Create your own sliders with thumbnails – it’s easy now
Toolset is excited to introduce the WordPress slider with thumbnails which you can implement in minutes on your website. Compared with the average sliders, Toolset’s will help your website immediately stand out to your user.
Our set of sliders can be created without any PHP coding, meaning you will be able to save a significant amount of time adding them to your website.
How does slider with thumbnails differ from other sliders?
The thumbnail slider contains a main image for you to click through but also a series of thumbnails below it. If you click any of these thumbnails it expands to become the main image.

Creating a slider with thumbnails is no longer a challenge
Creating sliders with thumbnails was a major challenge for even the more experienced developers.
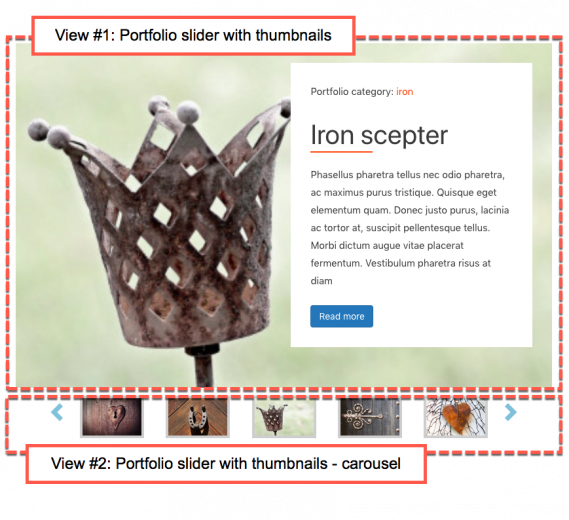
It requires using two Views – one to handle the big images rotating in the main part of the slider and another one to handle the same set of posts in a carousel, which become your navigation controls:
The two Views – the main one and the carousel with thumbnails – needed to communicate.
That was tricky to implement – until now.
Toolset Views 2.7.3 has introduced a new shortcode for outputting the index for the View loop, which is a game changer.
Now you can use the markup of the Bootstrap Carousel with Indicators component and turn it into a View based on any custom post type. And it goes without saying that the View will display the fields of your choice as well.
Instantly add WordPress thumbnail sliders from the Toolset Modules Library
Not only can you easily craft your own WordPress thumbnail slider but you can also take advantage of Toolset’s out of the box sliders.
With Toolset Modules Library, you can reuse Toolset-design WordPress thumbnail sliders on as many websites as you want.
Here are two examples of Toolset’s ready-to-use WordPress thumbnail sliders.
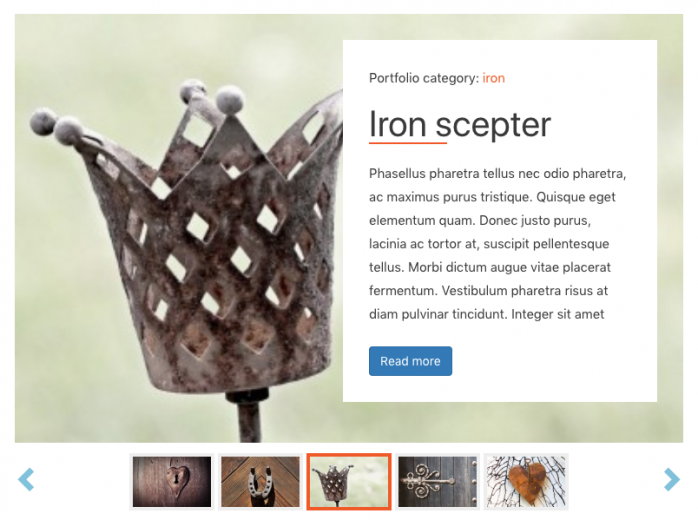
Portfolio slider with thumbnails
Toolset’s portfolio slider with thumbnails contains rotating images with the name, a description and a category. See the live demo.
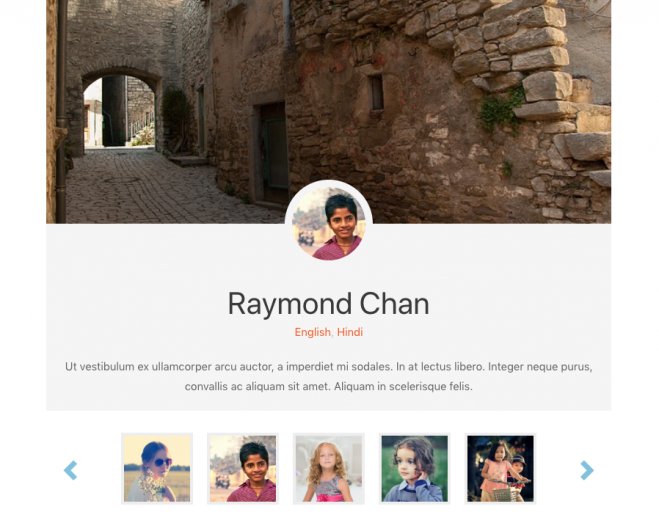
Member slider with thumbnails
Toolset’s member slider with thumbnails contains rotating images which consist of a small photo of the member and a header image. Below is the member’s name, details and description. At the bottom, you will find thumbnails of all the images.
See the live demo.
Add Toolset’s WordPress thumbnail sliders to your website today
To add Toolset’s WordPress thumbnail sliders all you need to do is download Toolset and follow our guide on how to create a WordPress thumbnail slider using Toolset.
It also explains how you can import and customize one of our out-of-the-box WordPress thumbnail sliders from the Toolset Module Library.



I checked out the demo and its really very impressive.
At the moment, only 5 thumbnails are being displayed. This creates an effect that there are only 5 thumbnails.
I was wondering if it was possible to show the thumbnails in a continuous order to give an effect that there are more thumbnails to browse.
Thanks, Alok, glad to hear you like it.
Yes, that’s a good point. Yes, putting more thumbnails (no margins/paddings around the navigation controls) would give an effect that there are more thumbnails to browse. Sure, you can display more than five thumbnails, if needed.
This is great news Agnes!
But when to arrive a multiple upload field?
When i had the chance to speak with Amir i provided an excelent example of a simple gallery plugin (https://pt.wordpress.org/plugins/simple-post-gallery/) which provides multi-upload.
This is not possible with Toolset due to the fact that you don’t have even a multi-upload field to start with.
Hello Pedro,
actually, you can upload multiple images when you use the image field and make it a repeatable field but you are right, it’s difficult to figure that out. Our developers are redesigning our interface to make it more intuitive, it’s in progress now. I don’t know when it will be ready but it should be soon since I’ve already seen new mockups.
Nice.
Videos too?
We don’t have any working example with videos but if you change your markup slightly it should work with videos. The Bootstrap Carousel we’ve used as the foundation can be adapted to display videos.
Can you mix video and images?
This is awesome. Thank you for this slider.
We tried with our own theme. It is working well even in responsive view also.
Great. Thank you!
Hi Agnes,
This looks promising and I have imported it into a test site using Divi but have some issues with it on that theme. The nav arrows left and right don’t work. Looks like they do if I switch to TwentyNineteen. Also if I apply my own CPT the thumbnails orient themselves vertically and down the screen. Granted I have to dig a bit more into the documentation a bit more but can you get someone to investigate. Could this have anything to do with the recent Bootstrap update?
Thanks, Agnes! This is awesome!
Hi Team,
Awesome feature! You mentioned Bootstrap as the underlying framework, are there any ETAs on when you’ll be upgrading to Bootstrap 4?
Thanks!