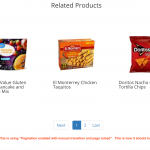
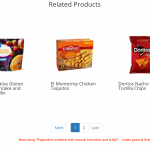
I am trying to create a view that will display parent posts based on custom taxonomy. The posts display properly at first, but as soon as I use the AJAX pagination to switch to page 2, things start to go haywire. I am including screen captures that illustrate what is happening. If I switch from AJAX pagination to manual pagination with page reload, the problem goes away, but this method will not work for my needs. I need the AJAX pagination. I am building the content template using Divi Builder. Interestingly, when I switch away from using Divi Builder, and just use the standard editor, everything works fine, but it requires that I eliminate all the Divi shortcodes, meaning I will be unable to use any Divi modules.
This issue can be seen here:
hidden link
The view in question is displaying at the very bottom of the page.
Be aware that I am using a Divi Blurb module in the content template to display these items. I have tried it without the Blurb module, thinking it might be related to that. I tried simply placing a thumbnail image with the post title below it. When doing that, the images do not disappear, but the alignment issue remains.
How can I stop the AJAX pagination from messing things up?
Yes, there are known conflicts with the builders and ajax.
https://toolset.com/documentation/user-guides/front-page-filters/#2-1-custom-search-settings
Toolset forms and shortcodes from 3rd party plugins (for example, Visual Composer) will not work properly when any type of AJAX call is used inside Content Templates, Views, and WordPress Archives. This includes AJAX pagination and custom search.
Further, with AJAX you have DIVI classes that get borked due to the counters not working as expected.
https://toolset.com/forums/topic/styling-issue-with-custom-search-in-child-views-and-divi/
Bottom line, you should not use either of, as you already accidentally saw, when you renounce of either, it works.
Thank you. While this was not the answer I was hoping for, at least that gave me a direction to go with it. As advised, I had to resort to abandoning the Divi Builder, and code it manually.