This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 14:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Jamaica (GMT-05:00)
Tagged: Toolset Blocks
This topic contains 29 replies, has 2 voices.
Last updated by Pete 3 years, 1 month ago.
Assisted by: Shane.
Hi there,
I see really helpful videos like the below on creating sliders:
https://toolset.com/course-lesson/creating-sliders-with-dynamic-post-content/
This 'nearly' what I would like to create however it's not putting what I need in a slider.
I would like to create a slider like this, from one of our sites in Elementor:
hidden link
I have Toolset Custom Post Types, these have Custom Fields and one is called 'images', see image attached.
Is there away of using the method in the video to create a View that can be placed in each Custom Post Type, Like this:
hidden link
...which dynamically pulls the images from each 'images' custom field?
Really hoping to keep this all in Toolset rather than messing with other systems.
Many thanks, Pete
Hi Pete,
Thanks for getting in touch.
From your screenshot I see that you are using an image field that allows for multiple images to be uploaded. In a case like this I would recommend using the Image Slider block.
https://toolset.com/block-item/image-slider/
It will allow you to automatically setup a slider for your multiple images with hassle. Just add the block and select your image field as the dynamic source for the block.
Thanks,
Shane
Hey Shane,
Nice to hear from you again.
If I look into this, does it do what I hope which is a view, that when placed in a template, will use the image field (gallery of images) of the custom post type it refers too?
For example this is a listing:
hidden link
Just like hundreds of others: hidden link
These all use Toolset Custom Fields and each have all the info you see displayed.
Currently the slider at the top right, is the very gallery of images I showed in the prev message.
Thank you.
Please note:
In addition to above...videos like this are great: https://toolset.com/course-lesson/dynamic-galleries-and-sliders-for-templates-displaying-repeating-image-fields/
However we don't have templates in Toolset, we create templates in Elementor and Oxygen then add the views to the template.
This is how our sites were built over a year ago.
I can't find anything video tuts on using a Slider in a View, either creating from new or adding one?
Hi Pete,
If I look into this, does it do what I hope which is a view, that when placed in a template, will use the image field (gallery of images) of the custom post type it refers too?
Given that you are not using the block builder for this, you will need to manually create a view to do this, then use the block editor in the view to add the image slider block.
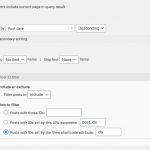
Then on the view settings you will need to add a query filter for the Post ID . See Screenshot
Also ensure that the "Don't include current page in query result" option is not selected.
From my screenshot you see that i've set my view to filter by a shortcode attribute ids.
With this you can insert the view into your template and pass the id of the current page into it, so it will list only the images for only the current post being view.
Example of the shortcode for the view would be
[wpv-view name='my-view' ids='[wpv-post-id]']
Where my-view is the slug of my view. This should serve as a suitable workaround for you given that you aren't using the gutenburg block editor.
Thanks,
Shane
Hi Shane,
Ok, I've created something however unsure how 🙂
See images below. In builder, if I click on the area the shortcode is added which is:
[wpv-view name='slider-main-1' ids='[wpv-post-id]
It opens a popup with the gallery.
Now I really like this, the reason...I can add a button on the listing for a popup gallery so the listing should load faster as the gallery is hidden.
My question, how do I make this, so in a template the popup gallery is activated?
No idea how this has happened, just need to make it work correctly.
Thank you as always.
Hi Pete,
My question, how do I make this, so in a template the popup gallery is activated?
Shouldn't it already activate the image in a popup when you add the view to a template? I'm not sure what you mean can you clarify for me as well as let me know what currently happens when you view the gallery on the frontend in the template.
Thanks,
Shane
Hi there,
Well I was trying to replicate this look, the gallery to the right:
hidden link
At the moment, in the builder, if I click the shortcode area the popup appears?
On the front end nothing.
Are there no, step by step tut on using this as a View?
To activate the popup gallery using a button would be great, as an alternative to the link sample, just don;t know how to make this work properly.
Hi Shane,
Hope all's well with you.
Ok little update. Feel I'm going round and round in circles and can find little on what I'm trying to achieve.
I have created a View for the slider (settings in screen capture).
The slider in the block editor looks and works fine (see pic)
What I would like is, when we click a button, 'blue' on this test page:
hidden link
It opens the slider (gallery) in a popup. Is this possible?
Basically would like a link, that I can place in a button on a template to make the slider (gallery) appear.
Many thanks, Pete
Hi Pete,
What I would like is, when we click a button, 'blue' on this test page:
hidden link
It opens the slider (gallery) in a popup. Is this possible?
Basically would like a link, that I can place in a button on a template to make the slider (gallery) appear.
We will have some challenges with this, mainly because the slider is contained within a view. In order to have the slider in a popup you will need to add the entire view's shortcode within the popup. Which will in turn load the initial slider and then once you click an image it will open another popup with the images.
This is the only way I see this being possible.
Thanks,
Shane
Hi there,
Sorry to keep on bothering you with this.
Ok I have added the Slider View which you see in the image attached.
This looks and works perfectly in the backend, builder.
I have added the View, which is easy to do, into a popup (modal). Click the blue button 'click to see more image'.
hidden link
The popup opens and works however I can't get the setting right to make this visible.
No matter where I put this view, on a page...anywhere it wont display.
Views do work because the list just above the button, this is a View.
Any idea why the Slider isn't showing? Like I said I put the slider together just going through the steps in the builder. It works and is visible in the builder only.
Thank you.
Hi Pete,
Would you mind allowing me to have admin access to the site so that I can have a look at this for you ?
I may need to grab a copy of the site, the view should display on the first load without having to inspect the element.
i've enabled the private fields for your next response.
Thanks,
Shane
Hi Pete,
I must say that Oxygen builder is one of the least intuitive builders i've ever had the chance to interact with. I can see where the view isn't loading correct.
I went ahead and did a test on my localhost using my test site to see if I can come up with some form of a workaround for you. Currently i'm testing the method below.
https://toolset.com/forums/topic/generate-slide-on-my-slider/
However i'm not sure how to add WYSIWYG editor to the oxygen template. Given that we are using HTML mixed with Shortcodes we need an editor on the template.
If there is a component like this then we can proceed with this workaround while I investigate why the view isn't loading in the builder.
Thanks,
Shane
Hi Shane,
Thanks for your email. Yup, Oxygen takes some getting used to, for me about 2 months...and still learning.
However I'm not as experienced as you, that said I know many dev's that find it a challenge.
Are you asking how to edit the template for the Portfolios?
If so...
Oxygen > Templates > Property Listing Main.
On the page click the 'Edit with Oxygen'.
The Structure button at the top opens all the sections.
Hope this helps. Please let me know.
Thanks, Pete