Tell us what you are trying to do?
Featured images do not display caption. We use images from other sources that requires us to provide link to the source. We want to have captions for featured images with text and link to the source being displayed under featured image.
Is there any documentation that you are following?
Toolset tutorials about adding custom fields
Is there a similar example that we can see?
This plugin does something similar, but not exactly
https://wordpress.org/plugins/custom-url-to-featured-image/
What is the link to your site?
under development
Hello,
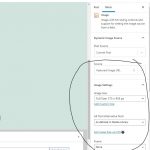
I assume you are going to display post featured image with caption setting:
Link text: current post title
Link to: Current post link
If it is, it is possible with Toolset Image block of Toolset Blocks plugin, see my screenshot image-caption2.JPG
More help:
https://toolset.com/block-item/image/
Thanks a lot, Luo Yang!
I still have a couple of things to address:
1. On the actual post featured image is now displayed twice. I see that I can remove it from themes additional css, but I do not want to do it globally. How can I do it for specific post type.
2. The image added via Tootset Image block is not styled as featured image, I would like to keep theme styling for that.
3. I still do not understand how I can add an external URL to the image source in caption area.
The theme we use is Purea Magazine Pro.
Let me probably explain #3 in more details:
Each image should have the following data associated with it:
(a) Caption
(b) Image source name
(c) Image source link
And in the caption area it should display the following text:
Caption Text. Source: image-website.com
Q1) Toolset content template works only in post content area, the extra featured image should from your theme file, you need to find and edit your theme file and remove it, you can check it with your theme author.
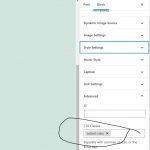
Q2) You can find and select the Toolset Image block, in section "Advanced", add a custom CSS class name, see my screenshot css.JPG, then use CSS codes to style it
Q3) You can use Toolset shortcode in the image caption, for example, find and select the Toolset Image block, in section "Caption", option "Caption Source" choose none, then fill Toolset shortcode into the "Caption" box, see my screenshot Caption.JPG
Here are some documents about Toolset shortcodes:
- Shortcodes of Toolset Blocks(Views) plugin:
https://toolset.com/documentation/user-guides/views-shortcodes/
- Shortcodes of Toolset Types plugin:
https://toolset.com/documentation/customizing-sites-using-php/functions/
Q1) Resolved by applying this code inside Content Template CSS editor:
/* CSS to hide featured images in single posts */
.single .image {
display: none;
}
Q2) Got it, thx!
Q3) How can I get custom field value via shortcode?
If the custom fields are created with Toolset Types plugin, you can use Types shortcode [types ...][/types] to display them, see the document I mentioned above:
https://toolset.com/documentation/customizing-sites-using-php/functions/
If you still need assistance for it, please provide a test site with the same problem, fill below private message box with login details, also point out the problem post URL, I can setup a demo for you
My issue is resolved now. Thank you!