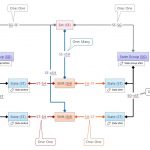
Please see the attached diagram SE-xSH.jpg for reference.
I am attempting to display all the States for a Shift in a three-column bootstrap layout as follows:
Column 1: p(ST-SH) ("State from") with Featured Image thumbnail and Post Type Link stacked vertically.
Column 2: The word "before"
Column 3: c(SH-ST) (State to") with Featured Image thumbnail and Post Type Link stacked vertically.
To do so I have set up the following content template. (In case it's useful I've attached the template naming system I needed to invent to help me sort through all the nested templates I need to create.)
SH1:a ST(PTL/FI)/ST(PTL/FI) p(ST-SH)/c(SH-ST)d
<div class="row">
<div class="col-sm-4">[wpv-post-body view_template="sh1d-pst-sh-dptl-fi" item="@st-sh.parent"]</div>
<div class="col-sm-4"><h5>becomes</h5></div>
<div class="col-sm-4">[wpv-post-body view_template="sh1d-csh-st-dptl-fi" item="@sh-st.child"]</div>
</div>
This is where I've placed the three content blocks in a Bootstrap Grid formation. Inside the templates called in the first and third rows is the following:
<div>[wpv-post-featured-image]</div>
<div>[wpv-post-link]</div>
Now, inserting the following shortcode into a Shift post:
[wpv-post-body view_template="sh1a-stptl-fi-stptl-fi-pst-sh-csh-std"]
I get the following: hidden link Also see the attached screen clipping.
Ultimately I'm wanting to display a full listing of all the Shifts with associated States for a given Set post. I've used the first content template above in a view, and that seems to be working just fine. (See here: hidden link) It's just these columns that are being weird.
Seems like it should be a simple fix, but I can't figure out what it is. Thanks in advance for your help!
Hi Joe,
Thank you for contacting us and I'll be happy to assist.
I noticed that your website is not loading any Bootstrap styles, which are needed to show the content in the Bootstrap grid.
( e.g. use of class "col-sm-4" ).
Please go to WP Admin -> Toolset -> Settings and from the "General" tab, select "Toolset should load Bootstrap 3.0" for "Bootstrap loading" option.
Once these styles are included, the grid classes will show correctly.
( screenshot: hidden link )
I hope this helps.
regards,
Waqar
Thank you Waqar! The fix was indeed right under my nose. Appreciate the help.