Toolset Forms 2.4 and Maps 1.8 Release Brings Native WP Media Manager to the Front-end
You can now enable native WordPress media manager for your Toolset front-end forms. Easily select multiple images at once, use existing media from the Media Library, and add image metadata. Last but not least, your maps will now load many times faster while requiring fewer server resources.
Toolset Forms 2.4 Features and Improvements
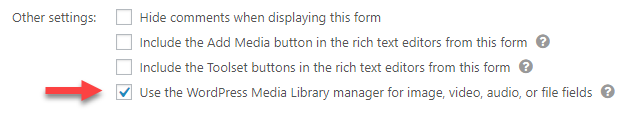
When creating front-end forms with Toolset, you now have an option to use the native WordPress Media Library manager for all media fields.

After selecting this option, logged-in users will see the native media manager when uploading their media.

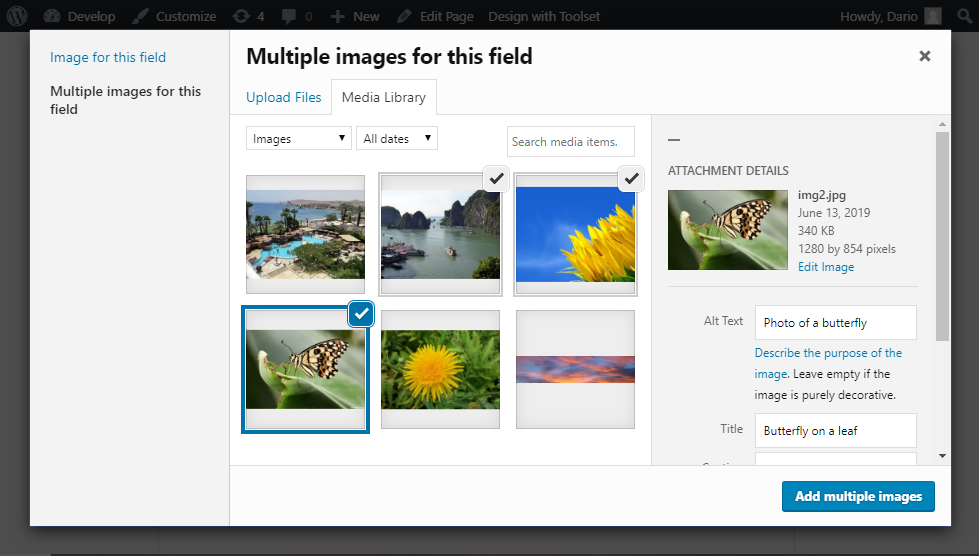
When uploading media to repeating fields, users can select multiple files. Forms will automatically create all necessary field instances and populate them with the right values. For example, this allows your users to create image galleries right from your front-end forms.
Access to Media Library from your front-end forms depends on the user’s role and their default permissions.
Controlling access to media files
To use the media manager, users need to be logged in. This is because of security reasons and because WordPress allows only registered users to access the site’s media manager.
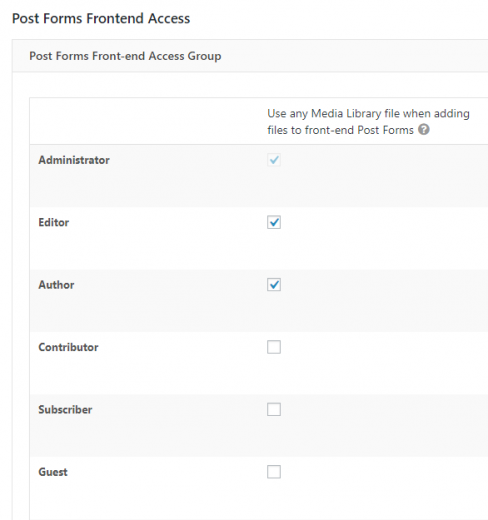
Only users with admin, editor, or author roles can access all files in the site’s Media Library. Users with lower roles can only access the files they uploaded themselves.
You can adjust these permissions using Toolset Access by going to the Toolset -> Access Control page and clicking the Toolset Forms tab. There, extend the Post Forms Front-end Access Group section and adjust the options in the first column related to Media Library options.
Additional Forms improvements
Performance improvements on admin pages
We are constantly working on improving the performance of Toolset plugins. This time, we improved the Toolset Forms performance on some important backend pages related to Toolset, WPML, and some core administration pages.
On these pages, we now run less code so the performance is better.
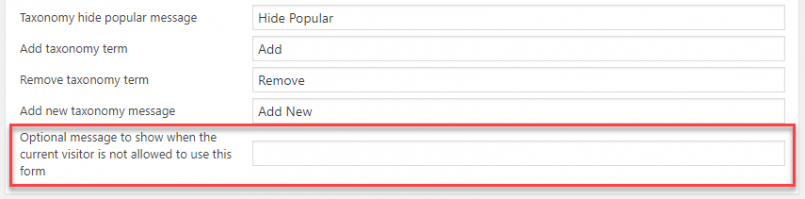
Custom messages for users not allowed to use a form
When a user has no permission to perform the action that this form does, the form is not displayed. As requested by some Toolset users, we added the ability to display a custom message instead.
Bugfixes
- Multiple editing forms now work inside a View loop
- Multiple fixes for relationship forms
- Fix for an issue with post-expiration for non-default time zones
- Do not let users submit the same form multiple times by clicking the submit button too fast.
- Do not include the WPML translation option box on the editor page for post and user forms.
- Make sure that front-end validation works on password fields after the form fails to submit due to an error in backend validation.
Toolset Maps 1.8 Provides Big Performance Improvements
This Maps release brings huge performance improvements.
So far, the major problem was when you needed to work with a bigger number of locations and you wanted to filter them by distance and order them, for example.
To fix this, we basically changed the whole foundation of the Maps plugin and kept all that was built on top of it.
Now, the latitude and longitude cache is stored in a separate database table. This means that now, we are now doing distance calculations directly in SQL queries.
In our testing, we used a real-life website with thousands of posts to be distance filtered/ordered. We created a View with a filter to show a list and a map of all posts within a radius, with a list ordered by distance. Here are the results:
- Maps 1.7.4 needed 2 GB RAM and spent 138 seconds in distance filter.
- Maps 1.8 needed only 128 MB RAM was enough, and the query which did distance filtering and ordering was done in less than 3 seconds.
Now, you can have thousands of posts with addresses and filter and order them by distance, using the Toolset recommended minimum 128MB RAM and in mere seconds.
Download and Update
If you registered Toolset on your site, you can get this update automatically from the admin. To download plugins manually, go to your Toolset account’s Downloads page.
Don’t forget to backup your site before updating.
Feedback?
How do you like the new native Media Manager on you front-end forms?
Do you have maps with a bigger number of locations that you filter? Do you notice any performance improvements with this release?
Let us know in the comments below and we’ll get back to you!



Hey guys. Just updated to Maps 1.8. Went to troubleshooting as recommended, pressed “Convert address maps cache to new format CONVERT” Got this message:
“Created table wp_jwhy_toolset_maps_address_cache
The “postmeta” table on this site is not using recommended WordPress collation. Please convert it to utf8mb4_unicode_520_ci collation before doing this conversion.”
THING IS, it says “The action is now completed” even though the message is still there. ?
Hi, Suzyo! The message that says the action was completed means that Maps went through the process of converting cache to the new format. However, the other message tells us that it wasn’t able to complete it successfully.
To be able to complete this successfully, you should follow the message and convert the collation as instructed. No worries, if you don’t do this, Maps will continue working normally, it will just use the old caching mechanism (so, you won’t get the new improved performance).
Thanks, Dario.
You can now update to Toolset Maps 1.8.1 which will avoid these troubles. If you still see issues please open a Support Ticket so we can look at it directly.
See https://toolset.com/download/toolset-maps/#changelog and download here https://toolset.com/account/downloads/
Thank you 🙂
HI, BEDA! Thank you!
Just got the new one delivered to my admin, installed, all is perfect.
Looks really good. I’m still very sad that in the EU, you can’t use Google Maps like this due to gdpr. You CAN, of course but not, if you want to do it right… So I would really enjoy if you were able to only load the google maps script AFTER someone has agreed to do so like on this page IFrame blocking. I know it’s a pain but it would allow millions of European users to use maps “legally”. Otherwise I really love where this is going! Thanks for the great work!
Hi Anja
Thanks for the feedback.
Yes, you are right: the functionality in Toolset Maps that depends on the current usre location might require some extra steps. Currently, the browser asks whether you want to share your location or not, but that probably is not enough for the GDPR laws.
Let me create a ticket in our internal system about it and see what solution we can provide. I do not think we need to block the Maps script or any other functionality, including distance sorting or filtering, as long as the current user location is not involved, but we will check deeper to get a complete picture of the issue.
Hope it helps.
Hi Juan, thanks for the response and thanks for taking this seriously. I know that GDPR is a pain… and it is stricter than most people realize. In the case of Google Maps, if a map is embedded in a site, Google can pull information (like IP-addresses) from visitors and thus has access to personal data (it all got complicated, when they decided, that an IP address is considered as personal data). So my visitor’s IP addresses get sent to google without them knowing and without me being able to tell them what Google will do with that information. So in this case it’s not at all about visitor location, but about IP addresses. And it’s really making it hard to create a website in compliance to gdpr because I can’t use any social media or embeds like youtube, instagram, facebook, even Google fonts without exteme measures (IF the customer/website owner decides to be on the safe side… ) Read more here: INFO GDPR
So that’s what I (we) have to deal with and it doesn’t make our lives easier. So I would personally be really grateful if all developers were aware of this and allowed blocking of those scripts (and unblocking with user consent) by default.
Thanks again for listening 😉
Great news on maps performance updates! Now I feel better about scaling the projects. Worldwide finally possible? Hmm not sure… how about 500 000 addresses? Is it finally doable?
Hi, Diyan! Well, you know what they say, with the right hosting, everything is possible. 🙂
But seriously, it is probably a little more expensive than doing some filtering by custom fields on a site with 500.000 posts. Because filtering by distance means doing some math on a query, which is always complex. So… yes, it is doable, much more doable than before, but it will depend on your server power. Also, note that you will need to have those 500.000 addresses cached, and I am sure Google will force you to perform such requests slowly and build your cache slowly too.
If you get to do this, we would love to hear how it goes! Thank you!
Doesn’t Google charge a fee based on number of mappoints rendered.?Wouldn’t 500,000 cost a fortune?
Only if you have to do it at once, or need to rebuild the cache fast. If you slowly build a user base over the span of one or two years it should be good because we request from google only new addresses, the rest stays in the cache.
Of course I will not reach 500 000k tomorrow.
But this makes it possible to switch from a local(country based) database with 10k users to a global 500k user base. With the help of WPML, why not?
In the text above you wrote: “Here is an example of a real-life website …”. Can you provide a link to view the example?
Hi, Winy! That’s a very good catch and to be honest, now I see that my wording there was not the best. What I meant is (and I will now edit the post to reflect this) is:
– “In our testing, we used a real-life website with thousands of posts to be distance filtered/ordered.”
I am checking with our development team about which site this was and if we can share it in some way. I will update you here when I get more information about this!
Thanks!
Hi again, Winy!
I checked with our developers for more details on how the testing was done. We got a copy of two client sites with big amount of data (that you can display on a map) on them. We then used those copies on a test server and created Views with maps to test the performance (as described in the post) of the Maps 1.8 release.
I cannot share the names of the sites in question because we have to ask them for permission first. We will check back with them and see if they already started using Maps 1.8+ on their live, production sites and how the performance is. If they agree, I will share the links to their sites here.
Thanks!
Uploaded to the 2nd iteration of Maps 1.8.2 last night. Now having super bad FOUC and
VM2719:1 XHR finished loading: GET "SITEURL/wp-content/plugins/toolset-maps/resources/json/Standard.json".(anonymous) @ VM2719:1
send @ jquery.js?ver=1.12.4-wp:4
ajax @ jquery.js?ver=1.12.4-wp:4
n. @ jquery.js?ver=1.12.4-wp:4
getJSON @ jquery.js?ver=1.12.4-wp:4
self.init_map_after_loading_styles @ wpv_addon_maps.js?ver=1.8.2:315
(anonymous) @ wpv_addon_maps.js?ver=1.8.2:425
self.init_maps @ wpv_addon_maps.js?ver=1.8.2:414
load (async)
_.R.addDomListener @ js?libraries=places&…D9mnZZQZ844ECog:175
self.initGoogle @ wpv_addon_maps.js?ver=1.8.2:1414
self.init @ wpv_addon_maps.js?ver=1.8.2:1501
WPViews.ViewAddonMaps @ wpv_addon_maps.js?ver=1.8.2:1507
(anonymous) @ wpv_addon_maps.js?ver=1.8.2:1511
i @ jquery.js?ver=1.12.4-wp:2
fireWith @ jquery.js?ver=1.12.4-wp:2
ready @ jquery.js?ver=1.12.4-wp:2
J @ jquery.js?ver=1.12.4-wp:2
Also JQMIGRATE has shown up.
Never mind, I cleared server-side cache all is well. Pls del my message because I’ve inadvertently left my URL up there, thanks very much.
Hi, Suzyo! I removed the URL from your comment. I am really glad you resolved the issue but could you please share with us, what do you mean by “clearing the server-side cache”? Which cache did you clear (where, how)? Our developers would still like to understand what happened there. Thank you!
Looks good – but our map now has HUUUGE pins. Ok, this is the original size of the PNG, but before they were displayed at normal smal size (but always at best resolution).
Do I have to shrink them now as PNG, or is there a way for keeping hi-res files but just display them in small size?
Hi! Actually, Maps 1.7 used to resize the icons to small size, but this didn’t prove to be the best solution and many Toolset users complained about it. We then introduced automatic resizing of icons, but this also wasn’t the best solution because some (for example, non-square) sizes looked weird when resized.
Because of this, since Maps 1.7.2 version, Maps displays the original size of the PNG image you upload and you will have to resize them. Basically, we realized it’s impossible to cover all the cases and now leave it up to users to find the best size for their pin images and resize them themselves.