The Types plugin allows you to easily add custom taxonomies to your site. Every taxonomy term also features an archive page. This page guides you on adding custom taxonomies to your site using PHP templates. You can also use the Toolset suite to achieve this without coding.
In WordPress, taxonomies themselves do not have archive pages, but their terms do. For example, a custom taxonomy called “Book Genre” does not have an archive page, but its term “Fiction” does.
When someone visits an archive page of your custom taxonomy term, the archive.php template is used to display it. By default, it is a simple list of posts belonging to that term, ordered from the newest post to the oldest, and displaying only the post’s title and body.
You may wish to create custom templates for taxonomy archive pages, for example, when you:
- Want the list of posts to also include custom fields.
- Want to use different layout and styling for different taxonomy archives. For example, an archive page for “Book Genres” will look different from the archive page for “Consultant Specialty.”
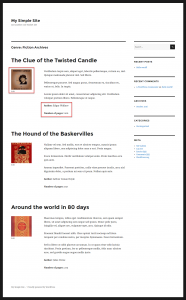
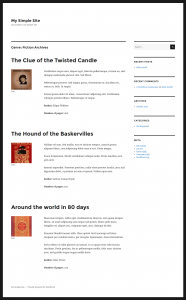
The following image displays a custom archive page for a “Fiction” taxonomy term that is used for a “Books” post type.

Default WordPress taxonomies
WordPress features two built-in taxonomies: categories and tags. Archive pages for the terms of these two taxonomies are also displayed using the archive.php template.
To customize their output you can edit the archive.php template or create category.php and tag.php templates to target them directly.
Creating the PHP template files
In WordPress, you can use a taxonomy.php template file to display archive pages for all taxonomy terms.
To create separate templates for archive pages of different taxonomy terms, you can:
- Use only one archive.php file and create template parts for each custom type.
- Provide a taxonomy-TERM_SLUG.php for each custom post type in your site.
Using template parts is a better option because it allows you to avoid code duplication. For themes that do not use template parts, it is easier to override the taxonomy.php file for each custom post type.
For a complete reference, visit the WordPress template hierarchy documentation.
Using template parts
Default themes that come with WordPress use template parts and are also a good reference for building quality themes.
In the examples folder of the Types plugin, you can find fully documented examples of PHP templates using template parts. For this topic, look at the content-book.php and content-consultant.php files.
The Twenty Sixteen’s archive.php file automatically loads the template parts for the taxonomy term archives. It does so using the get_template_part() function.
Please note that the same template parts can be reused for different types of content. In our example, we use the same content-book.php file for displaying:
- Taxonomy terms belonging to the “Books” post type.
- Single “Book” posts.
Moreover, this is exactly what Twenty Sixteen does by default – it uses the same template part for displaying different types of content.
The following two images display how using the same template part for single posts and term archive pages appears on the front-end.
Creating template parts with your custom fields and design
Template parts display the different elements of a post, like standard WordPress fields (such as the post title), navigation, custom fields and taxonomy, comments, sidebars, etc.
To create a custom template part for your post type, make a copy of one of the existing template parts from your theme. For default WordPress themes, you can find these files in the template-parts folder and use the content-page.php or content-single.php files as a starting point.
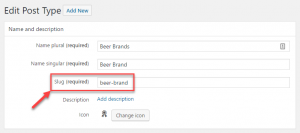
For example, if your custom post type is “Beer brands” and its slug is “beer-brand,” the template part name needs to be content-beer-brand.php. If you are not using template parts, the template name will be called archive-beer-brand.php.
When you look at our example template part (content-book.php), you will see comments about what each section does. The API functions that you will see include:
| Element | What it does |
|---|---|
| the_title | Outputs the post’s title |
| esc_url( get_permalink() ) | Outputs the link to the current page securely |
| the_content | Outputs the post’s body |
| types_render_field* | Outputs the value of a custom field |
| wp_link_pages | Outputs page navigation links |
| edit_post_link | Outputs links to edit the page for users |
| get_the_term_list() | Outputs links to all taxonomy terms that the post is associated with |
* The Types_render_field function is obtained from the Types PHP API. It is not a standard WordPress template function and is available only when you use Toolset (Types).
The following is a code example of a template part used in our example.
Displaying custom taxonomy
To organize your content, Types allows you to easily create custom taxonomies. When displaying a list of posts, you will often want to list the terms to which the post belongs.
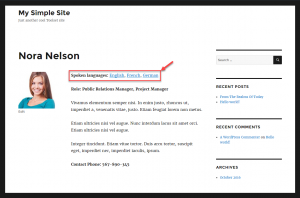
In our next example, our “Consultants” post type uses the “Spoken Languages” taxonomy. Each language spoken by our “Consultants” is a term of that taxonomy.
To display a list of terms to which a post belongs, you need to use the get_the_term_list() WordPress function. The following code outputs terms belonging to a “Spoken languages” taxonomy, attached to the post:
echo get_the_term_list( $post->ID, 'spoken-language', '<p><strong>Spoken languages: </strong>', ', ', '</p>');
Let us explain all the parameters that we used:
- $post->ID – specifies the ID of the post to obtain the terms. Since we are inside a loop, this will retrieve the ID of the current post.
- spoken-language – specifies the taxonomy to obtain the terms. Note that we need to use the taxonomy slug here.
- <p><strong>Spoken languages: </strong> – the third parameter is used to specify any content to precede the list of taxonomy terms. In this case, we used a simple HTML label.
- The fourth parameter is used to specify the separator for the list items. In this case, it is a simple comma, followed by a space.
- The last parameter is used to specify any content to be output just after the last term. This is useful for closing open HTML tags.
Here, the arguments are used in a basic form. They can be customized to wrap the output in any HTML tags that permit custom styling.
Creating the template files without “template parts”
We explained how to use “template parts” to build a custom template for taxonomy term archives. You can also create separate PHP templates for displaying archives of specific taxonomy terms.
The WordPress template hierarchy allows us to use a PHP file’s name to target a specific set of taxonomies and terms:
- taxonomy-genre-fiction.php – used to display archive pages for the “Fiction” term, belonging to the “Genre” taxonomy.
- taxonomy-genre.php – used to display archive pages for the “Genre” taxonomy. If there are templates for specific terms, it will also be used to display archive pages for all taxonomy terms belonging to this taxonomy.
- taxonomy.php – if only this file is present, it will be used to display archive pages for all custom taxonomies.
You can edit the contents of these files according to the same instructions provided above for the template parts.
Wrapping up
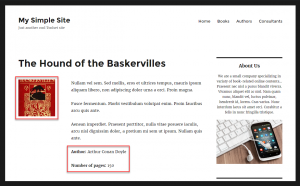
The following image shows the front-end page of the “Fiction” term, belonging to the “Book Genre” taxonomy. The book image, author, and number of pages are all custom fields created with Types.

Creating PHP templates for custom taxonomy term archive pages affords you powerful possibilities. However, this may not be easy for non-programmers. Additionally, it is a time-consuming process for most people.
This is exactly where Toolset can help you. With Toolset, you can build custom archive templates without PHP coding.