New Toolset Release with Compatibility for WordPress 5.0 and Gutenberg
We just released an update for Toolset which focuses on compatibility with WordPress 5.0 and Gutenberg. You will find Gutenberg blocks, a better workflow and many usability improvements.
Last week, we shared our vision of how we see Toolset and Gutenberg editor working together. Now, we take a big first step in making sure Toolset plugins are ready for WordPress 5.0 and the new Gutenberg editor, even before the final release.
Custom Toolset blocks
You can now use four custom Toolset blocks in the Gutenberg editor:
- View block
- Content Template block
- Form block
- Map block
These blocks allow you to insert the related Toolset element and tweak its options using the main sidebar.
Here’s a short video that demonstrates the new Toolset blocks.
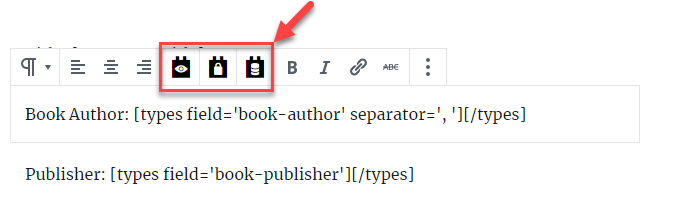
Toolset buttons in native Gutenberg blocks
We added our Toolset buttons to Gutenberg’s two main, native blocks: Classic editor and Paragraph.
This means you can insert all dynamic Toolset shortcodes just as in the classic WordPress editor.
Other important features
There are other important features in this release:
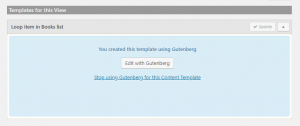
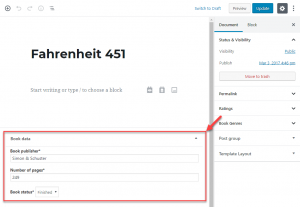
| You can use Gutenberg to design Content Templates and the View’s Loop Output. |  |
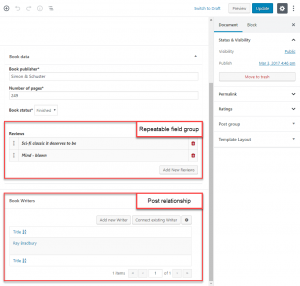
Post relationships and repeatable field groups work properly:
|
 |
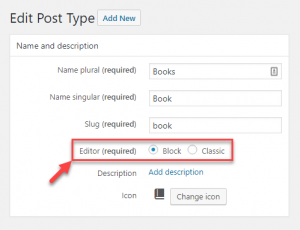
| There is a dedicated option when editing a custom post type, to turn Gutenberg on or off for that post type. This way, you can choose if you’re using Gutenberg or the classic editor for each content type. |  |
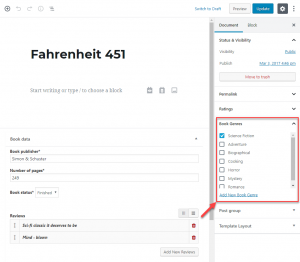
| All taxonomies are now automatically displayed in the Gutenberg editor. |  |
| Existing custom fields work normally in the Gutenberg editor. |  |
Bugfixes and Other Improvements
This release also fixes a lot of bugs that are not related to Gutenberg. Here is a selection of the most important ones.
Views 2.7.0
- Fixed an issue with Beaver Builder when used as a Content Template editor, inside a View Loop that updated its results using AJAX.
- Fixed an issue with the Toolset Elementor widgets where the “Upgrade to PRO” encouragement message lost its styling on the latest version of the editor.
- Fixed an issue between Content Templates and WPML where the modified extra CSS and JS weren’t copied to the translations of a Content Template when its default language was modified.
- Fixed an issue with the “wpv-post-excerpt” shortcode which was creating empty paragraphs when it was used with “noautop” format inside a Content Template.
- Fixed an issue where “wpv-post-featured-image” shortcode sometimes used GUID as image URL.
Types 3.2
- Added the ability to select multiple media files at once on repeating media fields.
- Added a new option to automatically delete or keep intermediary posts of a relationship when a connection between posts is deleted.
- Added pagination for the input field of the related content metabox.
- Added time (if available) in the Date field when it is displayed as a column in the post listing page.
- Improved intermediary field group page that now has separate buttons for saving and returning to relationship.
- Improved post field group page where settings will now stay open if no field is added to the group.
- Improved built-in post type labels when they are edited with Types.
What’s next?
We are now testing everything with WordPress 5.0 Release Candidate which was just published. We will be closely watching for any important changes and keep trying to get the WordPress Core team to resolve some open issues we are waiting for.
Give it a try!
While we can’t recommend running WordPress 5.0 beta or release candidates on live sites, this is a good time to start testing Gutenberg with your existing Toolset-based sites – in a test environment, of course.
Simply head to your account’s Downloads page and download the latest versions of our plugins.

This is all great but i have one question. Will Toolset types ever fully support WordPress REST API?
No it is not enough to just expose custom post types, but actually serve the custom fields through the rest API which does not seem to work currently.
Gutenberg compatibility is great but full Rest API integration for custom fields would be better and should be much higher on your priority list.
Hi Jake
You are right, our Types custom fields should be served in the REST API when gathering data for specific posts. I can tell you that we have a simple and barebones integration that does just that, but we did not have enough time to test it.
I am raising this in our priorities list and try to get it included within Types as soon as possible.
Regards.
Hi Jake and Juan, I am totally aggree that the Types must fully support the WP REST API. Thanks to the Toolsets team that have prioritised this.
Great work. I see some nice touches in how this implemented. A valiant effort on the part of the developer.
Straight off though, I have to say that the user experience of the block editor in generally is not as pleasant as woking in the current editor. It’s small things like being able to click the Add New post type button instead of hovering up on the new menu, the overall white look of Gutenberg. There is something to be said to the dull pedestrian grey look of the old editor. It looks more reliable and the grey just makes the form filed better defined. Also the block editor decides it wants to hog the screen at the top when its the the custom fields I want direct access to to efficiently do some data entry. Those now get stuffed down the bottom of the page.
I will test over the next few days. I have two installs. One local WP 4.9.8 GB 4.5 and the other on hosting with WP Beta latest. So far on the WP 5 version things seem to work where other third party plugin block are having issues.
As I said at the top…Great work. Its a pity Gutenberg lets everything down so much.
I do like the map block and how you can set it up in a template and have it pick up dynamically from a field, the zip/post/Eir code as per each custom post type.
Following up on the map block. It needs a few more settings like height and something to stop users scrolling in and out on the map.
Hi Stephen
Thanks for the feedback. Yes, you are right: the Maps block will be evolving over time. Our goal is to have it pack the same level of features you can get form the old shortcode integration, by porting all the available options we have.
We are in the middle of that task, and we are also discussing the best way to manage the map scrolling. Right now, the map block preview is a complete map, with all the interactions that you can get in the frontend. We are including controls for the frontend interaction, especifically ones about scroll, double click, etc, and we are just considering how this could behave on the block preview.
It is important that the block preview is accurate. And that means also the setting about whether the user can scroll on the final map or not. But we agree that scrolling over it when you want to scroll the editor itself is an usability problem.
We are thinking about different strategies here. One of them consists on deactivating all mouse events on the map block preview unless this block is selected and its settings can be modified in the sidebar pannel. This way, the preview would be totally accurate to the final frontend outcome, but only when the map block is selected for editing. When the block is not selected, the preview would be “static”, so clicks, scroll events and the like would not affect it.
Please let us know what you think about this approach or if you had anything else in mind. Your feedback will help us polishing this interaction.
Regards.
I really think you guys are missing the boat here. The way this works is exactly how I (personally) don’t want this to function. I don’t want clients to insert a view then have the ability to click a button to edit the view. That is dangerous. The ideal approach to this is like ACF and upcoming block “creators” where I can make my own block. For example, let’s take the generic example of a tentimonial. I want to crate a block (view) called testimonial. I want this to be an actual block. Client clicks in it and fills out the appropriate info.
I must confess I haven’t taken the new toolset for a spin, I am basing my comment solely on videos and posts you guys have made. But so far, this is not what I was hoping for.
What ACF is doing is the direction I was hoping you were headed in but with the power of Toolset. Also check out https://getblocklab.com.
Hi Armando
Thanks for the feedback. So much valuable comments there.
First of all, the ability to insert a View block is the same one as the ability to insert a View shortcode we had before in the classic editor. The link to edit the View will only work in any case when the user has a right to edit the View itself, which is somethig that ahs not changed, and we demand by default a very high user role for that: only admins can actually create or edit Views, so clients should not be able to click the button and edit the View.
Now, about the future: we are thinking about different ways to let you build custom blocks, and different ways to let you customize them. But Gutenberg already includes reusable blocks, which kind of cover the needs that you are describing. You can create a Testimonial reusable block, and inlude inside it a classic editor block, and/or a paragraph block, and set the output of those to include data coming from Types fields by using our shotcodes. Reusable blocks are the way to get chunks of content displayed and available in differet posts, and with the use of our shortcodes, this content is dynamic and comes form the right, current post.
Yes, it is limited by now. You can not use our fields values, say, in the button block attribute that sets the button target URL. We are working towards that. But there will be mirids of tools to create custom blocks by combining existing blocks, and we do think that the native, standard use of reusable blocks is the one that will eventualy succeed.
I also get the idea that you propose. It is like custom blocks creation for specific Views, and the ability to set options for this custom block depending on the View it contains, like a View. It is an interesting idea, because this way the end user can not decide which View he wants to use, he just gets an available block named “Tstimonials” and then he just can modify the View available options for sorting and limits, for example. We will give this a thought and see what we can do with it.
Thanks again.
Thank you so much for being on top of this! Actually, you are ahead of the game and I really appreciate that. This looks like excellent integration and I’m already thinking of things I might do with Toolset that I hadn’t thought of using it for before.
I for one am very glad you aren’t going in the direction of ACF. We already have ACF we don’t need another one – I bought Toolset because I don’t want to write PHP like I would have to if I had bought ACF instead. Each is an awesome tool for different users and needs. It would be awesome, however, if all the users below Admins were unable to see/click that button to edit the view. I’ll bet that’s how it works?
Thanks again for being so proactive on this. It’s hard to describe the stress when a major piece of software ignores Gutenberg! After all, opinions on it vary but it is coming even if you don’t like it. Fortunately, I do like it and more importantly my clients are excited about it.
Thank you for your useful posts and upgrades! You help all of us, at every level, build better websites.