Okay thank you for testing. I can see the problem you described, the salary field is not updating as expected. May I clone your site using the Duplicator plugin? This way I can run more tests and consult my 2nd tier support team without effecting your live site.
Sure, you do according to your convenience. But let me know what changes you have made in my site.
Okay sorry for the delay. After running tests on my local environment, I was able to determine the cause of the problem. In the conditional display settings for the Salary and Pay Scale fields, I switched from Advanced Mode to Basic Mode. Then I simplified the conditionals a bit. It's not necessary to validate every possible option, only the matching one. For some reason that was causing problems with the conditional display engine. So after switching to Basic Mode and simplifying the conditionals, I edited this Job post: hidden link
Now when I open the RFG items, the correct field is displayed. I temporarily set the first Salary field to 1000 as a test, and the data was saved correctly. I removed that value after my test.
So it seems that correcting the conditional display settings fixed the issues. Can you confirm?
Hi,
I am sorry to say I couldn't find anything. The 'Salary' or 'Pay-scale' custom fields are not even showing up. Please try to create a dummy job post and save it as a draft.
Please check this url hidden link and also that you mentioned above.
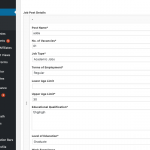
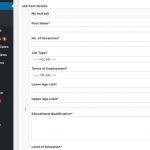
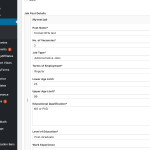
Here's a screenshot showing what I see for ID 15557. I see the Pay Scale field in the RFG editor, and Pay Scale is selected in the Pay Option field. So that seems accurate.
I'm also including two screenshots of the Job I created as a draft, ID 15561. In the first shot, I selected "Salary", and the Salary field appears in the RFG. Then I saved the Salary value of 10000, and you can see that the Salary value was saved correctly in the second shot. You can see the draft post here: https://bihog.com/wp/wp-admin/post.php?post=15561&action=edit
What am I missing?
Hi,
After a review of what you have done, I found certain points that I would like to share:
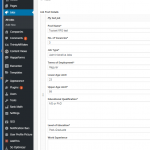
1. The custom fields 'Salary'/'Pay-scale' is not showing up in the Chrome browser but they are ok in Mozilla. See the screenshot-4, I have marked. It might have some compatibility issue Chrome browser. Please check.
2. Although the mentioned custom fields are working fine in Mozilla, if you preview the post on the front-end the custom fields show both the values even if you have selected either of the Pay-option (radio button) or none.
Hope you got my point.
1. I tested in Mac OS X Mojave, Windows 7 and Windows 10, and I see the Pay Scale field in Chrome in all these operating systems. If I change the "Pay Option" field, I see the correct field appear in the RFG. I'm attaching more screenshots here showing both Windows environments with Pay Scale selected. I'm not sure why we are seeing different things. Perhaps there is something cached? Please clear your browser cache and disable any browser extensions you currently have active, then log out, log in and test again. If you make changes in the post to see the problem, please let me know what you change so I can replicate the problem.
2. Yes, this is the expected behavior here. You can see the same behavior if you add conditional display settings to two fields in the parent post type. The field conditional display settings apply to display in wp-admin, not the front-end of the site. Furthermore, showing and hiding fields with conditional display does not reset the value of those fields. You can use conditional HTML on the front-end to show or hide field values depending on other field values.
Hi,
My first problem regarding the display of custom fields on the backend has been resolved.
Now, let's come to the second issue of displaying the fields and their values on the front-end. I am trying to create a condition that if the 'Pay-option' is 'Salary' i.e is 1, the salary value would show up. But it's not working.
I have tried these two conditions alternatively but didn't work.
[wpv-conditional if="( $(wpcf-pay-option).item(@job-post-details.parent) eq '1' )"]
<li><strong>Salary 1:</strong> [types field="salary"][/types]</li>
[/wpv-conditional]
or
[wpv-conditional if="( $(wpcf-pay-option) eq '1' )"]
<li><strong>Salary 1:</strong> [types field="salary"][/types]</li>
[/wpv-conditional]
This one is correct:
[wpv-conditional if="( $(wpcf-pay-option).item(@job-post-details.parent) eq '1' )"]
<li><strong>Salary 1:</strong> [types field="salary"][/types]</li>
[/wpv-conditional]
And here is the correct pay scale conditional:
[wpv-conditional if="( $(wpcf-pay-option).item(@job-post-details.parent) eq '2' )"]
<li><strong>Pay Scale 1:</strong> [types field="pay-scale"][/types]</li>
[/wpv-conditional]
If you look at the draft Job post here you can see the conditionals working:
hidden link
I commented out some other code there that was confusing.
If you look at this Job post you will see that the Salary information in each RFG is not set, so Salary 1 is blank:
hidden link
You must add the Salary value to each RFG item for it to appear in the Job post.
My issue is resolved now. Thank you!