Toolset’s Plans for WordPress 5.0 and Gutenberg
For over a year, Toolset project has been following Gutenberg and preparing for WordPress 5.0. In this post, I’ll share our current status and present our vision for WordPress + Gutenberg + Toolset.
Our Vision – One Visual Editor for Everything
Right now, Gutenberg is somewhere between an editor and a page builder. It allows for more than writing plain text, but it doesn’t yet offer a rich design experience.
We’re hoping (and betting) that in the next few months, this will change. Gutenberg will continue development and offer more control over the entire site. WordPress and plugins will offer greater design richness. For this to happen, many more people in the WordPress ecosystem will go deep into React and will be able to enrich Gutenberg (like plugins today enrich WordPress).
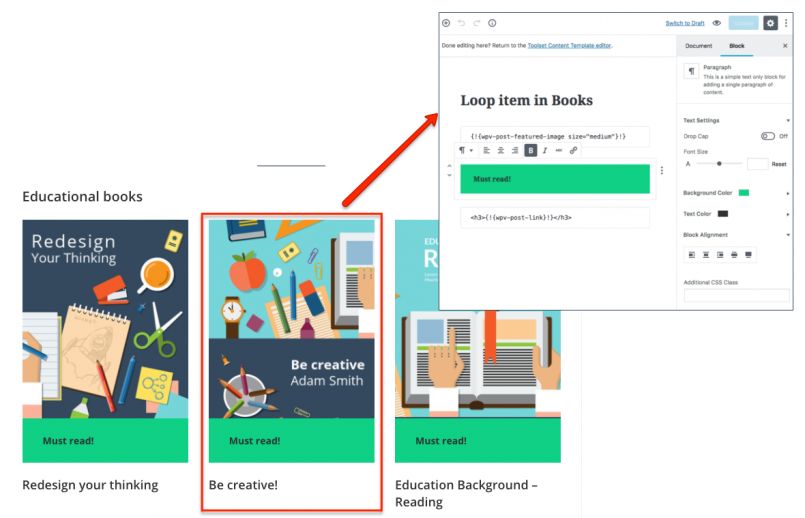
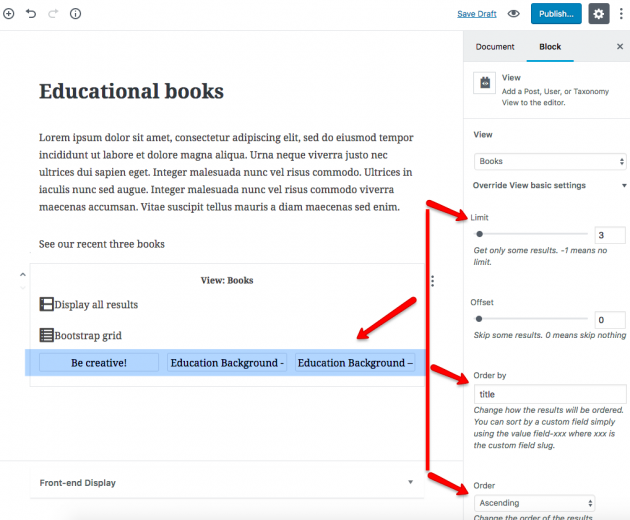
Today, in order to build sites with Toolset, you need to use HTML and CSS for styling. Once Gutenberg project matures, we plan on offering to design everything with Gutenberg. This includes Toolset’s Content Templates, Views, custom searches, Archives and more.

If you need “pixel perfect” designs, you may still choose to code the output using HTML. However, if you want to put together a site that looks good, you should be able to design everything using the new editor.
Where We Are Today
Right now, Gutenberg doesn’t yet allow the level of integration that we’re aiming for. The first version of WordPress and Gutenberg appears to be optimized for using Gutenberg to compose blog posts. That’s a great achievement by itself.
Today, you can already insert a View block into your Gutenberg designs. This makes it easy to include Views in content that you create with Gutenberg.
Read about all currently available features on the page about using Toolset with Gutenberg.
You can also check out this WordPress Gutenberg tutorial on how to create a custom website using blocks.
How Do We Get From Here to There
What we’d like to see in Gutenberg, which isn’t there yet, is mainly:
- The ability to design templates, which will work similar to PHP templates, but with Gutenberg
- The ability to launch Gutenberg editor for any content, not only the post body
- The ability to insert dynamic values (fields and taxonomy) into block attributes
WordPress is an open source project. Everyone is welcome to use it and many of the people who build WordPress are doing so on their own time.
Besides offering advice and making requests, we’re also making ourselves available to contribute to Gutenberg.
We will continue working with Gutenberg team in the coming weeks to promote our agenda and we’ll probably ask you to vote for features that we want to promote. Our hope is that WordPress core and Gutenberg teams will see the Toolset team as people who are capable to take these projects. If we’re allowed to implement it, we promise to over-deliver.
Schedule
The Basic Gutenberg integration is already available in the Views plugin. We’re waiting for the release candidate of WordPress 5.0, so we can release an update for Toolset plugins. Right now, WP 5.0 is still rapidly changing and introducing breaking changes. What worked last week doesn’t work today and what we fix today will probably not work next week.
So, instead of bombarding everyone with frequent versions of Toolset, we’ll wait for a release candidate. Then, we’ll quickly release our updates, in the hope that the production version of WordPress will not be very different.
Comments? Ideas? Questions?
Please leave your comments and we’ll get back to you.

This is a great endeavor! Can’t wait to poke around with the new integration.
This all sounds very good, however I am afraid of stucking in the time between here and there. I have already stalled a big project because by the time I get it from v.01 to v.1 Toolset changed so much that it will require rebuilding rather than updating.. constant changes to the software makes anything but a mini-project run by individuals or small teams a pain..
Hi Amir,
It’s nice to hear that Toolset is comitted to follow the advancements in WordPress. My question is will Toolset continue to support and maintain support for those who do not embrace Gutenberg for one reason or another? Or will it eventually deprecate the current editing mode and focus on the Gutenberg way of creating websites?
Of course. Our plugins have to be compatible with the recent WordPress versions and with versions going a few years back. So, We’re going to remain compatible with the classic editor in the next few years. If we decide to drop compatibility with the classic editor, it will be when only a tiny fraction of the sites are using it. Obviously, this scenario is far from happening.
Glad to hear that. Thank you
Even when only a small fraction of sites still use the legacy (TinyMCE) editor, those sites will still require the legacy version of Toolset, correct? If so, you might consider a Toolset feature for your plugins to “lock” those plugins from upgrading to incompatible versions. Just a thought.
We’re so far away from this situation now that it’s really difficult to tell. We’ve been keeping backward compatibility with PHP 5.3 until now for the same reasons. Dropping compatibility for TinyMCE in Toolset will be similar to dropping compatibility with WordPress 2.7. It’s very far from now and we’ll do that only when TinyMCE is really a museum piece.
+1
Toolset ecosystem integrated in Gutenberg will enable WordPress to be a very fast site project builder, optimal for prototyping and for web sites with low traffic but great functionalities
I second Roberto’s question – will Toolset maintain support for those of us using the Classic Editor?
We do not plan on using the Gutenberg editor on most of our websites, especially the ones we have already built and will be installing the Classic editor on.
At the moment we tend to use a Content Template or PHP template to add our Views to pages, depending on the website design and functionality. Unless we want to allow our clients to design page layouts themselves (with Gutenberg), we will continue to work in this way, and hope that Toolset support this after WordPress 5.0 is released.
The majority of my clients – most small businesses – are not interested in building pages with Gutenberg blocks. I sent out a newsletter to all of my clients a couple of weeks ago with information about the planned WP5 version and Gutenberg. There was nobody, not a single one of my clients, who wanted to start with Gutenberg as of WP5. All of them opted to have the Classic Editor plugin installed. So I did.
So I am glad Toolset will continue support for the Classic Editor for a long time. Of course I will experiment with Gutenberg myself once we have somewhat stable WP5-Gutenberg-Toolset versions, to see if it suits my work processes. Coming from a long experience with html, php, WordPress, css and Toolset I think I prefer to stick with the versatality of having “pixel-precise” control over my own code.
As for my clients: most of them have no further ambitions than write occasional blog posts, publish pages and edit Woocommerce products. Using Gutenberg blocks does not only make things easier; it also invites people who have no talent for graphic design and content presentation to design pages and decide on al kinds of user interfaces. This may lead to web pages bloated with tabbed content, sliders, multiple fonts and visual elements shattered all over. This kind of mess a good old WordPress template would prevent from happening.
I don’t think that Gutenberg is ready yet as a main editor for WordPress. It’s getting to be OK for blog posts. We’re not switching over to Gutenberg on our sites because it doesn’t yet have the features that we use on a daily basis. We’ll install the Classic Editor plugin and continue working as before until Gutenberg is ready for pages, custom types, fields, relationships, etc. But I’m betting that this will happen sooner than it appears now.
Does this make sense?
“Besides offering advice and making requests, we’re also making ourselves available to contribute to Gutenberg.”
That’s great news Amir, soon I’ll overseeing a migration to WordPress-Toolset and really eager to try every type of Gutenberg integration and feature available. I’ll you you guys know if I find anything, thanks.
– Rowan
Sure thing. We’re “in progress” on a number of integration points with Gutenberg. I’ll write more about them in about 2 weeks, when we have betas ready.
Toolset, you guys are amazing. Thank you for keeping us abreast of developments in WordPress. What you do to support me in building my site is amazing. Thank you for helping me build better and better sites!
Thank you for this very kind feedback!
Thanks Amir for the update. I rather boorishly responded to you on WPTavern that Gutenberg was a drain on your resources but obviously you have some great plans. ?
In being somewhere between a content editor and page builder, as you suggest, the block builder is falling a little bit between stools but I do see the potential once some of the UI/UX/usability issues are ironed out.
I have bben testing out WP5 bêtas and on themes that are built specifically for the block builder the experience is reasonably ok, if you avoid bugs and workaround the points above.
Keep up the good work.
The way Gutenberg development works indeed places a heavy load on our development. Would be a lot better for us (and for many others) to have a stable version of Gutenberg to develop against. I hope that things will go smoother once it’s in WordPress.
Great work guys! Keep it up.
This is good news. Your vision for Toolset and Gutenberg sounds great. Thank you for being willing to contribute to the project. The Toolset team certainly has a lot of experience in this area.
What I’m imaging / hoping for, is the ability to do things like:
– Create a view
– Build the content template section of the view with a page builder
If this is Gutenberg, cool, but I really wish this would work well with other page builders to.
I use Beaver Builder, and the functionality to do this is half there, though in my experience it doesn’t really work as, though you can build the templates, they never render any of the BB content on the front end…
So maybe something can be done to cater for all these options / builders in the same way?
What you’re describing is exactly what we want to see. We’re already working with authors of a number of page builders. This integration depends on our and their schedule. I hope that with Gutenberg we can achieve very complete integration, because WordPress doesn’t need to offer “features”. It needs to offer interfaces.
Evidently Toolset is one of the plugins / ecosystems most prepared for Gutenberg, that’s comforting to me as I’m looking for stability and reliability foremost and then power and flexibility, Toolset ticks both boxes.
Reading some of the comments here and elsewhere, Gutenburg is still not understood by myself to a degree, and not at all by most of my clients to a greater degree. Frankly, clients want to do what they do with their websites, e.g. manage their stores, write blog posts and pages. For the most part, their website is a tool, and they couldn’t care less if it’s WordPress or “whatever”.
What I do and will hear from clients, is if/when that tool breaks or does not do what it’s supposed to do, thus the stability and reliability alongside power and flexibility.
Thus far Gutenberg seems like it’s going to open possibilities for the people building the websites, making our lives easier (hopefully) and allowing us to build better sites for clients, hopefully this will translate into increased returns for our businesses. I look forward to the future with WordPress, Toolset and Gutenberg.
I agree with your summary. In the next few weeks, with the help of Gutenberg, using Toolset will become a lot simpler.
We aim to allow designing anything without HTML. Developers who want pixel-accurate control will always be able to switch to HTML editing. However, if you’re not interested, Toolset will allow to design everything visually.
Hi Amir,
I am mainly using Avada for the main theme. I would think that Gutenberg is not of any influence on my projects, would it?
Avada has its own workflow, separate from Gutenberg. Still, I suggest that you test your site on a development machine before updating to WordPress 5.
I think, WordPress is going to beat all the website builders in the market, including Wix etc.
Hi there,
I have updated WordPress to 5.02 and now there are no custom taxonomies shown on editor backend when editing the posts 🙁
Could you please open a ticket about this in our technical support forum?
https://toolset.com/forums/forum/professional-support/
We would need to know:
– Which version of WordPress did you upgrade to and which version are you using now
– What editor you are using (the classic editor, Gutenberg or a page builder)
– What you see in the debug console (our supporters can help you get to this)
Then, we can see what’s causing this and help.
For taxonomies to show up in Gutenberg, the REST API calls need to be enabled for custom types. Types plugin should do this automatically for you, but if you’ve manually changed the configuration for REST API, taxonomies will not show up. These are all things that our supporters know and can help you fix.