Hi, my name is Alberto, i have two questions about the plugin. It seems to work very well, i just cannot achieve two things.
1) I need to add 5 buttons on top of the view. Each button is labeled as one taxonomy term. When i click the button the search results are filtered using this taxonomy term. Maybe the button should be colored differently after the search.
2) Each post has a custom field named start date. I need to show only posts with a start date equal/higher than today. Is it possible?
Thanks
Hi,
Thank you for contacting us and I'd be happy to assist.
1. To show the taxonomy term filters as buttons, some custom code will be needed.
Can you please share temporary admin login details, along with the link to the page where this view can be seen? I'll be in a better position to guide you with the next steps, accordingly.
Note: Your next reply will be private and it is recommended to make a complete backup copy, before sharing the access details.
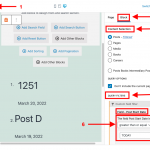
2. To show the posts with a start date equal/higher than today, you can include a query filter in the view for the target field, so that the "field value is a number greater than or equal TODAY()".
( example screenshot attached )
regards,
Waqar
Thank you for sharing these details.
First, I noticed that your website's hosting is set to use PHP 8, which is not currently supported by Toolset plugins.
( ref: https://toolset.com/toolset-requirements/ )
We're working on this compatibility and it will be covered in future releases, but, for now, please consult your hosting support to enable PHP 7 version.
After this change, you can go to your content template "templateHomepage" and include a search field for taxonomy, that you'd like to use for the filtering.
( screenshot: hidden link )
We have a guide on the topic of adding custom search in Views at:
https://toolset.com/lesson-placement/lesson-placements-1622935-1621213/
In the search field settings, you can set the field type to 'Radio' buttons, and then some custom CSS code can be included, which makes those radio buttons, show as simple buttons.
I hope this helps and please let me know if you need any further assistance around this.
Ok, thanks for the reply.
I've managed to apply a custom css to show the checkboxes as buttons.
I just have one last question: i need to use a different color for a checked checkbox.
I've tried using css and javascript, but i'm not capable of setting the background for the entire "<a>" element containing the checkbox.
Any suggestion?
Thanks
Thanks for the update.
I just checked the homepage and noticed that those filtering buttons are now showing in a different color when selected.
( screenshot: hidden link )
Looks like you've managed to make this work after writing to us, but please let me know if you need any further assistance around this.
For a new question or concern, you're welcome to start a new ticket.