Tell us what you are trying to do?
Use a button to load a modal window that relates to a View item to offer the user confirmation before deleting the loop item.
Is there any documentation that you are following?
Generic Bootstrap documentation
Is there a similar example that we can see?
Currently login is required. Access can be provided if needed.
I have been having issues with modals in View loops. I have tried various plugins and they all run into one issue or another, so I reverted back to just writing my own with Bootstrap. The modals are inserted into the Content Template as a Cred Form.
Here is one of the Cred forms that generates the problematic modals:
<!-- Trigger the modal with a button -->
<button type="button" class="btn tb-button__link" data-toggle="modal" data-target="#myModal">Delete</button>
<!-- Modal -->
<div id="myModal" class="modal fade" role="dialog">
<div class="modal-dialog modal-dialog-centered">
<!-- Modal content-->
<div class="modal-content">
<div class="modal-header">
<h2 class="modal-title w-100">Delete Content</h2>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
[wpv-post-body view_template="delete-content"]
</div>
<div class="modal-footer justify-content-between">
<div class="col-md-6">
[credform]
[cred_field field='form_submit' output='bootstrap' value='Delete' class='btn btn-primary tb-button__link']
[/credform]
</div>
<div class="col-md-6">
<button type="button" class="btn btn-secondary tb-button__link" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
As you can see, there is nothing complicated or special going on here.
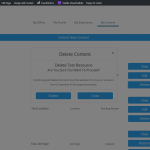
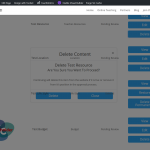
I have one at the top of the Content Template (see image 1), that opens fine, but any of the other ones inside the loop open with several issues (see image 2).
Firstly, the modal window appears under the overlay, rendering them useless (see image 3). If I bypass the modal overlay and just load the modal without it then certain text items from the View load through parts of the modal (see image 4).
It appears that the z-index has no effect on this due to the positioning used as is discussed here:
hidden link
Also I am loading Bootstrap 4 via Toolset, but loading Bootstrap 3 makes no difference either.
This issue is really driving me mad as I'm sure this used to work fine. I just wanted a simple popup to ask if the user was sure and I've wasted a few days on this now one way or another.