I have a view on the home page just showing up to a maximum of two items.
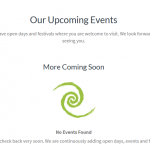
If there are none I can centre the [wpv-no-items-found] easily.
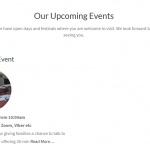
How could I apply different CSS to the results if only one item is returned - so that also is centred.
I've tried using [wpv-found-count] in a conditional but not successfully.
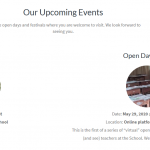
In short; if two are returned it's styled correctly. I'd like to style my single item returned like the no item - see the three images attached of each scenario.
This is what I have in the Loop Editor.
[wpv-layout-start]
[wpv-items-found]
<!-- wpv-loop-start -->
<div class="events-home_wrapper"><!-- Open Wrapper -->
<wpv-loop wrap="2" pad="true">
[wpv-item index=1]
<div class="one-half first event-info">
[wpv-post-body view_template="loop-item-in-events-home"]
</div>
[wpv-item index=2]
<div class="one-half second event-info">
[wpv-post-body view_template="loop-item-in-events-home"]
</div>
</wpv-loop>
</div><!-- Close wrapper -->
<!-- wpv-loop-end -->
[/wpv-items-found]
[wpv-no-items-found]
[wpml-string context="wpv-views"]
<div class="events-home_wrapper no-opacity" style="text-align: center">
<h3>More Coming Soon</h3>
<img src="<em><u>hidden link</u></em>" style="margin-bottom:10px">
<p><strong>No Events Found</strong></p>
<p>Please check back very soon. We are continuously adding open days, events and fayres.</p>
</div>
[/wpml-string]
[/wpv-no-items-found]
[wpv-layout-end]
Hi Lindsay,
Thank you for contacting us and I'd be happy to assist.
You can use the [wpv-found-count] shortcode in a conditional block ( ref: https://toolset.com/documentation/user-guides/views/conditional-html-output-in-views/using-shortcodes-in-conditions/ ), to only include some custom CSS code, when the result count is equal to 1.
For example:
[wpv-conditional if="( '[wpv-found-count]' eq 1)"]
<style>
.events-home_wrapper .event-info {
float: none;
margin-left: auto;
margin-right: auto;
}
</style>
[/wpv-conditional]
This can be included at the very bottom of view's "Loop Editor" section.
I hope this helps and please let me know if you need any further assistance around this.
regards,
Waqar
I added the conditional Waqar suggested below my [wpv-layout-end] and it worked. I think I was expecting to add two conditionals, one for each scenario.
Thank you.