Hi there,
After updating the Toolset plugins I have multiple issues. One of them is extra buttons appearing on my content template (example here - scroll to the bottom of the page: hidden link)
There are 2 add to cart buttons and 1 book now button. I obviously only need 1 button but when i go to edit the content template the is only 1 button, so i don't know where the other two comes from
Can you please help? The button should say "Book camp"
Hello, I don't think has anything to do with updating plugins. All 3 of these buttons are included in the Products View in the template here:
hidden link
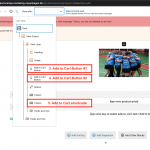
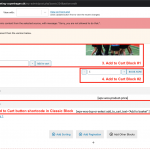
Select the View block as shown in block-navigation-1.png. Then, open the Block Navigation menu again and you can see the 3 similar blocks inside this View's loop, as in block-navigation-2.png and add-to-cart-x3.png.
I suggest you delete 4. Add to Cart Block #2 and delete 5. Add to Cart button shortcode in Classic Block using the Block Editor tools. Then select the only remaining "Add to Cart" block - 3. Add to Cart Block #1 - and change the button text in the Button configurations panel. You can see the Button configurations panel in button-text.png.
Hi Christian,
Thanks I think i made it - i managed to change the text too but i can not seem to center the button even though i choose Align Center in the setting. How can i center it?
Okay great! Unfortunately there are a couple of known issues with the Add to Cart button in Views. In one issue, it is not possible to center the Add to Cart button. In another issue, the quantity selector is displayed as an option in the block. Our developers are working on fixing both issues in an upcoming release focused on WooCommerce compatibility fixes.
Here is one erratum post about the quantity issue: https://toolset.com/errata/not-possible-to-include-quantity-in-add-to-cart-button/
I've asked for another erratum post about centering the button, since more than one person has mentioned this issue.
I see, it all just used to be centered before the update so that is why i was wondering. So there is no work-around right now?
Unfortunately there is no simple workaround listed in the erratum post. Custom CSS would be required to override the alignment produced by the current blocks implementation. If such a snippet becomes available we will post it in the erratum, so you can subscribe to updates there for the latest information as it becomes available.
Okay, but how come that it was possible to centre the button before the update and not now? It was centered before.
I don't know what might have happened to cause the problem after the update, I don't have that information. What I do know is it's not possible to center the button right now, and we are working on the solution in an upcoming release.
Hi Christian,
Okay - do you know when this release is coming? I mean are we talking days, weeks or months?
Given the current holiday schedule I would expect this to happen in weeks rather than days or months, but I don't have a concrete timeline available.
Okay i see, can you maybe let me know when this happens? So i can make the change? 🙂
Of course, I will update the ticket here when the release is ready.
Hi Christian,
Any news about when the update will be published so i can center the add to cart button? 🙂
thanks
Hi, the latest information I have is that this update is currently undergoing testing by our QA team. Depending on the results of that testing, we could have a release ready as early as next week, but that would be a best-case scenario. If issues arise during the testing process, it could take a bit longer so I don't have a concrete date available just yet. I'll keep you updated here when I receive a more definite release date.