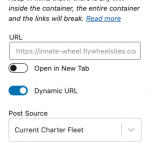
Tell us what you are trying to do?
Hi, I'm trying to link a container to the post url so that when a user hovers over an accordion menu selection the entire container links, not just the title in the container. We're setting up an accordion menu with different charter planes. When a user clicks on the drop down in the accordion we have several planes in each dropdown, created in a toolset view. When the user hovers, the title becomes a clickable link. We want the entire plane's container to be clickable.
Is there any documentation that you are following?
No
Is there a similar example that we can see?
hidden link
What is the link to your site?hidden link
Hi,
Thank you for contacting us and I'd be happy to assist.
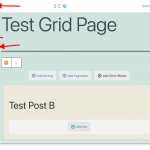
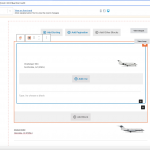
From looking into your page's source code, it seems that the container block is added at the same level as the grid block that is showing the plane's picture and title. To make the entire loop item clickable through this container block, it is important the grid block is nested inside it.
( example screenshot attached )
I hope this helps and let me know how it goes.
regards,
Waqar
Waqar,
Thanks for your reply. I checked my template, and it does appear that it is nested as your screenshot suggests.
I'll attach it for you.
thanks,
Deanna
Thank you for sharing the screenshot.
Can you please make sure that no other block or element inside the container is set as a link? When the whole container is wrapped inside a link, no other link should be nested within it, as it is not a valid HTML standard to nest a link (a tag) within another link.
Currently, your paragraph text inside the container also seems to be set as a link.
My issue is resolved now. TThank you Waqar! You are a rock star 🙂