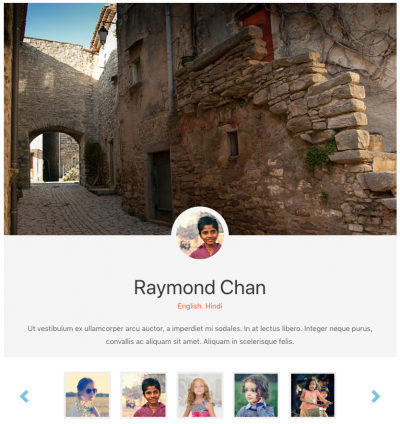
Member images in a slider with thumbnails. The mail slider contains a series of rotating images – a header image with a small round photo of the member. Below is their name and position followed by a description at the bottom.
Below the main slider is a set of thumbnails of all of the available members. If you click on the thumbnail, it navigates you to that image’s main slide.

The module contains:
- Elements to separate and provide information about each member:
- a custom post type
- custom fields
- a custom taxonomy, which represents the member’s spoken languages
- A View that displays the members in a slider
- A nested View that displays the members in a carousel of thumbnails
- A Content Template which creates a page for each single member
Required plugins
- Toolset Types
- Toolset Views 2.7.3+
- Toolset Module Manager (only to import the module)
The module won’t work with Divi (due to Divi’s incompatibility with Bootstrap).
How to import the module
- Go to Toolset -> Modules, switch to the Modules library tab.
- Locate the Member slider with thumbnails module and click Import, next click Import selected items.
How to use the module
After importing the module:
- Go to the page on which you want the slider to appear.
- Click Fields and Views.
- Locate the Member slider with thumbnails View and click to insert it.
- Save your page.
You should see all your portfolio posts in slider with thumbnails.
The View uses Bootstrap columns. Your output should match the layout shown on the image above. If your View is not displayed correctly, go to Toolset->Settings->General and select the Toolset should load Bootstrap 4.0 option.
To learn more about the slider’s anatomy, visit the How to create a WordPress thumbnail slider using Toolset guide.