Implement Flexslider (or any carousel, really) with Repeating Field Grid and Thickbox Modal
https://toolset.com/documentation/user-guides/creating-sliders-with-types-and-views/
https://toolset.com/forums/topic/how-to-display-the-pics-i-uploaded-as-a-slider/#post-518295
https://toolset.com/forums/topic/how-to-display-repeating-image-fields-into-a-slider/
https://toolset.com/forums/topic/create-slider-from-images-in-multiple-fields/
(and many more.)
Toolset uses exactly what I want to display the images I've uploaded to this post!
hidden link (behind a coming soon page)
I have a lovely grouping of thumbnails that open in modal using thickbox. (thanks, Minesh!) I would like to add a carousel with directional arrows to appear in the modal. I do not want to use a View. I don't use Bootstrap or Modules or Layouts or Blocks (or Gutenberg, for that matter).
Would it be better to attempt this with ACF? Maybe I've got it all wrong - I am happy to use Views if it is a good solution. My concern is that there will be more than 4,000 posts using this setup, and the site will have heavy traffic. Thank you.
<div class="post-slider">
<div class="gallery-slides tb-repeating-field--grid tb-repeating-field--crop .">
<ul class="slides">
[wpv-for-each field="wpcf-gallery"]
<li>
<a class="thickbox" href="[types field='gallery' size='full' url='true' separator=''][/types]">[types field='gallery' output='normal' align='none' size='spotlight-featured-posts' proportional='true' resize='proportional' title='%%TITLE%%' alt='%%ALT%%'data-lightbox="gallery" showImageNumberLabel="false" alwaysShowNavOnTouchDevices="true" data-title="[wpv-post-featured-image output='caption']"][/types]</a>
</li>
</ul>
[/wpv-for-each]
</div>
</div>
Hi, a good thickbox or lightbox plugin should have this functionality already built in. For example on our site we use fancybox:
http://fancybox.net/home
You can group items into galleries by using the "rel" attribute in the link tag. I'm not able to find the ticket where Minesh helped you set this up, so I'm not sure which plugin you are using for lightbox functionality. Can you provide login credentials so I can take a closer look?
Hi, Christian! I'll be damned if I can figure out how I came up with this thing, there is no support ticket on my dash that matches. I've set up an image gallery using Toolset and custom fields and repeating fields. The rest of it is set up in the content template.
I think MAYBE I got it from here: hidden link.
As you can tell, I'm in way over my head, but I'm trying; struggling, actually. I'm doing my best to actually LEARN what I'm doing, not trying to glom onto ya'll for free code!
(BTW, am I correct to think that using fields, as opposed to Views, is the way to go because of the size of the site and the sheer number of images?)
Thank you.
good example link:
hidden link
I made a few adjustments.
1. Flexslider does not offer a gallery / lightbox effect, so you shouldn't be using any flexslider elements here
2. Thickbox, the plugin you're using to produce the lightbox effect, doesn't use nice arrow overlays for navigation. It uses links below the image. You can see examples here: http://codylindley.com/thickbox/
3. You'll have to adjust the size of the grid elements accordingly. I added "-probably-delete" to the classes of the .gallery-slides element, because I'm not entirely sure what they are used for.
Take a look and let me know if you need more direction.
What is wrong with the code? I found the source. I got it from here: hidden link
What is obscuring the prev next span from thickbox? If I install fancybox, still using the code I got from the wp-discover site, will the prev/next arrows work?
Finally, you didn't see my question, so I'll repeat it: BTW, am I correct to think that using fields, as opposed to Views, is the way to go because of the size of the site and the sheer number of images?
Thank you.
Okay I see now, thanks for that. Here is some more detail here describing how you can implement this effect using Toolset Blocks, or by using code: https://toolset.com/documentation/user-guides/create-image-galleries-using-toolset-and-custom-fields/
However, I've just followed these steps and can't get the image to open up in a gallery unless I use the Toolset Blocks editor. The shortcode-based instructions aren't working for me either, and I have asked my 2nd tier and documentation team to take a closer look at this. Something must be missing, because even the reference site isn't working as expected in this case: https://c-22119-toolset_modules-1.discover-wp.com/2019/04/25/how-to-display-repeating-images-as-a-gallery/
In the meantime, you can use the instructions for the Toolset Block editor instead if you'd like to implement the feature as seen in the Tours reference site. This does seem to be working as expected: https://christiancox-22119-td-1.discover-wp.com/tour/explore-watsons-mill-in-scenic-manotick-ontario/
What is obscuring the prev next span from thickbox? If I install fancybox, still using the code I got from the wp-discover site, will the prev/next arrows work?
No, do not install fancybox. Use the Toolset Block editor instructions from the links above.
Finally, you didn't see my question, so I'll repeat it: BTW, am I correct to think that using fields, as opposed to Views, is the way to go because of the size of the site and the sheer number of images?
I think your approach using a repeating image field is fine. There shouldn't be a performance problem with a 4000 post site, but in any heavy traffic case you should consider using a caching plugin that will speed up the delivery time of each page.
Thanks, Christian. I'm going to stop breaking my head over this for now. I looked at code as you rec'd, is exactly the same as what I already have. Will you be in touch when you hear from 2nd tier?
I just want prev/next arrows/functionality. That's all I want. Thank you.
Yes, I will definitely update you here as soon as I have additional information. Hopefully it's a quick fix.
Looking forward, thank you.
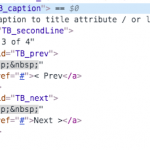
Do you suppose this has anything to do with it?
The span is not showing in the gallery image modal in Thickbox.
It likely does have something to do with it but according to the instructions you shouldn't have to add this code. It should work without it. Our developers and documenters need to collaborate and tell me the solution. Waiting for that now, but it could take some time. The Block Editor approach is working now.
Hi sorry I don't have anything new to report just yet. I can see the issue has been escalated to our developers, but I don't have a patch or update available for a fix just yet. I'll keep you posted here.
It's been four months. I'm still here. TIA.
Hello, I've asked my team leader for an update on this. Unfortunately the reference site has been updated and no longer includes the "How to display repeating images in a gallery" post, and that's frustrating. I'm asking for clarification on this, and I'll let you know what I find out.