed views is here:
hidden link
For some reason each time I leave the view edit/content template edit window I am logged out of WP and also the EDIT VIEW button inside the Edit Toolset View window of Elementor doesn’t work. I also don’t seem to be able to find a list of views I’ve created from within the Toolset admin section so I cannot delete any.
Can you help please.
Many thanks,
Barry.
I just don’t understand why I can’t use Toolset to create a simple table using the data from custom fields and post titles. I’m sure I’ve done this sort of thing before in other sites I’ve built using views.
If you want to be able to design Views using the legacy editor, you can reactivate it in Toolset > Settings > General tab. The Editing Experience configuration can be set to enable both Blocks and Views, which will restore the legacy Views editor experience and the Toolset > Views menu item.
If you're comfortable using the legacy View editor instead of Blocks, that should be enough to get you back on track. Do you want to continue discussing Views created with Blocks, or would you prefer to work in the legacy Views experience and disregard the blocks discussion for now?
Hi Christian, I believe I need to persevere with Blocks and just get used to it. You've just helped me with a Gallery query that I was able to resolve using a View within Blocks so I need to keep trying to get through the pain barrier which is probably down to my own laziness or inability to understand things having used Elementor for a long time.
I did manage to create a table that was getting on for being what I wanted but to get the single field Block to be inserted into the left and right hand cells of the one row two column table was mad. It took hours of random clicking just to get the plus sign to be displayed in the cells. Surely it should be easier than this. Once done I could not style the table. The styling seemed to be doing things to an inner area of each cell but not the table itself such as background colour, borders etc. So if you look at the bottom left hand column example on the hidden link page you'll see 'Duration' centred and vertically aligned in the middle of a green background coloured area. I need the styling to be applied to the cell, not this inner area. You can see 'Rate' next to it without styling shows the word not vertically aligned middle in relation to the light grey box it sits in. Is this box the cell of the table or something else? I seem to be so close (just of out luck) to seeing what I want which is a table showing data but unless I can get the text vertically aligned middle in relation to what looks like the cells (light grey borders) and change the background colour of the cell and the border colours and not just the inner part of it, then I'm stuck. I don't understand why by default, the block editor edits these inner sections and not the whole area defined by the light grey borders. I can't think of one example of where the styling I've added, could be used professionally so if you can help I'd be very grateful. Many thanks for your continued patience with me.
I think it would be helpful for me to see how you have this set up in the Block Editor. If you provide a login in the private reply fields here, I will jump into the editor, take a look at how the table is set up, and give you some feedback.
Sorry these login credentials do not work for me. Can you check?
Hi Christian, I've added a simple manual table to the bottom of the right hand column on the rates page to show you what I am trying. to achieve. A screenshot is attached.
Many thanks,
Barry.
Hi Christian,
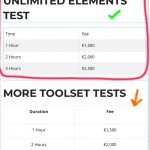
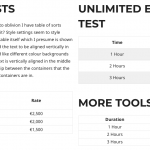
Out of desperation I've been searching for other plug ins to make the table and Amit from Unlimited Elements helped edit a posts element using his plug in and I've now got exactly what I need. You can see it at the top off the right hand column. However, I always end up using way too many plugins and that slows sites down so I'd much rather get used to Blocks and use that. I should really be able to get most things done with just WP Asta, Elementor and Toolset. That's my goal anyway. Today I've managed to use Blocks on another site to create a banners list with a custom field URL so it's brilliant and easy when something works. I'd dearly love for you to be able to help me get the rates issue sorted in Blocks as I'll need to use this sort of layout in most of the sites I design in the future so will you be able to help still please? The nearest I've got to the Unlimited Elements success in Blocks is shown underneath it. The text is not vertically aligned middle, there's too much white space between the rows and I cannot style any part of the table background and cell borders. This version can be accessed via Content Templates and Rates 010 View.
Many thanks,
Barry.
Okay I see a few things going on:
1. Astra adds padding around table cells, which is why the contents appear set-in from the borders of each cell. You can remove that with some custom CSS:
.wpv-loop th, .wpv-loop td {
padding:0;
}
2. There is some margin applied to the bottom of each single field block. I can help you remove that with some custom CSS:
.wpv-loop .tb-field {
margin-bottom:0;
}
3. Astra adds some bottom margin to all paragraphs automatically, which is why the table header has some bottom space. I can show you how to remove that with CSS:
.entry-content .js-wpv-loop-wrapper p {
margin-bottom:0;
}
I've added those snippets in Customize > Additional CSS, so now the Toolset View output looks like what I have shown in the screenshot here.
One thing that is not offered in the Toolset View builder is an easy way to provide alternating colors per row of the table. To get that level of control, you would need to use the legacy Views builder or some custom CSS.
My issue is resolved now. Thank you! Thanks very much for taking the time to fix this. I’d never have been able to do it on my own. Many thanks Barry.