This thread is resolved. Here is a description of the problem and solution.
Problem:
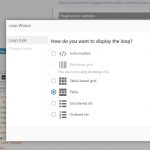
I need to make a table trough my Archive Loop, but i can't find on View block - Design the "Table" Style.
Solution:
If you need Bootstrap in your website, then you can try the option "Grid".
If you don't need Bootstrap in your website, please try these:
Dashboard-> Toolset-> Settings-> General, in section "Bootstrap loading", enable option "This site is not using Bootstrap CSS".
Relevant Documentation:
This is the technical support forum for Toolset - a suite of plugins for developing WordPress sites without writing PHP.
Everyone can read this forum, but only Toolset clients can post in it. Toolset support works 6 days per week, 19 hours per day.
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| - | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | 9:00 – 13:00 | - |
| - | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | 14:00 – 18:00 | - |
Supporter timezone: Asia/Hong_Kong (GMT+08:00)
This topic contains 8 replies, has 2 voices.
Last updated by 4 years, 7 months ago.
Assisted by: Luo Yang.