This thread is resolved. Here is a description of the problem and solution.
Problem:
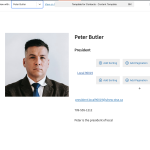
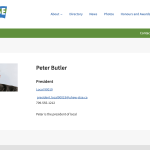
The customer reported that images in a Toolset template were rendering with a distorted 2:1 aspect ratio in Chrome. Investigation revealed that this issue was caused by Chrome's user agent stylesheet adding a contain-intrinsic-size attribute after the WordPress update to version 6.7. The problem did not occur in other browsers or on a different template.
Solution:
The developers released a hotfix for the affected plugins:
Toolset Blocks 1.6.18
Toolset Access 2.9.2
Customers were advised to update these plugins to their latest versions after creating a full backup.
Relevant Documentation:
https://toolset.com/errata/image-block-displays-wrong-image-size-with-wordpress-6-7/
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | 9:00 – 12:00 | - |
| - | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | 13:00 – 18:00 | - |
Supporter timezone: America/Sao_Paulo (GMT-03:00)
This topic contains 4 replies, has 1 voice.
Last updated by 1 year, 2 months ago.
Assisted by: Mateus Getulio.