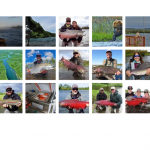
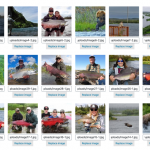
I am displaying a post form for front-end editing of a post with an image gallery. When the page with the form is displayed, the form is rendered without any CSS (see image1.png) to show the images in a grid, like it is on the back-end (see image2.png). So I managed to figure out what CSS is missing, and make it look like it should (see image 3.png), floating grid items as is stated on the jQueryUI sortable page (hidden link)
However, I am unable to reorder grid items by dragging like I can on the back end. When trying to drag an image, it immediately moves to the very left of the grid, and it cannot be dropped into any position.
The page showing the problem is hidden link but only accessible once logged in (I have included details below).
Note that I am able to stop the problem from occurring by commenting out the following lines in the file /wp-content/plugins/types/vendor/toolset/toolset-common/toolset-forms/js/repetitive.js
/*
if(0 === $sortable.parents('.js-wpt-field-with-files').length) {
parameters.axis = 'y';
parameters.handle = '.js-wpt-repdrag';
}
*/
As this is not a practical long-term workaround, please provide a better fix for this bug.
Hello,
Thanks for the details, I can see the problem in your website.
But you are using custom CSS codes to style the repeating image field items, so I have tried it in a fresh WordPress installation + the latest version of Toolset Forms plugin, by using below CSS codes:
.photos .wpt-repctl {
position: relative !important;
left: 0px; top: 0px !important;
display: inline-block !important;
width: 150px !important;
padding: 0 ;
text-align: center;
margin-right: 15px;
}
It works fine, I can drag and drop each item to any specific position, after save the form, the images are ordered correctly.
For your reference.
Hi Luo,
I replaced thew existing styles for that element with what you gave me. It's not really any better. You can take a look at the same URL.
Hi Eric,
Thanks for writing back.
Luo will be on a two weeks vacation, so I'll be following up on this ticket.
The tests on my website with a similar front-end form confirms that the drag and drop functionality for the multiple-image fields works as expected when the list is shown in the default vertical layout.
( as shown in your screenshot image1.png )
Currently, the script for it is designed to work for vertical drag and drop functionality and doesn't work when the items are placed side-by-side in a grid/columns. This is the reason, that even when custom CSS code is used to change the layout, the dragging and dropping doesn't work.
If you'd like to see the grid layout and drag and drop feature from the back-end, in the front-end forms too, you're welcome to submit this as a feature request:
https://toolset.com/home/contact-us/suggest-a-new-feature-for-toolset/
I hope this clarifies and please let me know if you need any further assistance around this.
regards,
Waqar
Hi Waqar,
That's disappointing and a really terrible UI design—can you image a series of 20 thumbnails all stacked vertically along the left side?
Is there any way to disable the sortable script from running so that I can apply my own version of it instead (the default sortable script works fine)?
Hi Eric,
I can understand the concern and believe this is a good candidate for submission as a new feature request.
In my tests, I didn't have to disable the existing sortable script. You can re-initialize it using the example you shared earlier (hidden link) and it should work.
JS code example:
jQuery( document ).ready(function() {
jQuery( function() {
jQuery( ".js-wpt-field-items.js-wpt-repetitive" ).sortable();
jQuery( ".js-wpt-field-items.js-wpt-repetitive" ).disableSelection();
});
});
CSS code example:
.js-wpt-field-items.js-wpt-repetitive {
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.js-wpt-field-items.js-wpt-repetitive .wpt-repctl.wpt-repctl-flex {
width: 25%;
}
regards,
Waqar
Thanks Waqar, that's exactly what I needed.
I realize that Toolset is still in its infancy, but there are many design decisions that your product managers should be scolded for, and this is near the top of my list. I hope you guys can improve this for others!